Android实现滤镜效果ColorMatrix
本文实例为大家分享了Android实现滤镜效果的具体代码,供大家参考,具体内容如下
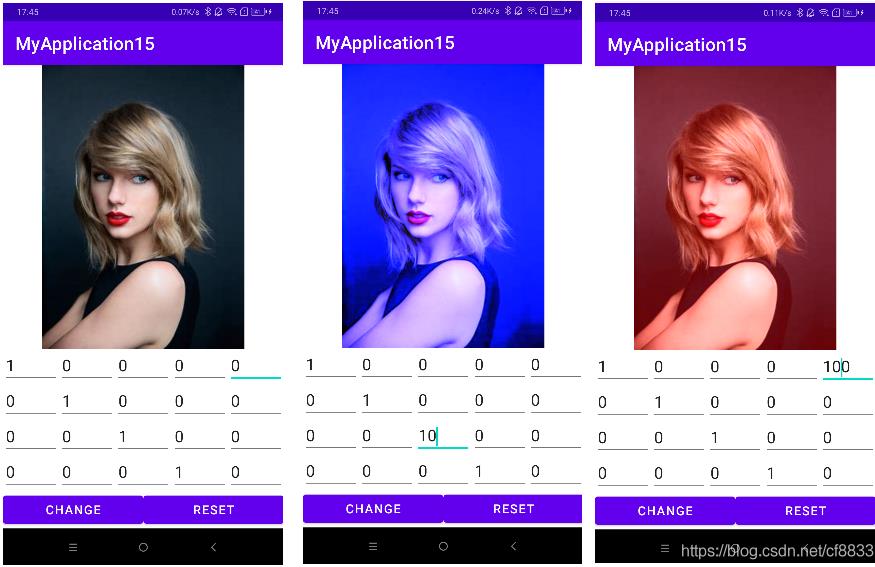
1.效果图
package net.surina.myapplication15; import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.ColorMatrix;import android.graphics.ColorMatrixColorFilter;import android.graphics.Paint;import android.os.Bundle;import android.text.InputType;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.GridLayout;import android.widget.ImageView; import androidx.appcompat.app.AppCompatActivity; import java.util.LinkedList;import java.util.Stack; /** * @author Deeson * 参考代码:https://github.com/DeesonWoo/MyColorMatrixDemo */public class MainActivity extends AppCompatActivity implements View.OnClickListener { Bitmap bitmap; ImageView iv_photo; GridLayout matrixLayout; //每个edittext的宽高 int mEtWidth; int mEtHeight; //保存20个edittext EditText[] mEts = new EditText[20]; //一维数组保存20个矩阵值 float[] mColorMatrix = new float[20]; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.girl);iv_photo = (ImageView) findViewById(R.id.iv_photo);matrixLayout = (GridLayout) findViewById(R.id.matrix_layout);Button btn_change = (Button) findViewById(R.id.btn_change);Button btn_reset = (Button) findViewById(R.id.btn_reset);btn_change.setOnClickListener(this);btn_reset.setOnClickListener(this);iv_photo.setImageBitmap(bitmap); //我们无法在onCreate()方法中获得视图的宽高值,所以通过View的post()方法,在视图创建完毕后获得其宽高值matrixLayout.post(new Runnable() { @Override public void run() {mEtWidth = matrixLayout.getWidth() / 5;mEtHeight = matrixLayout.getHeight() / 4;addEts();initMatrix(); } }); } //动态添加edittext private void addEts() {for (int i = 0; i < 20; i++) { EditText et = new EditText(this); et.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL); mEts[i] = et; matrixLayout.addView(et, mEtWidth, mEtHeight);} } //初始化颜色矩阵 private void initMatrix() {for (int i = 0; i < 20; i++) { if (i % 6 == 0) {mEts[i].setText(String.valueOf(1)); } else {mEts[i].setText(String.valueOf(0)); }} } //获取矩阵值 private void getMatrix() {for (int i = 0; i < 20; i++) { String matrix = mEts[i].getText().toString(); boolean isNone = null == matrix || ''.equals(matrix); mColorMatrix[i] = isNone ? 0.0f : Float.valueOf(matrix); if (isNone) {mEts[i].setText('0'); }} } //将矩阵设置到图像 private void setImageMatrix() {Bitmap bmp = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.set(mColorMatrix);//将一维数组设置到ColorMatrix Canvas canvas = new Canvas(bmp);Paint paint = new Paint();paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));canvas.drawBitmap(bitmap, 0, 0, paint);iv_photo.setImageBitmap(bmp); } @Override public void onClick(View v) {switch (v.getId()) { case R.id.btn_change:break; case R.id.btn_reset://重置矩阵效果initMatrix();break;}//作用矩阵效果getMatrix();setImageMatrix(); }}3.布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <ImageViewandroid: android:layout_width='300dp'android:layout_height='0dp'android:layout_weight='4'android:layout_gravity='center_horizontal'android:scaleType='fitCenter'android:src='https://www.haobala.com/bcjs/@drawable/girl'/> <GridLayoutandroid: android:layout_width='match_parent'android:layout_height='0dp'android:layout_weight='2'android:columnCount='5'android:rowCount='4'> </GridLayout> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='horizontal'> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='change'/><Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='reset'/> </LinearLayout> </LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:
1. vue项目如何监听localStorage或sessionStorage的变化2. PHP开发框架的现状和展望3. Struts的Java 5 扩展框架Strecks 1.0 发布4. python GUI库图形界面开发之PyQt5信号与槽机制、自定义信号基础介绍5. 资深程序员:给Python软件开发测试的25个忠告!6. Android自定义Dialog框样式7. PHP终止脚本执行的实例代码8. Android 开发使用PopupWindow实现弹出警告框的复用类示例9. IntelliJ IDEA 好用插件之analyze inspect code详解10. Python开发环境怎么安装

 网公网安备
网公网安备