Android自定义View实现气泡动画
本文实例为大家分享了Android自定义View实现气泡动画的具体代码,供大家参考,具体内容如下
一、前言最近有需求制作一个水壶的气泡动画,首先在网上查找了一番,找到了一个文章:Android实现气泡动画
测试了一下发现,如果把它作为子视图的话,会出现小球溢出边界的情况。所以简单的修改了一下。
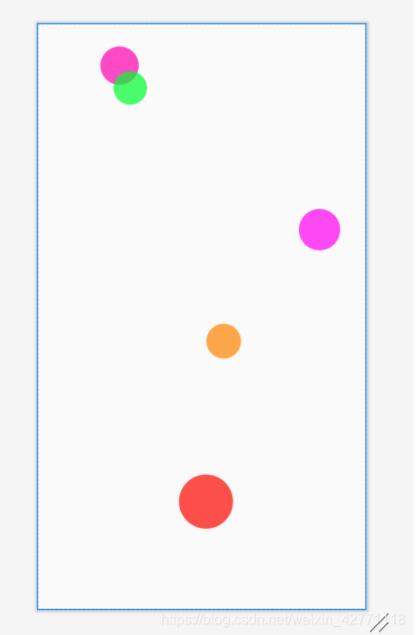
二、代码1. 随机移动的气泡
Ball类
/** * @author jiang yuhang * @date 2021-04-18 19:57 */class Ball { // 半径 @kotlin.jvm.JvmField var radius = 0 // 圆心 @kotlin.jvm.JvmField var cx = 0f // 圆心 @kotlin.jvm.JvmField var cy = 0f // X轴速度 @kotlin.jvm.JvmField var vx = 0f // Y轴速度 @kotlin.jvm.JvmField var vy = 0f @kotlin.jvm.JvmField var paint: Paint? = null // 移动 fun move() {//向角度的方向移动,偏移圆心cx += vxcy += vy } fun left(): Int {return (cx - radius).toInt() } fun right(): Int {return (cx + radius).toInt() } fun bottom(): Int {return (cy + radius).toInt() } fun top(): Int {return (cy - radius).toInt() }}
BallView类
/** * @author jiang yuhang * @date 2021-04-18 19:53 */public class BallView extends View { private final Random mRandom; private final int mCount = 5; // 小球个数 private final int minSpeed = 5; // 小球最小移动速度 private final int maxSpeed = 20; // 小球最大移动速度 public Ball[] mBalls; // 用来保存所有小球的数组 private int maxRadius; // 小球最大半径 private int minRadius; // 小球最小半径 private int mWidth = 200; private int mHeight = 200; public BallView(final Context context, final AttributeSet attrs) {super(context, attrs);// 初始化所有球(设置颜色和画笔, 初始化移动的角度)this.mRandom = new Random();final RandomColor randomColor = new RandomColor(); // 随机生成好看的颜色,github开源库。this.mBalls = new Ball[this.mCount];for (int i = 0; i < this.mCount; i++) { this.mBalls[i] = new Ball(); // 设置画笔 final Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(randomColor.randomColor()); paint.setStyle(Paint.Style.FILL); paint.setAlpha(180); paint.setStrokeWidth(0); // 设置速度 final float speedX = (this.mRandom.nextInt(this.maxSpeed - this.minSpeed + 1) + 5) / 10f; final float speedY = (this.mRandom.nextInt(this.maxSpeed - this.minSpeed + 1) + 5) / 10f; this.mBalls[i].paint = paint; this.mBalls[i].vx = this.mRandom.nextBoolean() ? speedX : -speedX; this.mBalls[i].vy = this.mRandom.nextBoolean() ? speedY : -speedY;} } @Override protected void onMeasure(final int widthMeasureSpec, final int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);this.mWidth = View.resolveSize(this.mWidth, widthMeasureSpec);this.mHeight = View.resolveSize(this.mHeight, heightMeasureSpec);this.setMeasuredDimension(this.mWidth, this.mHeight);this.maxRadius = this.mWidth / 12;this.minRadius = this.maxRadius / 2;// 初始化圆的半径和圆心for (Ball mBall : this.mBalls) { mBall.radius = this.mRandom.nextInt(this.maxRadius + 1 - this.minRadius) + this.minRadius; // 初始化圆心的位置, x最小为 radius, 最大为mwidth- radius mBall.cx = this.mRandom.nextInt(this.mWidth - mBall.radius) + mBall.radius; mBall.cy = this.mRandom.nextInt(this.mHeight - mBall.radius) + mBall.radius;} } @Override protected void onDraw(final Canvas canvas) {final long startTime = System.currentTimeMillis();// 先画出所有圆for (int i = 0; i < this.mCount; i++) { final Ball ball = this.mBalls[i]; canvas.drawCircle(ball.cx, ball.cy, ball.radius, ball.paint);}// 球碰撞边界for (int i = 0; i < this.mCount; i++) { final Ball ball = this.mBalls[i]; this.collisionDetectingAndChangeSpeed(ball); // 碰撞边界的计算 ball.move(); // 移动}final long stopTime = System.currentTimeMillis();final long runTime = stopTime - startTime;// 16毫秒执行一次this.postInvalidateDelayed(Math.abs(runTime - 16)); } // 判断球是否碰撞碰撞边界 public void collisionDetectingAndChangeSpeed(final Ball ball) {final int left = 0;final int top = 0;final int right = this.mWidth;final int bottom = this.mHeight;final float speedX = ball.vx;final float speedY = ball.vy;// 碰撞左右,X的速度取反。 speed的判断是防止重复检测碰撞,然后黏在墙上了=。=if (ball.left() <= left && speedX < 0) { ball.vx = -ball.vx;} else if (ball.top() <= top && speedY < 0) { ball.vy = -ball.vy;} else if (ball.right() >= right && speedX > 0) { ball.vx = -ball.vx;} else if (ball.bottom() >= bottom && speedY > 0) { ball.vy = -ball.vy;} }}


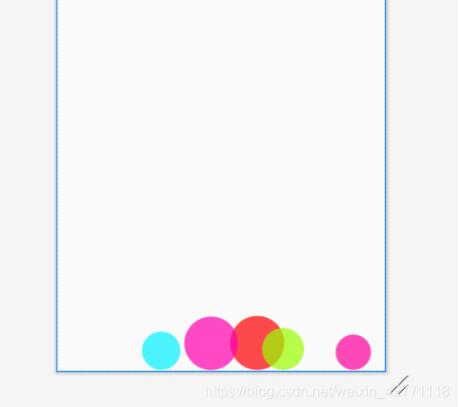
2.热水气泡
/** * @author jiang yuhang * @date 2021-04-18 19:57 */class Ball { // 半径 @kotlin.jvm.JvmField var radius = 0 // 圆心 @kotlin.jvm.JvmField var cx = 0f // 圆心 @kotlin.jvm.JvmField var cy = 0f // X轴速度 @kotlin.jvm.JvmField var vx = 0f // Y轴速度 @kotlin.jvm.JvmField var vy = 0f @kotlin.jvm.JvmField var paint: Paint? = null // 移动 fun move() {//向角度的方向移动,偏移圆心cx += vxcy += vy } fun left(): Int {return (cx - radius).toInt() } fun right(): Int {return (cx + radius).toInt() } fun bottom(): Int {return (cy + radius).toInt() } fun top(): Int {return (cy - radius).toInt() }}
/** * @author jiang yuhang * @date 2021-04-18 19:53 */public class BallView extends View { final RandomColor randomColor = new RandomColor(); // 随机生成好看的颜色,github开源库。 private final Random mRandom = new Random(); private final int mCount = 5; // 小球个数 private final int minSpeed = 5; // 小球最小移动速度 private final int maxSpeed = 15; // 小球最大移动速度 public Ball[] mBalls = new Ball[this.mCount]; // 用来保存所有小球的数组 private int maxRadius; // 小球最大半径 private int minRadius; // 小球最小半径 private int mWidth = 200; private int mHeight = 200; public BallView(final Context context, final AttributeSet attrs) {super(context, attrs); } @Override protected void onMeasure(final int widthMeasureSpec, final int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);this.mWidth = View.resolveSize(this.mWidth, widthMeasureSpec);this.mHeight = View.resolveSize(this.mHeight, heightMeasureSpec);this.setMeasuredDimension(this.mWidth, this.mHeight);this.maxRadius = this.mWidth / 12;this.minRadius = this.maxRadius / 2;// 初始化所有球(设置颜色和画笔, 初始化移动的角度)for (int i = 0; i < mBalls.length; i++) { this.mBalls[i] = getRandomBall();} } private Ball getRandomBall() {Ball mBall = new Ball();// 设置画笔setRandomBall(mBall);return mBall; } private void setRandomBall(Ball ball) {// 设置画笔final Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(randomColor.randomColor());paint.setStyle(Paint.Style.FILL);paint.setAlpha(180);paint.setStrokeWidth(0);ball.paint = paint;// 设置速度final float speedX = (this.mRandom.nextInt(this.maxSpeed - this.minSpeed + 1) + 5) / 10f;final float speedY = (this.mRandom.nextInt(this.maxSpeed - this.minSpeed + 1) + 5) / 10f;ball.vx = this.mRandom.nextBoolean() ? speedX : -speedX;ball.vy = -speedY;ball.radius = mRandom.nextInt(maxRadius + 1 - minRadius) + minRadius;ball.cx = mRandom.nextInt(mWidth - ball.radius) + ball.radius;ball.cy = mHeight - ball.radius; } @Override protected void onDraw(final Canvas canvas) {final long startTime = System.currentTimeMillis();// 先画出所有圆for (int i = 0; i < this.mCount; i++) { final Ball ball = this.mBalls[i]; canvas.drawCircle(ball.cx, ball.cy, ball.radius, ball.paint);}// 球碰撞边界for (int i = 0; i < this.mCount; i++) { collisionDetectingAndChangeSpeed(mBalls[i]); // 碰撞边界的计算 mBalls[i].move(); // 移动}final long stopTime = System.currentTimeMillis();final long runTime = stopTime - startTime;// 16毫秒执行一次this.postInvalidateDelayed(Math.abs(runTime - 16)); } // 判断球是否碰撞碰撞边界 public void collisionDetectingAndChangeSpeed(Ball ball) {final int left = 0;final int top = 0;final int right = this.mWidth;final int bottom = this.mHeight;final float speedX = ball.vx;final float speedY = ball.vy;// 碰撞左右,X的速度取反。 speed的判断是防止重复检测碰撞,然后黏在墙上了=。=if (ball.left() <= left && speedX < 0) { ball.vx = -ball.vx;} else if (ball.top() <= top && speedY < 0) { setRandomBall(ball);} else if (ball.right() >= right && speedX > 0) { ball.vx = -ball.vx;} }}


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备