Android实现气泡动画
本文实例为大家分享了Android实现气泡动画的具体代码,供大家参考,具体内容如下
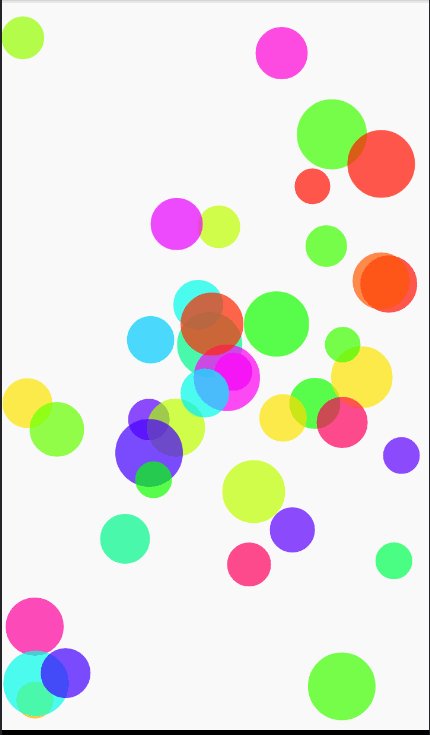
一、前言本来想做一个类似window气泡屏保的动画效果。
奈何小球间的非对心碰撞公式没研究出来,对于我来说真的太复杂了,等公式给我研究差不多的时候,发现计算角度的问题也很复杂。博主表示高中的时候物理从未及格,而且这是大学物理的课程……然而我大学并没有学物理。目前做出来的效果也很简单,只是检测了边界碰撞,原理就是动量守恒,速度交换。实际效果如丝般顺滑,gif录制掉帧了。

这次就不封装了,反正也只是半成品,写着玩玩。
用到了一个很不错的库:点击查看,随机生成好看的颜色,国人写的,厉害。
/** * Created by AItsuki on 2016/1/12. */public class BallView extends View { private final Random mRandom; class Ball {int radius; // 半径float cx; // 圆心float cy; // 圆心float vx; // X轴速度float vy; // Y轴速度Paint paint;// 移动void move() { //向角度的方向移动,偏移圆心 cx += vx; cy += vy;}int left() { return (int) (cx - radius);}int right() { return (int) (cx +radius);}int bottom() { return (int) (cy + radius);}int top() { return (int) (cy - radius);} } private int mCount = 40; // 小球个数 private int maxRadius; // 小球最大半径 private int minRadius; // 小球最小半径 private int minSpeed = 5; // 小球最小移动速度 private int maxSpeed = 20; // 小球最大移动速度 private int mWidth = 200; private int mHeight = 200; public Ball[] mBalls; // 用来保存所有小球的数组 public BallView(Context context, AttributeSet attrs) {super(context, attrs);// 初始化所有球(设置颜色和画笔, 初始化移动的角度)mRandom = new Random();RandomColor randomColor = new RandomColor(); // 随机生成好看的颜色,github开源库。mBalls = new Ball[mCount];for(int i=0; i< mCount; i++) { mBalls[i] = new Ball(); // 设置画笔 Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(randomColor.randomColor()); paint.setStyle(Paint.Style.FILL); paint.setAlpha(180); paint.setStrokeWidth(0); // 设置速度 float speedX = (mRandom.nextInt(maxSpeed -minSpeed +1)+5)/10f; float speedY = (mRandom.nextInt(maxSpeed -minSpeed +1)+5)/10f; mBalls[i].paint = paint; mBalls[i].vx = mRandom.nextBoolean() ? speedX : -speedX; mBalls[i].vy = mRandom.nextBoolean() ? speedY : -speedY;}// 圆心和半径测量的时候才设置 } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);mWidth = resolveSize(mWidth, widthMeasureSpec);mHeight = resolveSize(mHeight, heightMeasureSpec);setMeasuredDimension(mWidth, mHeight);maxRadius = mWidth/12;minRadius = maxRadius/2;// 初始化圆的半径和圆心for (int i=0; i<mBalls.length; i++) { mBalls[i].radius = mRandom.nextInt(maxRadius+1 - minRadius) +minRadius;// mBalls[i].mass = (int) (Math.PI * mBalls[i].radius * mBalls[i].radius); // 初始化圆心的位置, x最小为 radius, 最大为mwidth- radius mBalls[i].cx = mRandom.nextInt(mWidth - mBalls[i].radius) + mBalls[i].radius; mBalls[i].cy = mRandom.nextInt(mHeight - mBalls[i].radius) + mBalls[i].radius;} } @Override protected void onDraw(Canvas canvas) {long startTime = System.currentTimeMillis();// 先画出所有圆for (int i = 0; i < mCount; i++) { Ball ball = mBalls[i]; canvas.drawCircle(ball.cx, ball.cy, ball.radius, ball.paint);}// 球碰撞边界for (int i = 0; i < mCount; i++) { Ball ball = mBalls[i]; collisionDetectingAndChangeSpeed(ball); // 碰撞边界的计算 ball.move(); // 移动}long stopTime = System.currentTimeMillis();long runTime = stopTime - startTime;// 16毫秒执行一次postInvalidateDelayed(Math.abs(runTime -16)); } // 判断球是否碰撞碰撞边界 public void collisionDetectingAndChangeSpeed(Ball ball) {int left = getLeft();int top = getTop();int right = getRight();int bottom = getBottom();float speedX = ball.vx;float speedY = ball.vy;// 碰撞左右,X的速度取反。 speed的判断是防止重复检测碰撞,然后黏在墙上了=。=if(ball.left() <= left && speedX < 0) { ball.vx = -ball.vx;} else if(ball.top() <= top && speedY < 0) { ball.vy = -ball.vy;} else if(ball.right() >= right && speedX >0) { ball.vx = -ball.vx;} else if(ball.bottom() >= bottom && speedY >0) { ball.vy = -ball.vy;} }}
代码直接复制就可以用,所以就不提供Demo下载了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备