文章详情页
javascript模板方法模式和职责链模式实例分析
浏览:4日期:2022-06-13 09:08:18
一、模板方法模式
1、模板方法模式,基于继承的设计模式,由两部分组成,抽象父类和具体实现子类。
2、例子Coffe 和 Tea
//创建抽象类 -- 饮料 function Beverage(){} Beverage.prototype.boilWater = function(){ console.log('把水煮沸') } //抽象的父类方法,具体实现由子类来写 Beverage.prototype.brew = function(){} //泡 Beverage.prototype.pourIncup = function(){} //饮料倒进杯子 Beverage.prototype.addCond = function(){} //加调料 Beverage.prototype.init = function(){ this.boilWater(); this.brew(); this.pourIncup(); this.addCond(); } //创建具体子类 coffee and tea var Coffee = function (){}; Coffee.prototype = new Beverage(); Coffee.prototype.brew = function (){ console.log('用沸水冲泡咖啡') } Coffee.prototype.brew = function (){ console.log('把咖啡倒进杯子') } Coffee.prototype.brew = function (){ console.log('加糖和牛奶') } var coffee = new Coffee(); coffee.init(); var Tea = function(){}; Tea.prototype = new Beverage(); Tea.prototype.brew = function (){ console.log('用沸水冲泡茶') } Tea.prototype.brew = function (){ console.log('茶倒进杯子') } Tea.prototype.brew = function (){ console.log('加柠檬') } var tea= new Tea(); tea.init();Beverage.prototype.init 被称为模板方法的原因是:该方法封装了子类的算法框架,作为算法模板,指导子类以何种顺序去执行方法。
抽象方法没有具体的实现过程,是一些哑方法,当子类继承这个抽象类,必须重写父类的抽象方法。
如果子类忘记实现父类中的抽象方法?
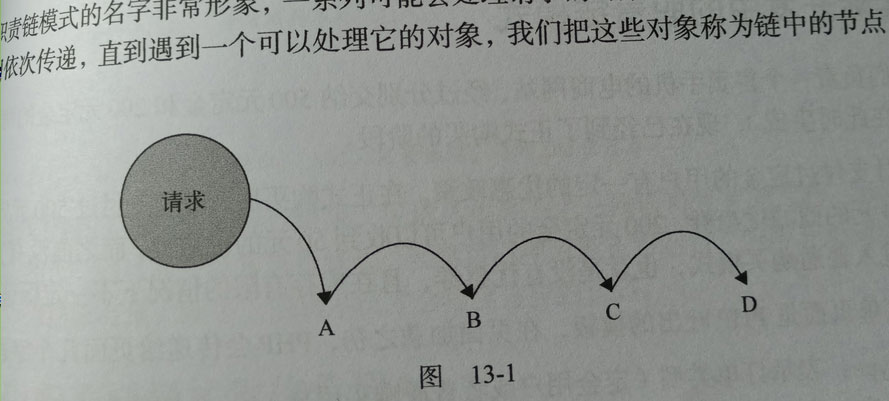
Beverage.prototype.brew = function (){ throw new Error('子类必须重写父类的brew方法')}二、职责链模式1、职责链模式:弱化了发送(请求)-接收者之间的强联系。

2、购物付定金例子
//旧版 order//orderType 预付定金类型,code为1 500元定金 code为2 200元定金 code为3 普通用户//pay 是否已经支付过定金//stock 当前用于普通购买客户的手机内存数量var order = function (orderType, pay, stock) { if (orderType === 1) {if (pay) { console.log('预付500定金并且已支付,得到100元优惠券')} else { //定金未支付,降到普通购买 if (stock > 0) {console.log('普通购买,无优惠券') } else {console.log('库存不足'); }} } if (orderType === 2) {if (pay) { console.log('预付200定金并且已支付,得到50元优惠券')} else { //定金未支付,降到普通购买 if (stock > 0) {console.log('普通购买,无优惠券') } else {console.log('库存不足'); }} } if (orderType === 3) {if (stock > 0) { console.log('普通购买,无优惠券')} else { console.log('库存不足');} }}//重构var order500 = function(orderType, pay, stock){ if(orderType ===1 && pay){console.log('预付500定金并且已支付,得到100元优惠券') }else{order200(orderType, pay, stock) }}var order500 = function(orderType, pay, stock){ if(orderType ===1 && pay){console.log('预付500定金并且已支付,得到100元优惠券') }else{order200(orderType, pay, stock) }}var order200 = function(orderType, pay, stock){ if(orderType ===2 && pay){console.log('预付200定金并且已支付,得到50元优惠券') }else{orderNormal(orderType, pay, stock) }}var orderNormal = function(orderType, pay, stock){ if (stock > 0) { console.log('普通购买,无优惠券')} else { console.log('库存不足');}}大函数拆分成3个小函数,去掉了许多嵌套的条件分支语句。
但是耦合严重,order500和order200耦合在一起,违反开放-封闭原则;
更多设计模式相关知识点,还可以参考本站文章:
https://www.jb51.net/article/252965.htm
https://www.jb51.net/article/27973.htm
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备