Android刮刮乐效果-proterDuffXfermode的示例代码
先看看实现的效果

这个场景主要是模拟我们有些app里面的刮刮乐中奖的效果,主要是利用Android的proterDuffXfermode这个类去实现的。
proterDuffXfermode
在用Android中的Canvas进行绘图时,可以通过使用PorterDuffXfermode将所绘制的图形的像素与Canvas中对应位置的像素按照一定规则进行混合,形成新的像素值,从而更新Canvas中最终的像素颜色值,这样会创建很多有趣的效果。PorterDuffXfermode的功能十分的强大,其他的应用场景这里就不多介绍,主要是看,刮刮乐的实现和原理。
public class PorterDuffXfermode extends Xfermode
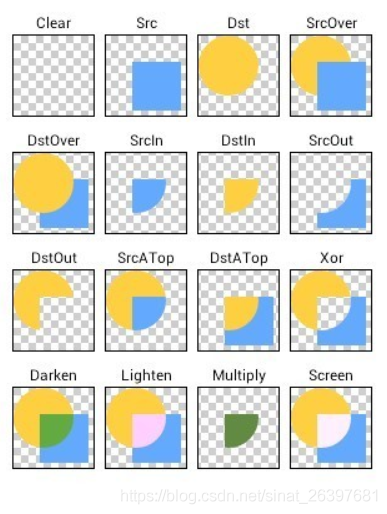
PorterDuffXfermode 继承了Xfermode,使用的时候注意的API是Paint.setXfermode(Xfermode xfermode)。PorterDuffXfermode支持以下十几种像素颜色的混合模式,分别为:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、SRC_ATOP、DST_ATOP、XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。这里是使用PorterDuff.Mode.DST_IN,取两层绘制交集,显示下层。这个模式,来进行操作的。

自定义view继承ImageView代码比较少,我就直接来了
public class ProterDuffXfermodeView extends AppCompatImageView { private Bitmap mBgBitmap,mFgBitmap; private Paint mPaint; private Canvas mCanvas; private Path mPath; public ProterDuffXfermodeView(Context context, AttributeSet attrs) { super(context,attrs); init(); } private void init() { //创建Paint mPaint=new Paint(); //设置透明度 mPaint.setAlpha(0); //设置Xfermode模式 mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); //Paint类型 mPaint.setStyle(Paint.Style.STROKE); //Paint.Join.MITER-锐角,ROUND-圆弧,BEVEL-直线 mPaint.setStrokeJoin(Paint.Join.ROUND); mPaint.setStrokeWidth(50); //线帽 mPaint.setStrokeCap(Paint.Cap.ROUND); mPath=new Path(); Drawable drawable =getDrawable(); mBgBitmap=((BitmapDrawable)drawable).getBitmap(); mFgBitmap=Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888); mCanvas=new Canvas(mFgBitmap); mCanvas.drawColor(Color.GRAY); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mPath.reset(); mPath.moveTo(event.getX(), event.getY()); break; case MotionEvent.ACTION_MOVE: mPath.lineTo(event.getX(), event.getY()); break; } mCanvas.drawPath(mPath, mPaint); invalidate(); return true; } @Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(mBgBitmap, 0, 0,null); canvas.drawBitmap(mFgBitmap, 0, 0,null); }}
首先有两个bitmap,一个是背景(刮刮乐的照片),一个是前置的(灰色遮挡)。这里解释一下几个API
//设置画笔的样式 mPaint.setStyle(Paint.Style.FILL);//填充内容 mPaint.setStyle(Paint.Style.FILL_AND_STROKE); mPaint.setStyle(Paint.Style.STROKE);//描边 //线帽 mPaint.setStrokeCap(Paint.Cap.BUTT);//没有 mPaint.setStrokeCap(Paint.Cap.ROUND);//圆的 mPaint.setStrokeCap(Paint.Cap.SQUARE);//方形mPaint.setStrokeJoin(Paint.Join.MITER);//锐角mPaint.setStrokeJoin(Paint.Join.ROUND);//圆弧mPaint.setStrokeJoin(Paint.Join.BEVEL);//直线
别的API都好理解,这里就不介绍了。onTouchEvent事件分发主要使用了PathPath封装了由直线和曲线(二次,三次贝塞尔曲线)构成的几何路径。你能用Canvas中的drawPath来把这条路径画出来(同样支持Paint的不同绘制模式),也可以用于剪裁画布和根据路径绘制文字。我们有时会用Path来描述一个图像的轮廓,所以也会称为轮廓线(轮廓线仅是Path的一种使用方法,两者并不等价)。Path详解 如果不了解可以看下这篇文章moveTo 移动下一次操作的起点位置lineTo 添加上一个点到当前点之间的直线到Path主要用到了这两个api最后就是onDraw().
XML直接引用自定义view即可。当然,实现这个功能可能还有其它写法,这里只是提供一种思路,也是最简单的实现。
欢迎关注公众号 拖鞋王子猪 一起开心起来。
到此这篇关于Android刮刮乐效果-proterDuffXfermode的文章就介绍到这了,更多相关Android刮刮乐内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备