详解Android WebView监听console错误信息
根据需求,我们要拿到h5的错误信息,并将error信息进行上报。查询了下Android WebView的API发现了WebChromeClient这个方法可以满足要求:
@Override public boolean onConsoleMessage(ConsoleMessage consoleMessage) { //获取log的级别 switch (consoleMessage.messageLevel()){ case ERROR://将error信息上报到服务端 LogUtil.logE('webview==',consoleMessage.message()+' level='+ consoleMessage.messageLevel()); LogUtil.uploadH5Error(consoleMessage.message()); break; } return super.onConsoleMessage(consoleMessage);}
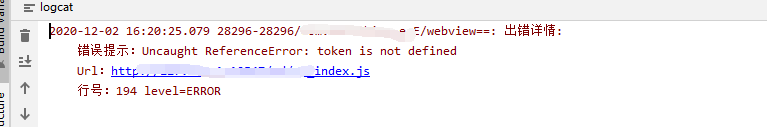
这个方法的作用就是* Report a JavaScript console message to the host application.,就是说这个方法可以拦截JavaScript的console信息,就跟在浏览器里查看一样;对于Android来说,在Android studio 的logcat里面就就可以查看,比如我让h5随便弄个undefined错误,然后重写了js的log方法logcat输出如下:

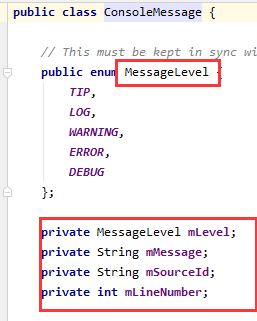
从输出信息我们可以看到可以捕获到行号,错误信息,错误的URL。这些信息都在ConsoleMessage对象里。 其代码如下:

可以看出ConsoleMessage里面也有log级别,我们只需要将error级别的日志上报即可。
到此这篇关于Android WebView监听console错误信息的文章就介绍到这了,更多相关Android WebView console错误信息内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:
1. 解决Ajax方式上传文件报错"Uncaught TypeError: Illegal invocation"2. bootstrap select2 动态从后台Ajax动态获取数据的代码3. 利用FastReport传递图片参数在报表上展示签名信息的实现方法4. ASP.NET MVC获取多级类别组合下的产品5. jsp request.getParameter() 和request.getAttribute()方法区别详解6. 使用游标进行PHP SQLSRV查询的方法与注意事项7. PHP设计模式中工厂模式深入详解8. JSP数据交互实现过程解析9. 一篇文章带你了解JavaScript-对象10. Ajax对xml信息的接收和处理操作实例分析

 网公网安备
网公网安备