浅谈Android Studio 的四种打包方式
虽然这个博客的内容很简单,但是作为新手的我还是百度了好久才掌握了Android Studio的打包方式,希望对后来人有所帮助。
打包的第一种方式
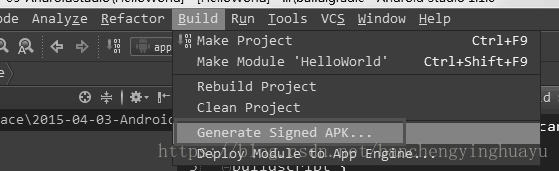
(1)在Android Studio 中选中app这么module,选择菜单栏“”Build——Generate signed APK“”

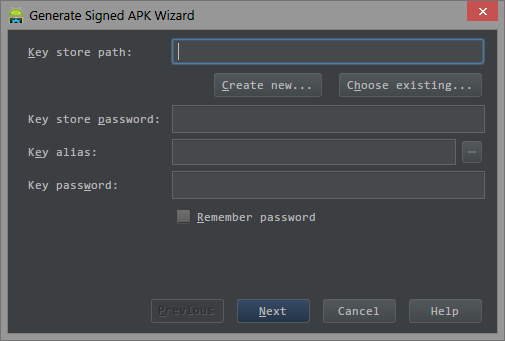
(2)弹出窗口

(3)创建密钥库及密钥,创建后会自动选择刚创建的密钥库和密钥(已拥有密钥库跳过)
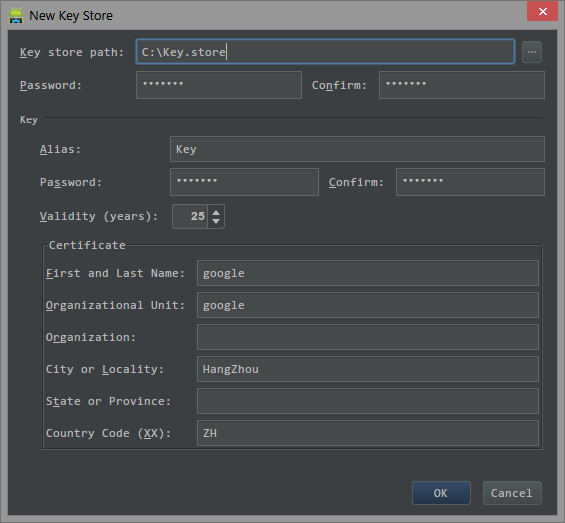
点击“Create new...”按钮创建密钥库

Key store path:密钥库文件的地址
Password/Confirm:密钥库的密码
Key: Alias:密钥名称 Password/Confirm:密钥密码 Validity(years):密钥有效时间 First and Last Name:密钥颁发者姓名 Organizational Unit:密钥颁发组织 City or Locality:城市 Country Code(XX):国家
(4)选择已存在密钥库及密钥(在(3)中创建密钥库后跳过此步骤)
点击“Choose existing...”按钮找到密钥库文件
Key store password输入已选择的密钥库文件的密码
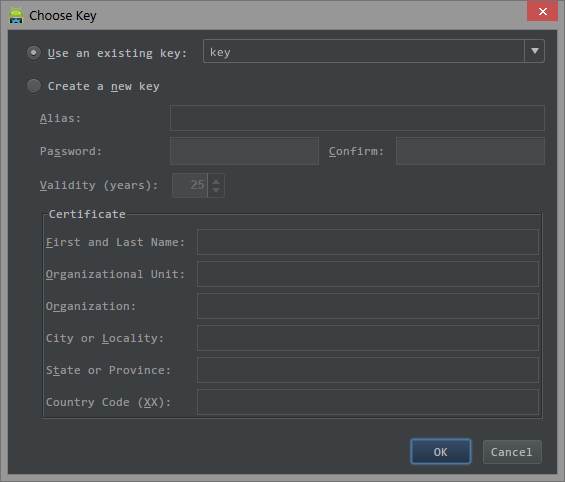
点击Key alias后的“...”按钮,选择或者创建一个密钥

选中“Use an existing key”,在后面的选择框中选择密钥
选中“Create a new key”,创建新的密钥,详见(3)
点击OK按钮
Key passowrd输入选择的密钥的密码
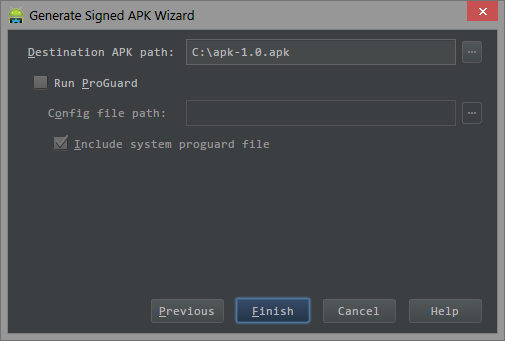
(5)点击“Next”按钮,选择保存路径后,点击“Finish”按钮完成

打包的第二种方式
1. 默认为debug mode,使用的签名文件在: $HOME/.android/debug.keystore
2. Release Mode 签名:
build.gradle:
android { signingConfigs { releaseConfig { keyAlias ’stone’ keyPassword ’mypwd’ storeFile file(’/Users/stone/Documents/project_AS/myapplication/stone.keystore’) storePassword ’mypwd’ } } buildTypes { release { ... signingConfig signingConfigs.release } } }
signingConfigs 即签名配置。 配置名releaseConfig{ //配置内容 }
在buildTypes中指定release时的signingConfigs对应的配置名
打包的第三种方式:替换AndroidManifest中的占位符
举个例子,在AndroidManifest文件中,我们将极光推送的key值指定为一个占位符
<!-- 极光KEY --><meta-data android:name='JPUSH_APPKEY' android:value='${JPUSH_APPKEY}' />
在build.gradle文件中,这里介绍3种方法去替换该占位符1.接收gradlew assemble命令输入的自定义参数的值
manifestPlaceholders = [ // 默认是正式的极光key JPUSH_APPKEY: ''' + JPUSH_APPKEY_PARA + ''']
2.使用string文件的值
manifestPlaceholders = [JPUSH_APPKEY:'@string/JPUSH_APPKEY']
3.使用gradle.properties文件的值
打包的第四种方式
(1)加载Key Store:
我们先删掉上面的通过第一种方式所签名的apk文件。接下来进行第二种方式来签名,即命令行的方式。
打开Project Stucture图形化界面:
(2)选中app这个module,然后切换到singning标签栏,紧接着点击添加,然后生成release签名信息,紧接着点击”OK”
(3)切换到Build Types标签,将Signing config选择为”release”,即将刚刚生成的release签名信息配置进去
(4)然后执行菜单栏的”build-clean Project”
(5)生成realease版本的apk:
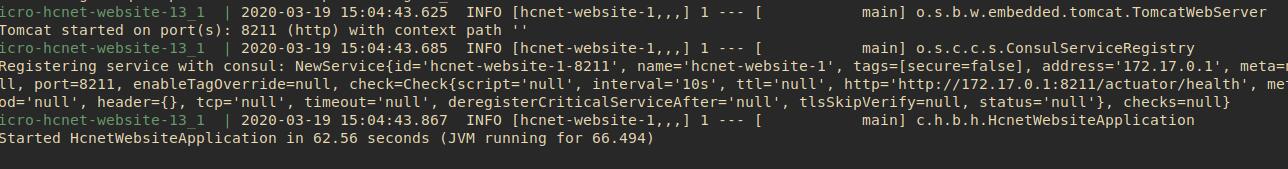
紧接着在命令行Terminal输入如下命令:(AS已经将命令行Terminal集成到了软件当中)
gradlew assembleRelease
到此这篇关于浅谈Android Studio 的四种打包方式的文章就介绍到这了,更多相关Android Studio 打包方式内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备