Android基于Toolbar实现顶部标题栏及后退键
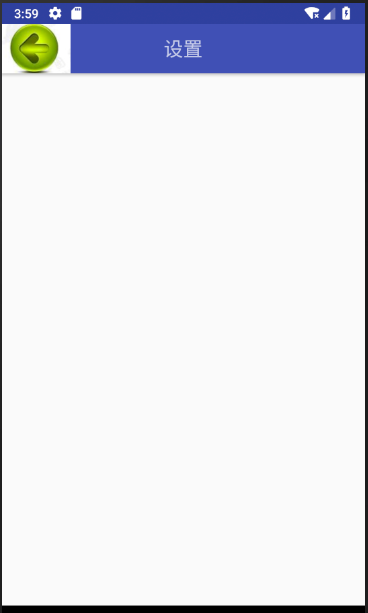
最近设计安卓里面有个标题栏,里面有个后退键,可以完成后退之类的功能。
好,刚好可以用Toolbar去实现

上代码:activity_main.xml
<?xml version='1.0' encoding='utf-8'?><android.support.design.widget.CoordinatorLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <android.support.design.widget.AppBarLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:theme='@style/AppTheme.AppBarOverlay'> <android.support.v7.widget.Toolbar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='?attr/colorPrimary' app:popupTheme='@style/AppTheme.PopupOverlay'> <TextViewandroid:layout_width='wrap_content'android:layout_height='wrap_content'android:layout_centerInParent='true'android:layout_gravity='center'android:text='设置'android:textSize='22sp' /> </android.support.v7.widget.Toolbar> </android.support.design.widget.AppBarLayout></android.support.design.widget.CoordinatorLayout>
这里需要引用styles.xml在里面加样式
<resources> <!-- Base application theme. --> <style name='AppTheme' parent='Base.Theme.AppCompat.Light'> <!-- Customize your theme here. --> <item name='colorPrimary'>@color/colorPrimary</item> <item name='colorPrimaryDark'>@color/colorPrimaryDark</item> <item name='colorAccent'>@color/colorAccent</item> </style> <style name='AppTheme.NoActionBar'> <item name='windowActionBar'>false</item> <item name='windowNoTitle'>true</item> </style> <style name='AppTheme.AppBarOverlay' parent='ThemeOverlay.AppCompat.Dark.ActionBar' /> <style name='AppTheme.PopupOverlay' parent='ThemeOverlay.AppCompat.Light' /></resources>
最后主程序:
package action.sun.com.testtoobar1;import android.os.Bundle;import android.support.design.widget.FloatingActionButton;import android.support.design.widget.Snackbar;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.View;import android.view.Menu;import android.view.MenuItem;import android.view.Window;import android.view.WindowManager;import android.widget.Toast;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); /*getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); //设置全屏*/ setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); //一定要加,为了去掉本身的标题文字 toolbar.setTitle(''); //初始化toolbar setSupportActionBar(toolbar); //左边的小箭头(注意需要在setSupportActionBar(toolbar)之后才有效果) toolbar.setNavigationIcon(R.mipmap.back); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. Toast.makeText(MainActivity.this, '选择了菜单', Toast.LENGTH_SHORT).show(); //初始化右边的菜单选项 //getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); Toast.makeText(MainActivity.this, '选择了后退按钮='+id, Toast.LENGTH_SHORT).show(); //noinspection SimplifiableIfStatement return super.onOptionsItemSelected(item); }}
到此代码完毕,就能够完成需要上图实现的效果了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备