Android实现图片滚动效果
Android开发图片滚动效果,供大家参考,具体内容如下
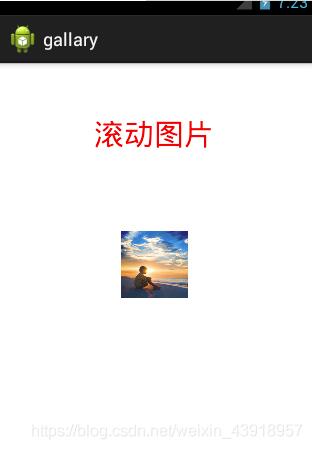
效果图:

设置适配来设置图片位置大小
package com.example.gallary;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; // 图片数组源 private Integer[] imgs = { R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4, R.drawable.img5, R.drawable.img6, R.drawable.img7}; public ImageAdapter(Context c) { mContext = c; } @Override public int getCount() { return imgs.length; } // 获取图片位置 @Override public Object getItem(int position) { return imgs[position]; } // 获取图片ID @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageview = new ImageView(mContext); imageview.setImageResource(imgs[position]); imageview.setLayoutParams(new Gallery.LayoutParams(240, 200)); // 设置布局 图片120×120显示 imageview.setScaleType(ImageView.ScaleType.CENTER); // 设置显示比例类型(不缩放) return imageview; } }
main添加图片资源
package com.example.gallary;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.Gallery;import android.widget.Toast; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Gallery gallery = (Gallery) findViewById(R.id.gallery); gallery.setAdapter(new ImageAdapter(this)); // gallery添加ImageAdapter图片资源 } }
布局
<TextView android: android:layout_width='fill_parent' android:layout_height='wrap_content' android:gravity='center' android:layout_gravity='center' android:layout_marginTop='50dip' android:textColor='#ffff0000' android:textSize='30sp' android:text='滚动图片'/> <Gallery android: android:layout_width='fill_parent' android:layout_height='wrap_content' android:layout_marginTop='10dip' android:layout_below='@id/tv' />
drawable放置图片资源

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备