Android Studio 创建自定义控件的方法
我们知道,当系统控件并不能满足我们的需求时,我们就需要来创建自定义控件,主要有两种方法
(1)引入布局
下面来自定义一个控件,iPhone的标题栏,创建一个标题栏并不是什么难事,加入两个button一个TextView就行了,可是在我们的应用中,有很多页面都是需要这样的标题栏,我们不可能每个活动都写一遍布局,这个时候我们就可以用引用布局的方法,新建一个title.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:background='#817D7D' > <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center' android:layout_margin='5dp' android:text='back' android:textColor='#fff'/> <TextView android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_gravity='center' android:layout_weight='1' android:gravity='center' android:textColor='#c0c0c0' android:textSize='24sp' android:text='title text' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center' android:layout_margin='5dp' android:textColor='#fff' android:text='edit' /></LinearLayout>
现在标题栏已经写好了,接下来就要在程序中使用,修改activity_main.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' > <include layout='@layout/title'/></LinearLayout>
我们只要通过一句include语句引进来就行了
<include layout='@layout/title'/>
最后我们需要在MainActivity中将系统自带的标题栏屏蔽
package com.example.ch03;import android.drm.DrmStore;import android.support.v7.app.ActionBar;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //屏蔽系统自带状态栏 ActionBar actionBar = getSupportActionBar(); if(actionBar != null){ actionBar.hide(); } }}
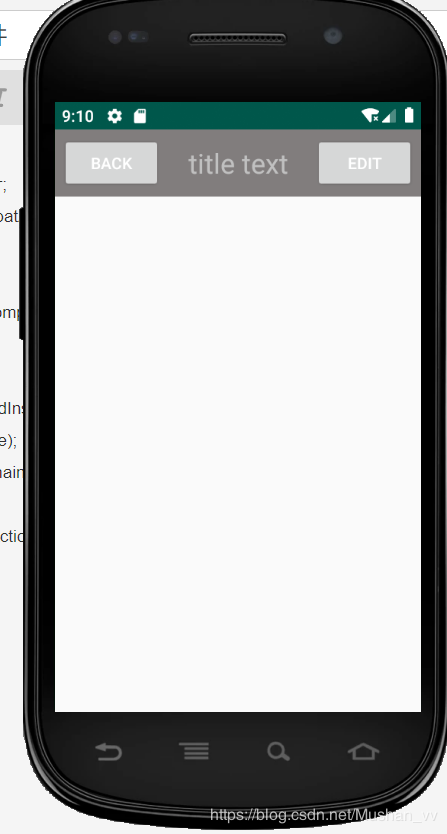
最后来看一下效果

(2)注册点击事件
在上面我们看到,每个界面的返回按钮功能都是一样的,即销毁当前活动,我们不可能在每个活动中都重新注册,所以使用自定义控件的方式来解决新建TitleLayout,成为标题栏控件
public class TitleLayout extends LinearLayout {public TitleLayout(Context context, AttributeSet attrs){ super(context,attrs); LayoutInflater.from(context).inflate(R.layout.title,this);
我们重写了LinearLayout中带参数的构造函数,引入TitleLayout控件就会调用这个构造函数,然后对标题栏进行动态加载,就需要借助LayoutInflater实现。通过LayoutInflater的from方法构建一个LayoutInflater对象,调用inflate()方法动态加载一个布局文件
然后在布局文件中添加自定义控件,修改activity_main.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' ><com.example.ch03.TitleLayout android:layout_width='match_parent' android:layout_height='wrap_content'/></LinearLayout>
重新运行一下,效果是一样的
下面来给按钮注册点击事件,修改TitleLayout中的代码
package com.example.ch03;import android.app.Activity;import android.content.Context;import android.util.AttributeSet;import android.view.LayoutInflater;import android.view.View;import android.widget.Button;import android.widget.LinearLayout;import android.widget.Toast;public class TitleLayout extends LinearLayout {public TitleLayout(Context context, AttributeSet attrs){ super(context,attrs); LayoutInflater.from(context).inflate(R.layout.title,this); Button titleBack = findViewById(R.id.title_back); Button titleEdit = findViewById(R.id.title_edit); titleBack.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { ((Activity) getContext()).finish(); } }); titleEdit.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getContext(),'You click edit button', Toast.LENGTH_LONG).show(); } });}}
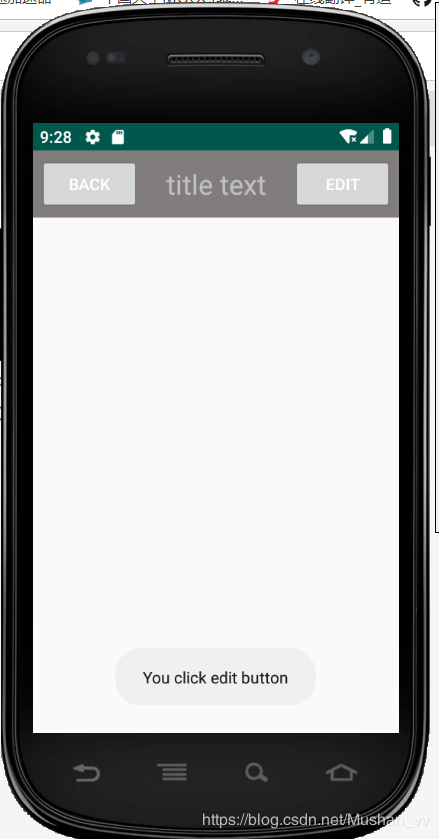
重新运行一下,然后点击edit按钮

到此这篇关于Android Studio 创建自定义控件的方法的文章就介绍到这了,更多相关Android Studio自定义控件内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备