文章详情页
javascript适配器模式和组合模式原理与实现方法详解
浏览:5日期:2022-06-13 11:07:05
一、适配器模式
1、作用:主要解决两个软件实体间接口不兼容的问题
2、实例
(1)地图渲染的适配
//谷歌和百度地图的渲染地图调用的方式不一样var googleMap = { show: function () {console.log('开始渲染谷歌地图') }}var BaiduMap = { display: function () {console.log('开始渲染谷歌地图') }}//我们 程序中的渲染地图方法入下var renderMap = function (map) { if (map.show instanceof Function) {map.show() }}//baiduMap 来源于第三方,不能改变其内部构造,那么需要对百度地图做一下适配var BaiduAdapter = { show: function () {return BaiduMap.display() }}(2)接口数据格式的统一适配
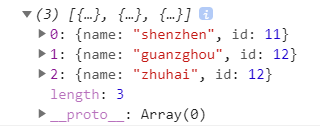
//接口数据格式的统一适配var cityData = [{name: 'shenzhen',id: 11 }, {name: 'guangzhou',id: 12 }]//新数据源var newcityData = { 'shenzhen': 11, 'guanzghou': 12, 'zhuhai': 12}//数据格式转换适配器var addressAdapter = function (data) { var address = []; for (var i in data) {var objTemp = {};objTemp.name = i;objTemp.id = data[i];address.push(objTemp) } return address;}console.log(addressAdapter(newcityData))运行结果如下:

1、图片示意

2、组合模式的例子--扫描文件夹
文件夹和文件之间的关系,非常适用组合模式来描述。文件夹里既可以包含文件,又可以包含其他文件夹。
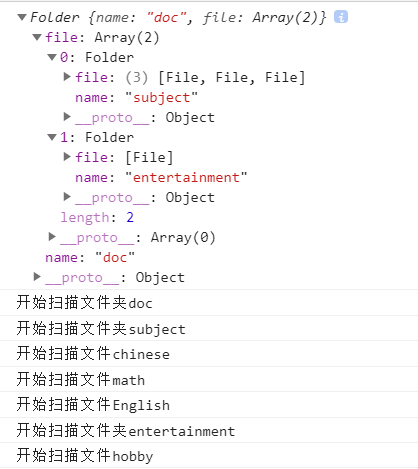
//扫描文件夹 folder 和 file 两个类var Folder = function (name) { this.name = name; this.file = []}Folder.prototype.add = function (file) { this.file.push(file)}Folder.prototype.scan = function () { console.log('开始扫描文件夹'+this.name) for(var i=0;i<this.file.length;i++){this.file[i].scan() }}var File = function(name){ this.name = name;}File.prototype.add = function(){ throw new Error('文件下面不能再添加文件')}File.prototype.scan = function () { console.log('开始扫描文件'+this.name)}var chinese = new File('chinese')var math = new File('math')var English = new File('English')var hobby = new File('hobby')var folder1=new Folder('subject');folder1.add(chinese)folder1.add(math)folder1.add(English)var folder2=new Folder('entertainment')folder2.add(hobby)var folder=new Folder('doc')folder.add(folder1)folder.add(folder2)console.log(folder)folder.scan()运行结果如下:

更多设计模式相关知识点,还可以参考本站文章:
https://www.jb51.net/article/252965.htm
https://www.jb51.net/article/27973.htm
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备