vue3使用百度地图超详细图文教程
提示:该博客vue采用vue3,使用百度地图通过组件vue-baidu-map-3x:
组件官网:https://map.heifahaizei.com/doc/baidu-map.html
下面会从头开始介绍如何使用百度地图以及常用组件功能(附带遇到的问题和解决方案)
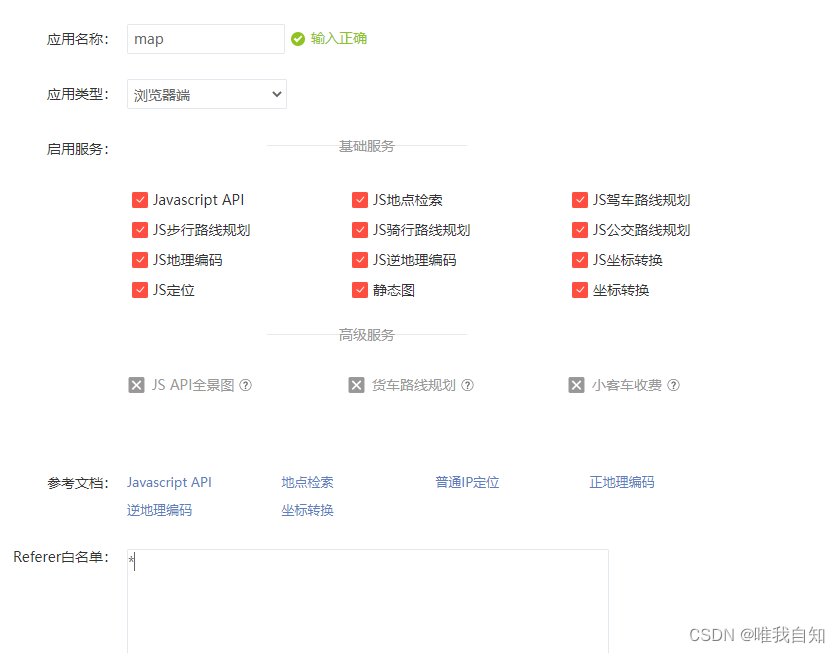
申请百度地图AK秘钥步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开发 2.打开顶部控制台 3.找到应用管理中-我的应用-创建应用
注意:1.前端开发选择浏览器端,2.必须配置白名单,只有该白名单中的网站才能成功发起调用,多个域名之间请用英文半角逗号隔开,如果不想对任何域名做限制,设置为英文半角星号*

接下来复制AK

安装vue-baidu-map-3x:npm install vue-baidu-map-3x --save:
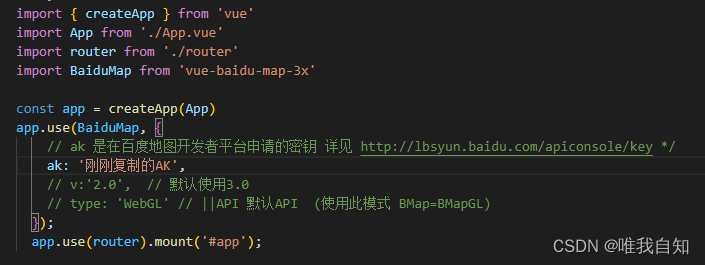
全局注册:在main.js中

局部注册:局部注册这边请
注意事项:1.BaiduMap 组件容器本身是一个空的块级元素,如果容器不定义高度,百度地图将渲染在一个高度为 0 不可见的容器内
2.没有设置 center 和 zoom 属性的地图组件是不进行地图渲染的。当center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值
3.由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层
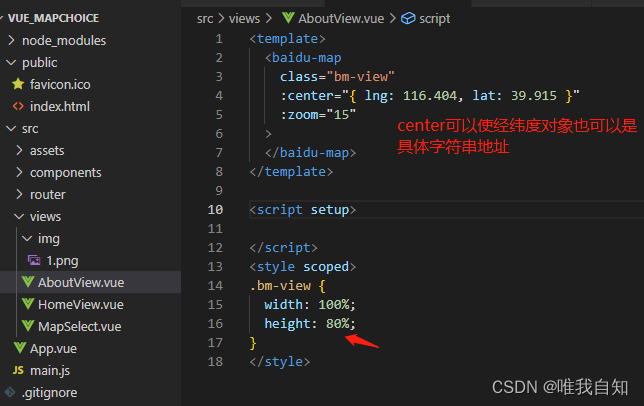
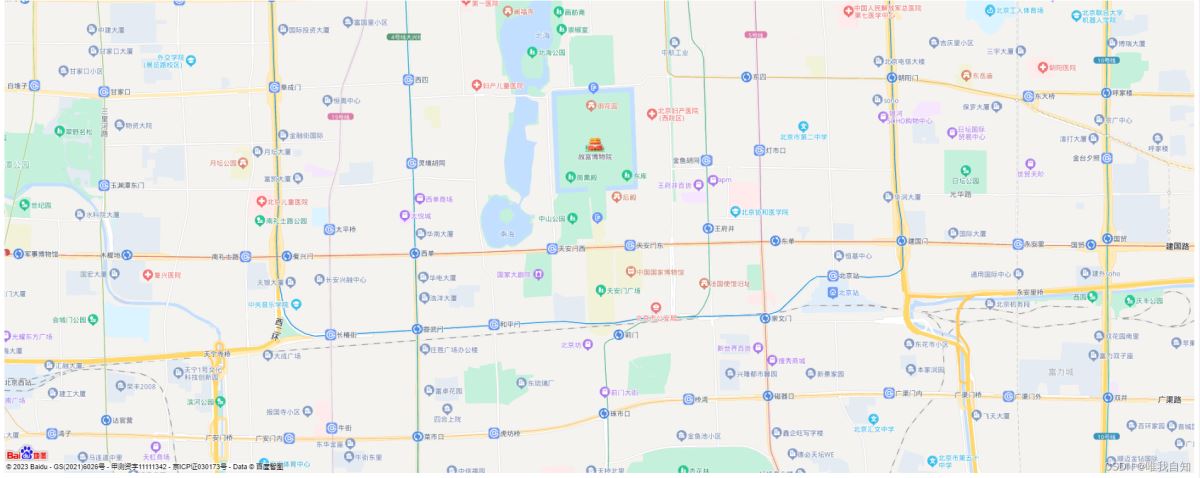
2.应用1.初始展示注意:地图初始须设置center,zoom否则地图不会初始化, 地图须设置高度才能展示,且必须设置宽高
<template> <baidu-map :center='{ lng: 116.404, lat: 39.915 }' :zoom='15' > </baidu-map></template><script setup></script><style scoped>.bm-view { width: 100%; height: 80%;}</style>

控件属性:
1.anchor:控件所在方位 可选(BMAP_ANCHOR_TOP_LEFT,BMAP_ANCHOR_TOP_RIGHT,BMAP_ANCHOR_BOTTOM_LEFT,BMAP_ANCHOR_BOTTOM_RIGHT) 左上,右上,左下,右下
2.offset:控件偏移值 可在anchor基础上进行宽高偏移 :offset='{height:100,width:100}'
缩放控件:
<bm-navigation anchor='BMAP_ANCHOR_TOP_RIGHT'></bm-navigation>
比例尺:
<bm-scale anchor='BMAP_ANCHOR_TOP_RIGHT'></bm-scale>
地图类型:
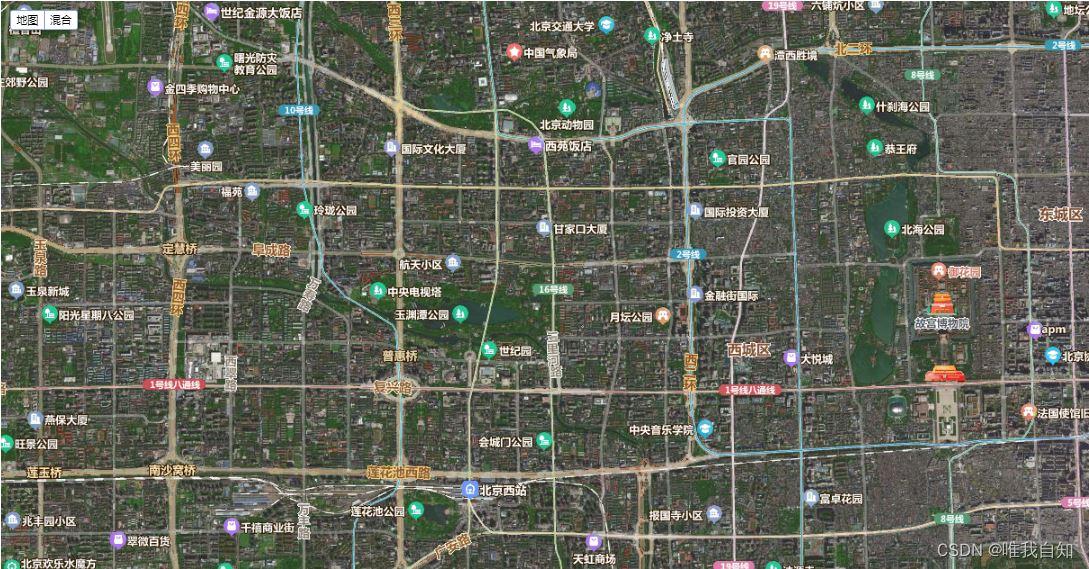
<bm-map-type :map-types='['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']' ></bm-map-type> 分别是二维地图和卫星地图
缩略图:
<bm-overview-map anchor='BMAP_ANCHOR_BOTTOM_RIGHT' :isOpen='true'></bm-overview-map>
版权:
<bm-copyright anchor='BMAP_ANCHOR_TOP_RIGHT' :copyright='[{ id: 1, content: '<a>唯我自知博客</a>' },]'></bm-copyright>
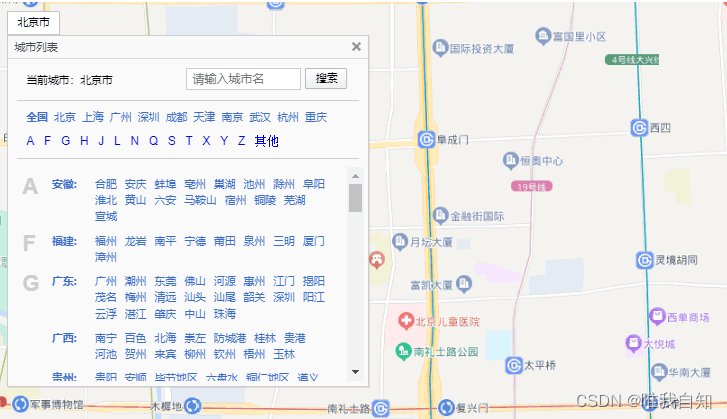
城市列表-选择城市搜索城市(支持市级以上搜索)
<bm-city-list anchor='BMAP_ANCHOR_TOP_LEFT'></bm-city-list>
全景控件
<bm-panorama></bm-panorama>
测距-第三方测距插件
测距详细代码

定位控件
定位详解-在这里我遇到了开启定位依旧找不到位置的问题
3.自定义主题注意:如果:center绑定的不是经纬度而是地址名称,则主题效果不生效
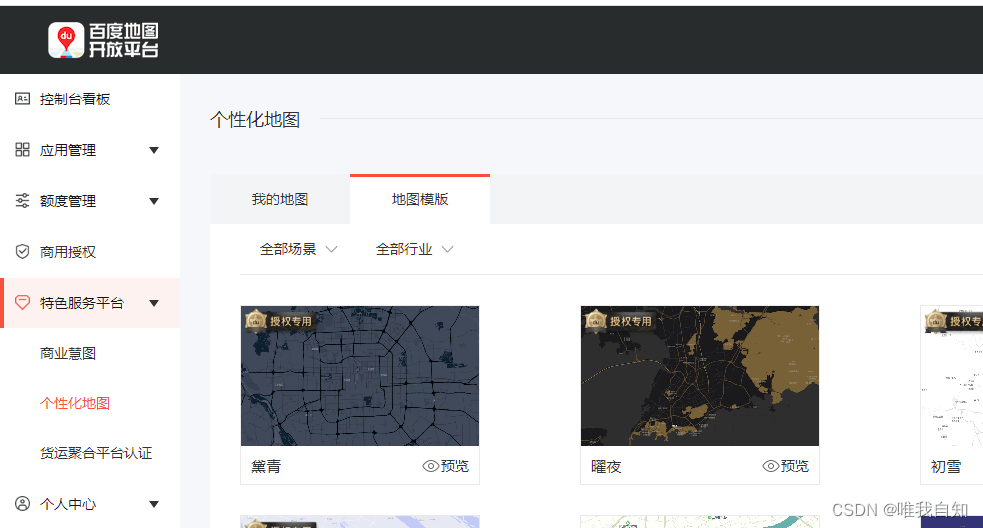
地图模板:https://lbs.baidu.com/apiconsole/custommap
百度地图实例允许用户设置自定义配色风格以配合不同风格的主题设计,主题数据格式参考
地图模板
<template> <baidu-map :center='{ lng: 116.404, lat: 39.915 }' :zoom='15' :mapStyle='mapStyle'> </baidu-map></template><script setup>import { ref } from 'vue';const mapStyle = ref({ styleJson: [ //样式 ]});</script>

将上方复制的代码填入到mapStyle.styleJson中
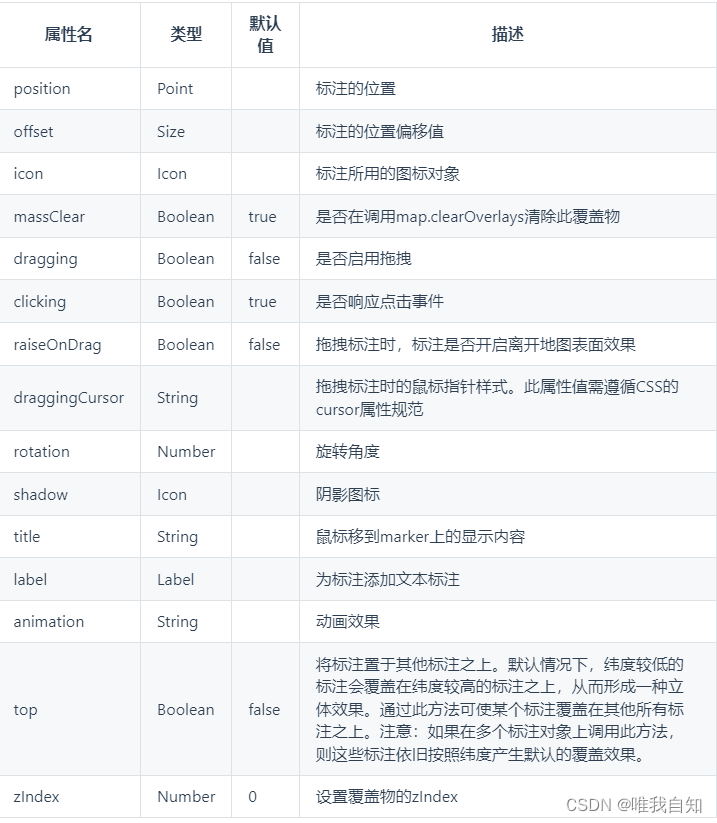
4.覆盖物--点<bm-marker :position='{lng: 116.404, lat: 39.915}' :dragging='true' ></bm-marker>
详细属性 -- 对属性类型不明确的 基础中搜索类型

事件

到此这篇关于vue3使用百度地图超详细的文章就介绍到这了,更多相关vue3使用百度地图内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!

 网公网安备
网公网安备