文章详情页
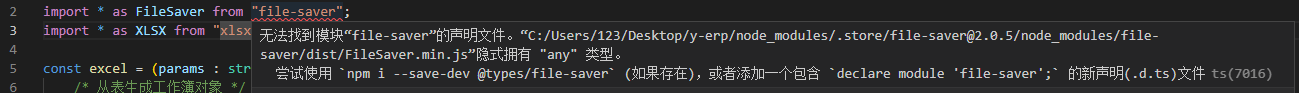
ts依赖引入报错:无法找到模块“xxxxxx”的声明文件问题解决
浏览:2日期:2022-06-13 14:39:17

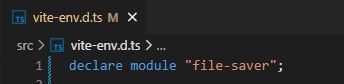
依赖引入报错是因为ts没有识别当前引入的依赖,在vite-env.d.ts中声明该依赖即可解决,语法:declare module "依赖名";
declare module 'file-saver';
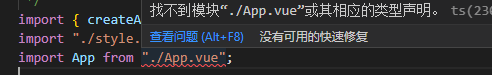
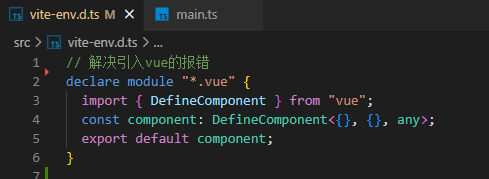
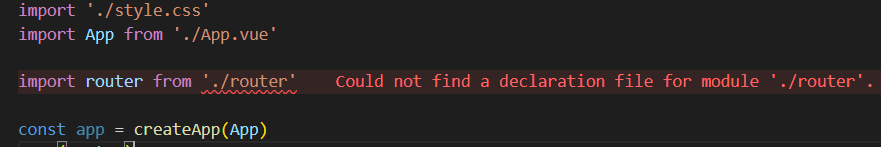
解决找不到模块“./App.vue”或其相应的类型声明。


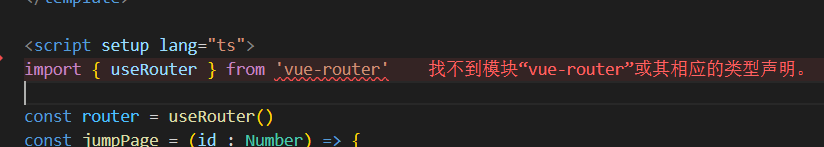
解决router引入报错的问题


一些依赖报错问题的解决
// <reference types='vite/client' />// 解决引入vue的报错declare module '*.vue' { import { DefineComponent } from 'vue'; const component: DefineComponent<{}, {}, any>; export default component;}// 解决引入scss报错问题declare module '*.scss' { const scss: Record<string, string>; export default scss;}// 解决引入模块的报错提示declare module 'vuedraggable/src/vuedraggable';declare module '@pureadmin/components';declare module '@pureadmin/theme';declare module '@pureadmin/theme/dist/browser-utils';declare module 'nprogress';declare module 'file-saver';declare module 'element-plus/dist/locale/zh-cn.mjs'; /*解决element-plus国际化依赖报错*//* 解决axios报错:类型“{ params: any; '': any; }”的参数不能赋给类型“AxiosRequestConfig<any> 解决:属性“xxxxx”在类型”{ $: ComponentInternalInstance; $data : {}; $props:Part......报错问题 */declare module 'axios' { export interface AxiosRequestConfig { // 添加数据类型 handlerEnabled?: boolean; baseURL: string; timeout: number; }}// 处理TS数据类型问题 类型“AxiosResponse<any, any>”上不存在属性“meta”。declare module 'axios' { interface AxiosResponse<T = any> { meta: any; // 这里追加你的参数 baseURL?: string; timeout?: number; } export function create(config?: AxiosRequestConfig): AxiosInstance;}总结
到此这篇关于ts依赖引入报错:无法找到模块“xxxxxx”的声明文件问题解决的文章就介绍到这了,更多相关ts无法找到模块xxxxxx的声明文件内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
JavaScript
排行榜

 网公网安备
网公网安备