解决Android Studio Design界面不显示layout控件的问题
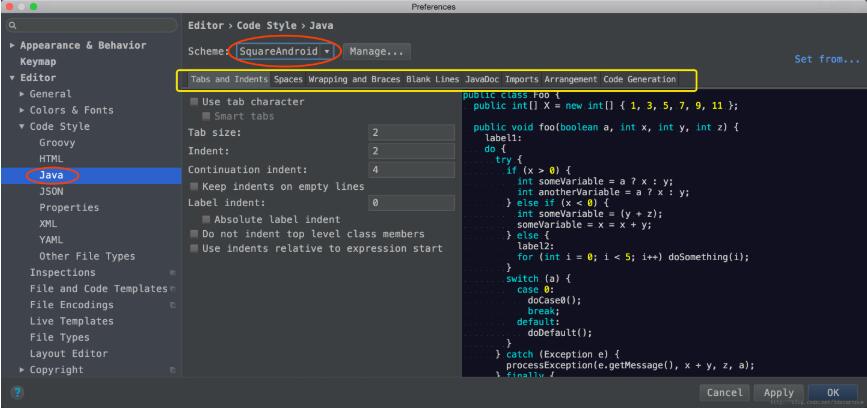
Android Studio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示;
解决办法:
在Styles.xml中的parent='...'中的Theme前添加Base
<resources> <!-- Base application theme. --> <style name='AppTheme' parent='Base.Theme.AppCompat.Light.DarkActionBar'> <!-- Customize your theme here. --> <item name='colorPrimary'>@color/colorPrimary</item> <item name='colorPrimaryDark'>@color/colorPrimaryDark</item> <item name='colorAccent'>@color/colorAccent</item> </style></resources>
补充知识:AndroidStudio XML文件之style标签详解
前言:
Android的样式一般定义在res/values/styles.xml文件中,其中有一个根元素resource,样式通过嵌套子标签style来完成,style可以嵌套多个item标签来设置不同的属性,从而提高复用率。
什么是Style:
style是一个标签,该标签里可以嵌套多个item子标签,通过item标签的name设置不同的属性,多个item组合起来就是一个style样式
示例:
<style name='DefaultProgressDialog' parent='android:style/Theme.Dialog' > <item name='android:windowFrame'>@null</item> <item name='android:windowNoTitle'>true</item> <item name='android:windowBackground'>@android:color/transparent</item> <item name='android:windowIsFloating'>true</item> <item name='android:windowContentOverlay'>@null</item> </style>
Style标签里面的属性:
name='XXX' 定义该style样式的name名称
parent='XXX' 可以继承自哪一个Style标签,继承以后可对父标签已经有的属性进行重写
Style标签里可以嵌套的标签:
item标签的属性:
name='XXX' name里面的值可以为任意字符串,对应的是某一个view的属性值(如果要引用的view不存在这个属性,默认为这个属性无效(忽略这个属性),并不会报错)
自定义控件里面的属性值怎么在style的item标签里声明:
在主工程的时候要加上包名:
<style name='navigationbar_radiogroup_style'> <item name='com.mobeta.android.dslv.view:drawableSize'>@dimen/dp20</item> </style>
在module或其他类库的话,什么都不用加:
<style name='navigationbar_radiogroup_style'> <item name='drawableSize'>@dimen/dp20</item> </style>
常用item属性:
窗口进出动画设置:
<style name='WheelSelect' parent='@android:style/Animation'> <item name='android:windowEnterAnimation'>@anim/wheel_select_enter</item> <item name='android:windowExitAnimation'>@anim/wheel_select_exit</item> </style>
设置Dialog的属性:
<style name='DefaultProgressDialog' parent='android:style/Theme.Dialog'> <item name='android:windowFrame'>@null</item> <item name='android:windowNoTitle'>true</item> <item name='android:windowBackground'>@android:color/transparent</item> <item name='android:windowIsFloating'>true</item> <item name='android:windowContentOverlay'>@null</item> </style>
各属性颜色的位置

1.colorPrimary 应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色2.colorPrimaryDark 应用的主要暗色调,statusBarColor默认使用该颜色3.statusBarColor 状态栏颜色,默认使用colorPrimaryDark4.windowBackground 窗口背景颜色5.navigationBarColor 底部栏颜色6.colorForeground 应用的前景色,ListView的分割线,switch滑动区默认使用该颜色7.colorBackground 应用的背景色,popMenu的背景默认使用该颜色8.colorAccent CheckBox,RadioButton,SwitchCompat等一般控件的选中效果默认采用该颜色9.colorControlNormal CheckBox,RadioButton,SwitchCompat等默认状态的颜色。10.colorControlHighlight 控件按压时的色调11.colorControlActivated 控件选中时的颜色,默认使用colorAccent12.colorButtonNormal 默认按钮的背景颜色13.editTextColor 默认EditView输入框字体的颜色。14.textColor Button,textView的文字颜色15.textColorPrimary DisableOnly RadioButton checkbox等控件的文字16.textColorPrimary 应用的主要文字颜色,actionBar的标题文字默认使用该颜色17.colorSwitchThumbNormal: switch thumbs 默认状态的颜色. (switch off)
以上这篇解决Android Studio Design界面不显示layout控件的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备