关于异步请求ajax原理以及原生Ajax、$.ajax的基本使用详解
ajax是Asynchronous Javascript And XML的简写,意思就是异步的javascript和xml,也就是异步请求。现在主要用于前后端进行交互,从而实现动态网页,异步更新。
ajax的优点在传统的html中,当我们向服务器发送数据后,页面会发生跳转,如果我们使用ajax,那么就可以在不发生跳转的情况下实现前后端的交互,从而实现数据的更新,进而实现局部页面更新。
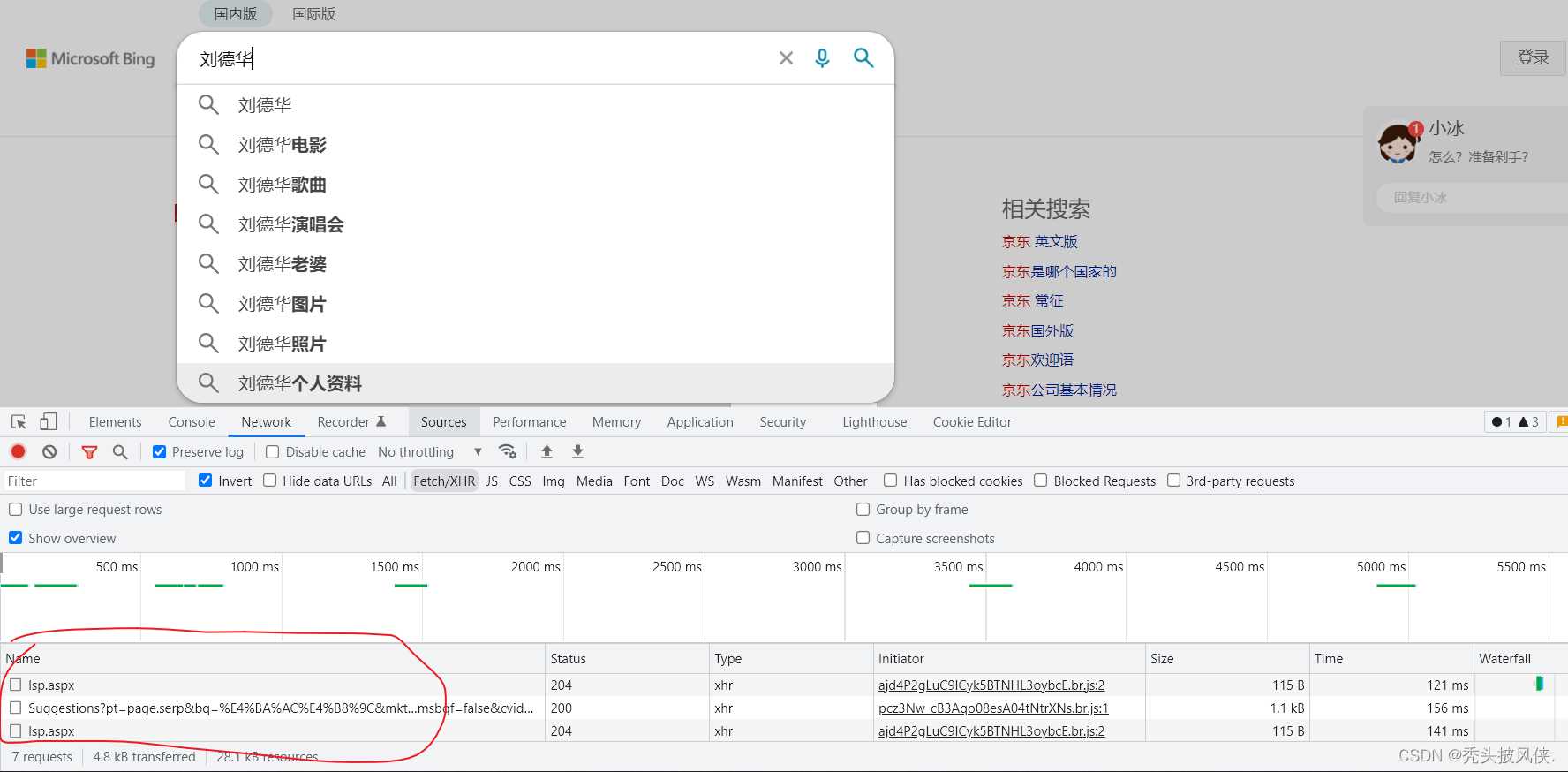
ajax的应用场景我们直接看一个最典型的案例,这就用到了ajax技术。


上面是一个搜索框,我们进行搜索的时候,下面就自动进行提示,这就是ajax的典型应用案例,我们只要输入字符,那么就会发送ajax请求,服务器返回数据,页面再进行展示。
ajax的应用场景很多,可以说,现在和后端通信,基本都是使用ajax来进行了。
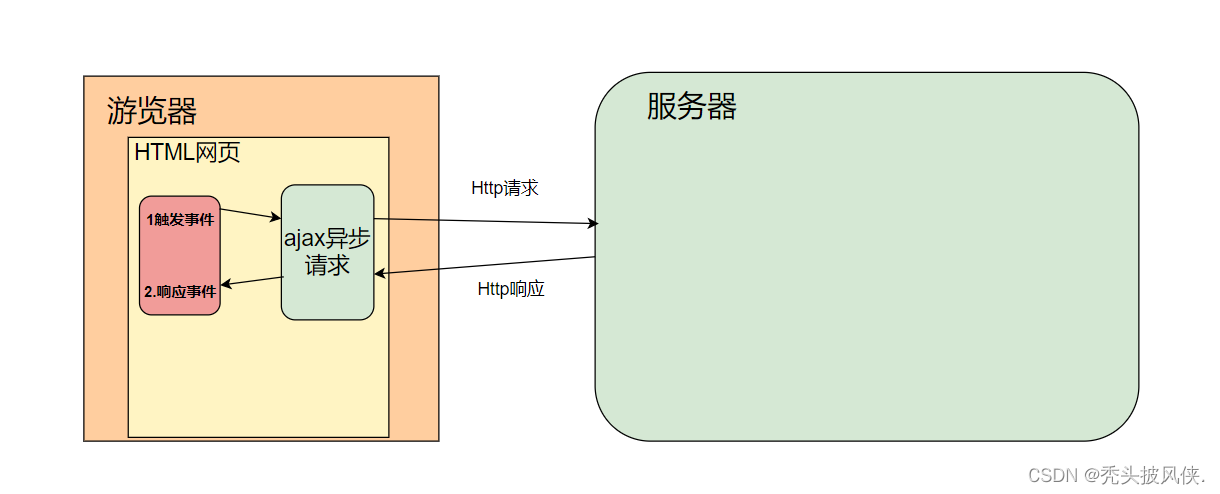
ajax原理分析我们自己定义触发事件,在触发事件里面编写ajax代码当事件触发时,游览器将会发送ajax异步请求,本质还是http请求服务器返回数据,我们通过回调函数来对返回数据进行处理将数据展示到页面上,实现局部更新
我们这里介绍原生的ajax和jquery使用ajax,现在还有十分流行的axious,这个的原理也是ajax,我们把ajax好,学习其他异步请求也就轻松了。
原生ajax我们使用原生的ajax,首先要创建XMLHttpRequest 对象,这个对象就可以用来实现异步请求。
var xhr = new XMLHttpRequest();我们创建对象后就可以使用该对象的方法,我们使用open方法,这个方法可以指定请求的方法,请求的地址,参数,以及是同步还是异步请求。open(method,url,async)
xhr.open('GET','//localhost:8080/ajax/userServlet?username=jack',true)上面的代码表示我们使用get方式请求,请求的地址是http//localhost:8080/ajax/userServlet,参数为username,值为jack,最后一个参数true表示使用异步请求,如果填false,那么就是同步请求。
xhr.onreadystatechange = function(){};onreadystatechange,这个就是用来指定回调函数的,也就是当请求成功后,我们要做的事情。
ajax请求有好几个状态,readyState,readyState保存在XMLHttpRequest中,不同的值表示不同状态。
0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 请求处理中4: 请求已完成,且响应已就绪我们在一般情况下,都是对readyState=4来进行操作
除了readyState,我们都知道,在http响应中有一个状态码,其中200表示成功,在ajax中也是一样,XMLHttpRequest对象中有一个属性为status,这个就是响应的状态码。所以,我们在进行编写回调函数的时候就可以写成下面那样。
xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200){//代码段 } }我们在大多数情况下都是写成上面那样。
对于服务器返回的数据,我们使用XMLHttpRequest的responseText就可以进行接收(不能是xml),接收到值后进行处理。
var text = xhr.responseText;我们把上面的代码都写好后,最后一步就是发送ajax请求,这个很简单,直接使用send方法即可。
xhr.send();完整的一个原生ajax请求代码如下:
<script>window.onload = function () { //给按钮添加点击事件 document.getElementById('btn1').onclick = function () {//创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest()//请求的方式,url,异步请求xhr.open('GET', '/ajax/userServlet?username=jack', true)xhr.onreadystatechange = function () { //当请求已完成,且响应已就绪并且状态码为200的时候我们认为正常响应了 if (xhr.readyState === 4 && xhr.status === 200) {//得到响应的数据var text = xhr.responseText; }}xhr.send(); }} </script>jquery使用ajax上面使用原生ajax还是比较麻烦的,现在我们就使用jquery的ajax请求方式。
$.ajax()这个方法是jquery编写ajax的写法,里面传入一个对象,对象中以key:value来填写参数$.ajax({name:value, name:value, ... }),常见的参数如下:
type:规定请求的类型(GET 或 POST)。url:规定发送请求的 URL。默认是当前页面。data:规定要发送到服务器的数据。dataType:预期的服务器响应的数据类型。beforeSend(xhr):表示发送请求前运行的函数。success(result,status,xhr):当请求成功时运行的函数。一般只使用第一个参数,第一个参数表示响应的数据error(xhr,status,error):如果请求失败要运行的函数。complete(xhr,status):请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。上面是一些常见的属性,详细信息请参考jquery ajax,下面给出一个$.ajax()的使用。
//绑定点击事件$('#btn1').click(function () { $.ajax({url: 'http://localhost:8080/ajax/userServlet',//请求的网址type: 'post', //请求方式data: { //请求数据 username: 'jack',},error: function () { //失败后的回调函数 console.log('失败~')},success: function (data) {//成功后的回调函数 console.log('成功:' + data);},dataType: 'json' //响应的类型 })})$.get()上面的$.ajax()还是有些复杂,我们为了简化,可以直接使用$.get(),这个方法只有4个参数,写法为 $.get(URL,data,function(data,status,xhr),dataType),我们只需要按照顺序写就行了,4个参数分别表示请求地址,请求数据,成功后的回调函数,响应类型。
其中,url是必须要写的,其他都是可选项。请求方法为get,下面给出一个$.get()的写法。
$.get('http://localhost:8080/ajax/userServlet', {username: 'jack' }, function (data) {console.log('请求成功 '+ data) }, 'json')这种写法功能和上面一样,但是简洁了很多。
$.post()这个方法和$.get()基本是一样的,就是请求的方法不一样,其他都一样,直接按照$.get()使用即可。
总结我们在这篇文章中介绍了ajax,ajax的作用,工作原理等,并且还使用原生ajax和jquery的ajax来进行编程,学完后,相信大家已经对ajax有了大致认识,当然,这篇文章只介绍了ajax的一小部分内容,也是最常用的,想要深入了解,还得要通过系统学习才行。
到此这篇关于关于异步请求ajax原理以及原生Ajax、$.ajax的基本使用详解的文章就介绍到这了,更多相关ajax原理与原生ajax内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备