文章详情页
vue 如何设置背景颜色及透明度
浏览:76日期:2022-09-28 14:04:23
背景颜色及透明度设置

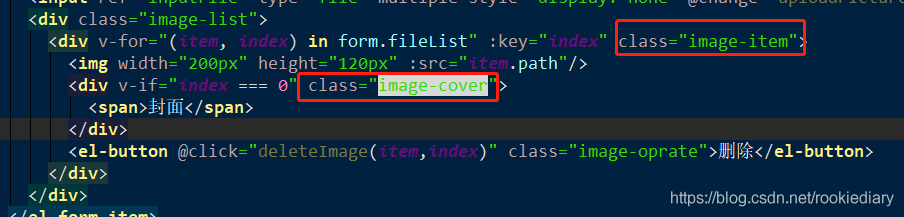
如上图,如果是第一张图片,需要在左上角加上灰色背景,白色“封面”字样,背景色需要有透明度。
首先,需要知道rgba() 函数。
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。 蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。 透明度(A)取值 0~1 之间, 代表透明度。数值越小,透明度越高。下面上vue代码:

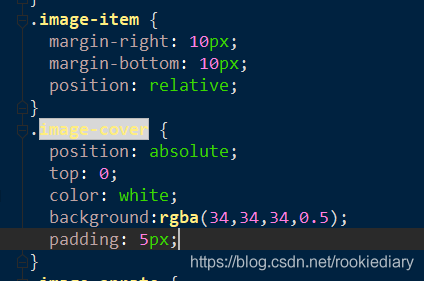
首先设置父级元素位置position: relative;然后设置子元素位置position: absolute;通过设置left、right、top、bottom来调整位置,然后设置背景色background:rgba(34,34,34,0.5);

在设置样式时使用
background-color: unset

3.1.0 是设置了背景色的

登录是没有设置背景色的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备