Vue记事本实例详解
本文实例为大家分享了Vue实现记事本功能的具体代码,供大家参考,具体内容如下



实例功能点不多,主要难点在于笔记文本对象数组的添加,删除,以及对组件的绑定同步事件。
核心代码
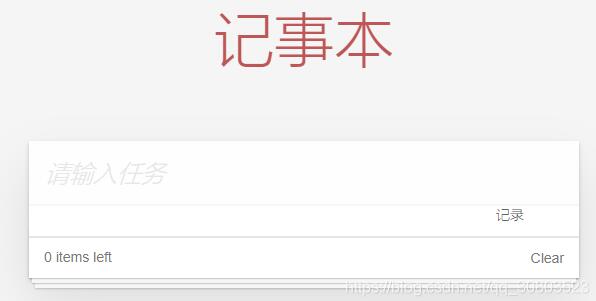
<section id='todoapp'> <!-- 输入框 --> <header class='header'><h1>记事本</h1><inputv-model='note' autofocus='autofocus' autocomplete='off' placeholder='请输入任务' /><div style='text-align: right;width: 90%;height: 3%;'> <button value='记录' @click='addnote'>记录</button></div> </header> <!-- 列表区域 --> <section class='main'><ul class='todo-list'> <li v-for='(n,index) in notes'> <div class='view'> <span class='index'>{{index+1}}</span> <label>{{n}}</label> <button class='destroy'></button> </div> </li></ul> </section> <!-- 统计和清空 --> <footer class='footer'><span class='todo-count'><strong>{{notes.length}}</strong> items left </span><button @click='delnote'> Clear</button> </footer> </section> <script> let vue = new Vue({el:'#todoapp',data:{ note:'好好学习,天天向上', index:0, notes:[ '写代码', '吃饭饭', '睡觉觉' ]},methods:{ addnote:function () { this.notes.push(this.note); }, delnote:function () { this.notes = []; }} });</script>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备