浅析vue侦测数据的变化之基本实现
下面我们就来模拟侦测数据变化的逻辑。
强调一下我们要做的事情:数据变化,通知到外界(外界再做一些自己的逻辑处理,比如重新渲染视图)。
开始编码之前,我们首先得回答以下几个问题:
1.如何侦测对象的变化?
使用 Object.defineProperty()。读数据的时候会触发 getter,修改数据会触发 setter。 只有能侦测对象的变化,才能在数据发生变化的时候发出通知2.当数据发生变化的时候,我们通知谁?
通知用到数据的地方。而数据可以用在模板中,也可以用在 vm.$watch() 中,地方不同,行为也不相同,比如这里要渲染模板,那里要进行其他逻辑。所以干脆抽象出一个类。当数据变化的时候通知它,再由它去通知其他地方。 这个类起名叫 Watcher。就是一个中介。3.依赖谁?
通知谁,就依赖谁,依赖 Watcher。4.何时通知?
修改数据的时候。也就是 setter 中通知5.何时收集依赖?
因为要通知用数据的地方。用数据就得读数据,我们就可以在读数据的时候收集,也就是在 getter 中收集6.收集到哪里?
可以在每个属性里面定义一个数组,与该属性有关的依赖都放里面编码如下(可直接运行):
// 全局变量,用于存储依赖let globalData = undefined;// 将数据转为响应式function defineReactive (obj,key,val) { // 依赖列表 let dependList = [] Object.defineProperty(obj, key, { enumerable: true, configurable: true, get: function () {// 收集依赖(Watcher)globalData && dependList.push(globalData)return val }, set: function reactiveSetter (newVal) {if(val === newVal){ return}// 通知依赖项(Watcher)dependList.forEach(w => { w.update(newVal, val)})val = newVal } });}// 依赖class Watcher{ constructor(data, key, callback){this.data = data;this.key = key;this.callback = callback;this.val = this.get(); } // 这段代码可以将自己添加到依赖列表中 get(){// 将依赖保存在 globalDataglobalData = this;// 读数据的时候收集依赖let value = this.data[this.key]globalData = undefinedreturn value; } // 数据改变时收到通知,然后再通知到外界 update(newVal, oldVal){this.callback(newVal, oldVal) }}/* 以下是测试代码 */let data = {};// 将 name 属性转为响应式defineReactive(data, ’age’, ’88’)// 当数据 age 改变时,会通知到 Watcher,再由 Watcher 通知到外界new Watcher(data, ’age’, (newVal, oldVal) => { console.log(`外界:newVal = ${newVal} ; oldVal = ${oldVal}`)})data.age -= 1 // 控制台输出: 外界:newVal = 87 ; oldVal = 88
在控制台下继续执行 data.age -= 1,则会输出 外界:newVal = 86 ; oldVal = 87。
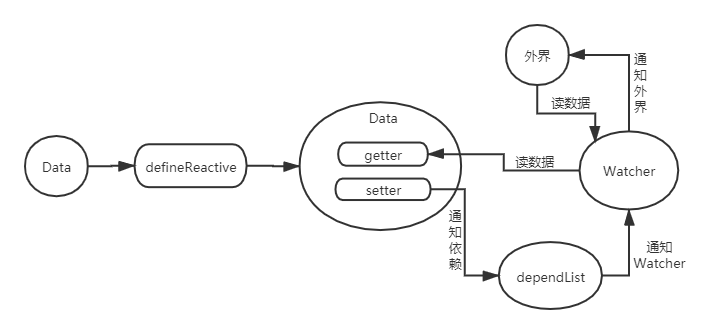
附上一张 Data、defineReactive、dependList、Watcher和外界的关系图。

首先通过 defineReactive() 方法将 data 转为响应式(defineReactive(data, ’age’, ’88’))。
外界通过 Watcher 读取数据(let value = this.data[this.key]),数据的 getter 则会被触发,于是通过 globalData 收集Watcher。
当数据被修改(data.age -= 1), 会触发 setter,会通知依赖(dependList),依赖则会通知 Watcher(w.update(newVal, val)),最后 Watcher 再通知给外界。
二、关于 Object 的问题思考一下:上面的例子,继续执行 delete data.age 会通知到外界吗?
不会。因为不会触发 setter。请接着看:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script></head><body> <div id=’app’><section> {{ p1.name }} {{ p1.age }}</section> </div><script>const app = new Vue({ el: ’#app’, data: {p1: { name: ’ph’, age: 18} }})</script></body></html>
运行后,页面会显示 ph 18。我们知道更改数据,视图会重新渲染,于是在控制台执行 delete app.p1.name,发现页面没有变化。这与上面示例中执行 delete data.age 一样,都不会触发setter,也就不会通知到外界。
为了解决这个问题,Vue提供了两个 API(稍后将介绍它们):vm.$set 和 vm.$delete。
如果你继续执行 app.$delete(app.p1, ’age’),你会发现页面没有任何信息了(name 属性已经用 delete 删除了,只是当时没有重新渲染而已)。
注:如果这里执行 app.p1.sex = ’man’,用到数据 p1 的地方也不会被通知到,这个问题可以通过 vm.$set 解决。
三、Array 的变化侦测3.1、背景假如数据是 let data = {a:1, b:[11, 22]},通过 Object.defineProperty 将其转为响应式之后,我们修改数据 data.a = 2,会通知到外界,这个好理解;同理 data.b = [11, 22, 33] 也会通知到外界,但如果换一种方式修改数据 b,就像这样 data.b.push(33),是不会通知到外界的,因为没走 setter。请看示例:
function defineReactive(obj, key, val) { Object.defineProperty(obj, key, { enumerable: true, configurable: true, get: function () {console.log(`get val = ${val}`)return val }, set: function reactiveSetter (newVal) {if(val === newVal){ return}console.log(`set val = ${newVal}; oldVal = ${val}`)val = newVal } });}// 以下是测试代码 {1}let data = {}defineReactive(data, ’a’, [11,22])data.a.push(33) // get val = 11,22 (没有触发 setter) {2} data.a // get val = 11,22,33 data.a = 1 // set val = 1; oldVal = 11,22,33(触发 setter)
通过 push() 方法改变数组的值,确实没有触发 setter(行{2}),也就不能通知外界。这里好像说明了一个问题:通过 Object.definePropery() 方法,只能将对象转为响应式,不能将数组转为响应式。
其实 Object.definePropery() 可以将数组转为响应式。请看示例:
// 继续上面的例子,将测试代码(行{1})改为:let data = []defineReactive(data, ’0’, 11)data[0] = 22 // set val = 22; oldVal = 11data.push(33) // 不会触发 {10}
虽然 Object.definePropery() 可以将数组转为响应式,但通过 data.push(33)(行{10})这种方式修改数组,仍然不会通知到外界。
所以在 Vue 中,将数据转为响应式,用了两套方式:对象使用 Object.defineProperty();数组则使用另一套。
3.2、实现es6 中可以用 Proxy 侦测数组的变化。请看示例:
let data = [11,22]let p = new Proxy(data, { set: function(target, prop, value, receiver) {target[prop] = value;console.log(’property set: ’ + prop + ’ = ’ + value);return true; } })console.log(p)p.push(33)/*输出:[ 11, 22 ]property set: 2 = 33property set: length = 3*/
es6 以前就稍微麻烦点,可以使用拦截器。原理是:当我们执行 [].push() 时会调用数组原型(Array.prototype)中的方法。我们在 [].push() 和 Array.prototype 之间增加一个拦截器,以后调用 [].push() 时先执行拦截器中的 push() 方法,拦截器中的 push() 在调用 Array.prototype 中的 push() 方法。请看示例:
// 数组原型let arrayPrototype = Array.prototype// 创建拦截器let interceptor = Object.create(arrayPrototype)// 将拦截器与原始数组的方法关联起来;(’push,pop,unshift,shift,splice,sort,reverse’).split(’,’).forEach(method => { let origin = arrayPrototype[method]; Object.defineProperty(interceptor, method, {value: function(...args){ console.log(`拦截器: args = ${args}`) return origin.apply(this, args);},enumerable: false,writable: true,configurable: true })});// 测试let arr1 = [’a’]let arr2 = [10]arr1.push(’b’)// 侦测数组 arr2 的变化Object.setPrototypeOf(arr2, interceptor) // {20}arr2.push(11) // 拦截器: args = 11arr2.unshift(22) // 拦截器: args = 22
这个例子将能改变数组自身内容的 7 个方法都加入到了拦截器。如果需要侦测哪个数组的变化,就将该数组的原型指向拦截器(行{20})。当我们通过 push 等 7 个方法修改该数组时,则会在拦截器中触发,从而可以通知外界。
到这里,我们只完成了侦测数组变化的任务。
数据变化,通知到外界。上文编码的实现只是针对 Object 数据,而这里需要针对 Array 数据。
我们也来思考一下同样的问题:
1.如何侦测数组的变化?
拦截器2.当数据发生变化的时候,我们通知谁?
Watcher3.依赖谁?
Watcher4.何时通知?
修改数据的时候。拦截器中通知。5.何时收集依赖?
因为要通知用数据的地方。用数据就得读数据。在读数据的时候收集。这和对象收集依赖是一样的。 {a: [11,22]} 比如我们要使用 a 数组,肯定得访问对象的属性 a。6.收集到哪里?
对象是在每个属性中收集依赖,但这里得考虑数组在拦截器中能触发依赖,位置可能得调整就到这里,不在继续展开了。接下来的文章中,我会将 vue 中与数据侦测相关的源码摘出来,配合本文,简单分析一下。
四、关于 Array 的问题// 需要自己引入 vue.js。后续也尽可能只罗列核心代码<div id=’app’><section> {{ p1[0] }} {{ p1[1] }}</section></div><script>const app = new Vue({ el: ’#app’, data: {p1: [’ph’, ’18’] }})</script>
运行后在页面显示 ph 18,控制台执行 app.p1[0] = ’lj’ 页面没反应,因为数组只有调用指定的 7 个方法才能通过拦截器通知外界。如果执行 app.$set(app.p1, 0, ’pm’) 页面内容会变成 pm 18。
以上就是浅析vue侦测数据的变化之基本实现的详细内容,更多关于vue侦测数据的变化的资料请关注好吧啦网其它相关文章!
相关文章:

 网公网安备
网公网安备