vue储存storage时含有布尔值的解决方案
今天遇到一个问题,需要将后台返回的true和false存到storage中去,然后用储存的这个值进行逻辑判断,但是一直判断都是错误的,后面查阅了一下资料才发现
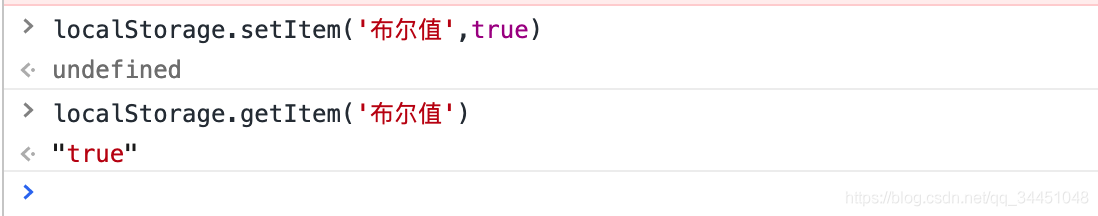
在localstorage中储存数据的时候,储存的boolean值都会变成字符串,而不是刚开始储存进去的boolean值

都变成了字符串
那么怎么解决呢?
一:前端进行一次转化if (localStorage.getItem(’布尔值’) == ’true’) {// 重新赋值为新的值’布尔值’ = true}
或者是在储存的时候,就不要用boolean值进行存储,用数字或者是其他的进行代替,然后判断就是了
// 后台返回的值是trueif (true) {localStorage.setItem(’布尔值’, 1)}else {localStorage.setItem(’布尔值’, 2)}// 需要用的时候if (localStorage.getItem(’布尔值’) == 1) {// 处理事件}else {// 处理事件}localstorage存储布尔值的一次坑问题描述
最近工作中使用localstorage存贮一些共享的变量,结果在存贮布尔值的时候遇到了很多问题;
一般情况下,存取如下:
localstorage.setItem(’key’, value);//存localstorage.getItem(’key’);//取
但是在存储布尔型数据时,由于localstorage中存储的boolean数据都变成了字符串,故'true'=true及'false'==false,“true”==false显示都为false,导致尝试了很多次都没有找到问题所在;
最终解决方法当 localstorage 或 sessionstorage 存储布尔值数据时,取到的数据变成了字符串’true’ ’false’,建议在存储该类型数据时将 value 设置为 0、1,取值时用Number(localstorage.getItem(’key’)),再进行后续判断操作;
具体代码如下所示:
存值:
if (this.isChecked) { //0:checked localStorage.setItem('checked',0);} else { //1:not checked localStorage.setItem('checked',1);}
取值:
getFlag:function(){ var flag=Number(localStorage.getItem(’checked’)); if(flag==0){ this.flag=true; }else if(flag==1){ this.flag=false; }}总结:
localStorage和sessionStorage都只能存储字符串类型的对象,对于JS中常用的数组或对象却不能直接存储;
可以通过JSON对象提供的parse和stringify将其他数据类型转化成字符串,再存储到storage中就可以了;
代码如下:
存值:
localStorage.setItem('flag_data',JSON.stringify(flagData));
取值:
var flag_data=JSON.parse(localStorage.getItem('flag_data'));
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备