Vue-pdf实现在线预览PDF文件
在大多数项目中都会遇到在线预览PDF文件,项目使用的是element ui,使用vue-pdf实现。
安装依赖npm install --save vue-pdf相关参数
参数介绍:
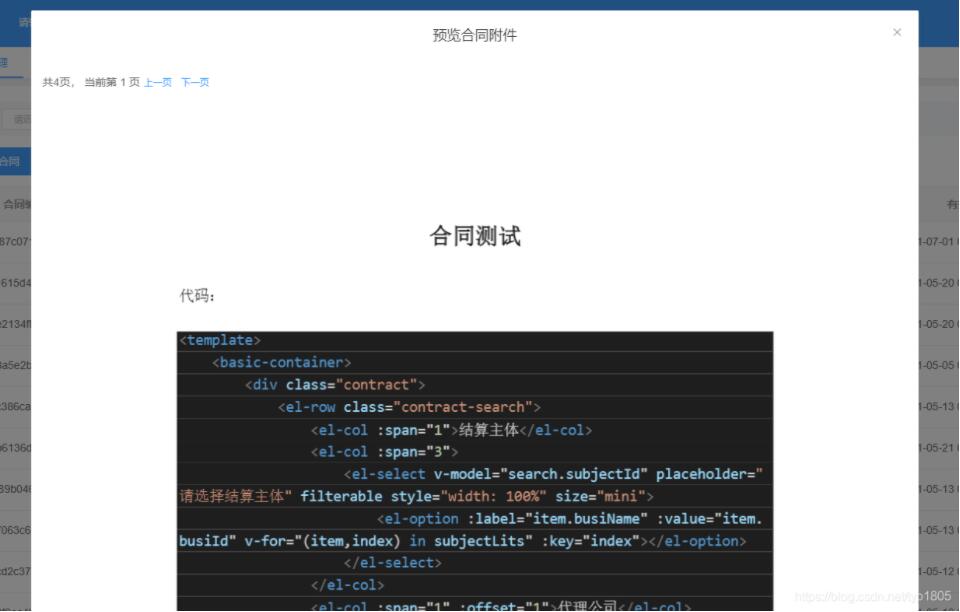
url :pdf 文件的路径,可以是本地路径,也可以是在线路径。 page: 当前显示的页数,比如第一页page=1 rotate : 旋转角度,比如0就是不旋转,+90,-90 就是水平旋转。 progress :当前页面的加载进度,范围是0-1 ,等于1的时候代表当前页已经完全加载完成了。 page-loaded :页面加载成功的回调函数,不咋能用到。 num-pages :总页数 error :加载错误的回调 link-clicked:单机pdf内的链接会触发。 print 这个是打印函数。 注意:谷歌浏览器会出现乱码,这个和字体有关系。 实现<template> <div><el-row> <el-button @click='onPreview' size='small'>预览</el-button></el-row><el-dialog :visible.sync='viewVisible' center @close=’closePreview’> <el-row :gutter='20'><span>共{{pageCount}}页, 当前第 {{pdfPage}} 页 </span><el-button type='text' size='mini' @click.stop='previousPage'>上一页</el-button><el-button type='text' size='mini' @click.stop='nextPage'>下一页</el-button> </el-row> <div><pdf :src='https://www.haobala.com/bcjs/src' :page='pdfPage' @num-pages='pageCount = $event' @page-loaded='pdfPage = $event' style='display: inline-block; width: 100%'></pdf> </div></el-dialog> </div></template><script>import pdf from ’vue-pdf’import store from ’@/store/’export default { components:{pdf }, data(){return { viewVisible: false, src: null, pdfPage : 1, pageCount: 0, token: store.getters.access_token,} }, methods:{onPreview(){ this.src = pdf.createLoadingTask({url: ’http://localhost:8082/file/demo.pdf’,httpHeaders: {Authorization:’Bearer ’+ this.token} }); this.src.promise.then(pdf => {this.viewVisible = true; });},closePreview(){ this.pdfPage = 1;},previousPage(){ let p = this.pdfPage p = p > 1 ? p-1 : this.pageCount this.pdfPage = p},nextPage(){ let p = this.pdfPage p = p < this.pageCount ? p+1 : 1 this.pdfPage = p} }}</script>效果

1、URL
url为文件地址路径
this.src = pdf.createLoadingTask({ url: ’http://localhost:8082/file/demo.pdf’,});
2、设置请求头
可以通过httpHeaders来设置token等参数
httpHeaders: {Authorization:’Bearer ’+ this.token}
3、src
这点比较重要,网上很多帖子都是这样的
this.src.then(pdf => { this.viewVisible = true;})
会报错 TypeError: this.src.then is not a function
TypeError: this.src.then is not a function at VueComponent.onPreview (index.vue?6ced:241) at click (index.vue?aaff:261) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at VueComponent.invoker (vue.runtime.esm.js?2b0e:2179) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at VueComponent.Vue.$emit (vue.runtime.esm.js?2b0e:3888) at VueComponent.handleClick (element-ui.common.js?5c96:9413) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at HTMLButtonElement.invoker (vue.runtime.esm.js?2b0e:2179) at HTMLButtonElement.original._wrapper (vue.runtime.esm.js?2b0e:6917)
正确的是这样的
this.src.promise.then(pdf => { this.viewVisible = true;});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备