vue cli3 实现分环境打包的步骤
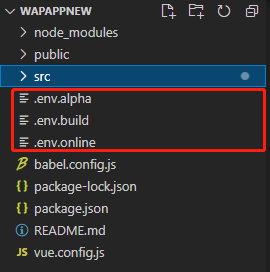
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢1.在根目录下创建三个配置文件,如下图

这里我创建了三个,这三个分别是我的 本地;离线;线上环境 ,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build 对应的production
NODE_ENV = ’production’VUE_APP_TITLE = ’alpha’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’production’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’online’
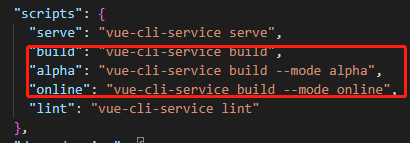
2.package.json配置对应环境打包名称,如图所示:

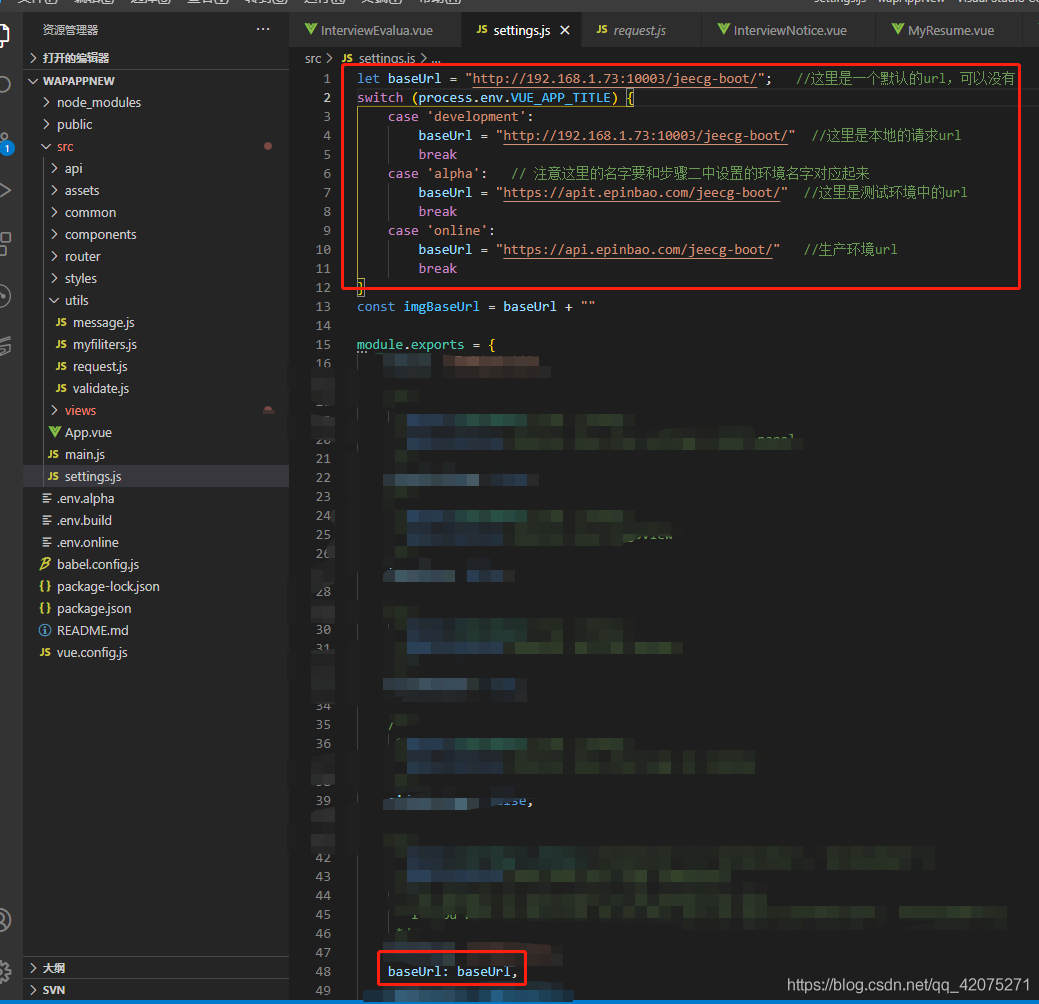
3.如图所示

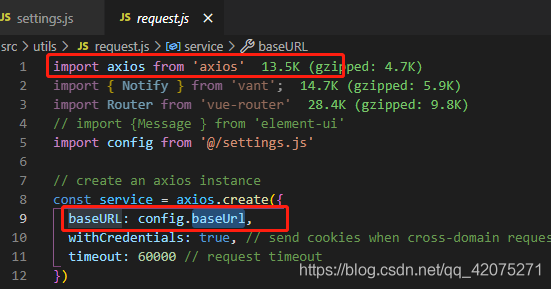
4.在接口拦截文件,如图所示:

5.配置完以后三个环境打打包方式分别如下:app打包离线环境:npm run alphaapp打包本地环境:npm run buildapp打包正式环境:npm run online
到此这篇关于vue cli3 实现分环境打包的步骤的文章就介绍到这了,更多相关vue cli3 分环境打包内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备