聊聊vue 中的v-on参数问题
最近在学习vue.js框架。记下其中遇到的一些问题,以便以后查阅。
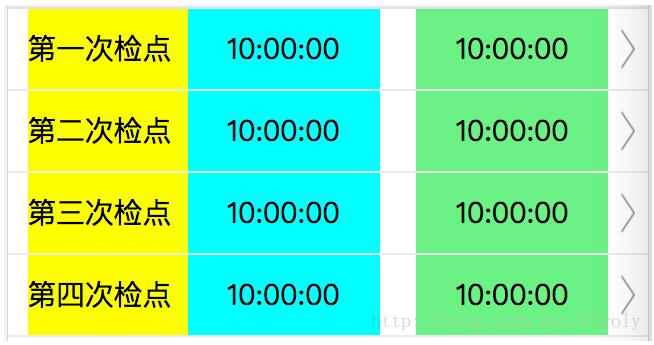
首先,这是一个页面(为了便于观察,将各个标签都一一着色):

其中html代码:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange($event)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='https://www.haobala.com/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
js部分的代码:
exchange: function (event) { alert('开始执行方法'); var a = event.target; var cellimg = a.getElementsByTagName('div')[0]; var msg = cellimg.innerText; page2datas.todos[0].groupheader = msg; alert('方法执行中'); var b = document.getElementById('page1'); b.style.display = 'none'; var c = document.getElementById('page2'); c.style.display = 'block'; alert('方法执行结束'); }
这时候如果点击cell中有颜色的区域(即点击li标签的字标签的时候),只有第一个alert( )方法执行,而后面的两个方法并不执行。
原因就是这个方法的参数event:如果标签绑定的方法中有参数$event,这时候就可以利用event.target,获取到当前点被绑定这个点击事件的标签。
但是这个参数也可能会造成一些问题,比如如果想不论点击li标签的哪一个部分都要把点击事件的方法执行完整,这时候参数event就不适用了。这时候只能另想其他办法。
解决方法:在li中有v-for循环,其中有一个cell对象,这个对象居居士li标签中的数据。只需要把这个对象传递给点击事件的方法,就可以通过这个对象去实现刚才想要达到的目的。
修改之后的html代码:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange(cell)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='https://www.haobala.com/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
修改之后的js代码:
exchange: function (cell) {alert('开始执行方法'); page2datas.todos[0].groupheader =cell.left;alert('执行中');var b = document.getElementById('page1');b.style.display = 'none';var c = document.getElementById('page2');c.style.display = 'block';alert('方法执行结束'); }
这时候,整个电击事件的执行方法都可以完整执行下来,后续页面的切换也可以完成。
补充:Vue中关于v-on绑定点击事件时候的参数问题
v-on的绑定点击事件的时候关于参数有三种情况,分别如下 :
绑定的方法后面没有括号<button @click='btnClick'>点击</button> <script> const app = new Vue({ methods:{ btnClick(event){ // 此时event就是当前点击的对象 console.log(event) } } }) </script>

<button @click='btnClick()'>点击</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此时event是undefined console.log(event) } } })</script>

<button @click='btnClick(123)'>点击</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此时event是123 console.log(event) } } })</script>绑定的方法后面有括号,需要传递参数,并且需要当前点击的对象
<!-- 这种情况下,如果需要传递当前点击的对象,参数必须是$event --><!-- 第一个位置如果要传数字的话,就不需要加引号,如果要传一个字符串的话,就必须要加引号,因为如果不加引号,Vue就会当做一个变量来解析,此时如果在data中没有定义的话,就会报错 --><button @click='btnClick(123,$event)'>点击</button><script> const app = new Vue({ methods:{ btnClick(num,event){ // 此时num是123,event是当前点击的对象, console.log(num,event) } } })</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好吧啦网。如有错误或未考虑完全的地方,望不吝赐教。
相关文章:

 网公网安备
网公网安备