vue form表单post请求结合Servlet实现文件上传功能
<template> <div> <input type='file' name='file' @change='change($event)'> </div></template><script> export default { created(){ this.path = this.$route.query; for (let i in this.path) { this[i] = decodeURIComponent(this.path[i]); } }, methods:{ change(ev){ let file = ev.target.files[0]; let size = file.size; let name = file.name; if(size > 314572800){ this.$message.warning(’上传文件不能超过300M’); return; } let formData = new FormData(); formData.append(’file’,file,name) this.$axios.post(’/JT3’+this.getddRecordDelete,formData,{ headers:{'Content-Type':'multipart/form-data'} }).then(data=>{ console.log(data); }) } } }</script><style scoped></style>后端servlet接收代码
package jt3.control.zygkh;import java.io.File;import java.io.FileOutputStream;import java.io.IOException;import java.io.InputStream;import java.util.List;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload;import jtacc.filter.JTKit;import jtacc.jtpub.DT; @WebServlet(urlPatterns = '/upfile/file') public class UploadServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println(11);this.doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String uri='/u/file/'+DT.getFormatDate('yyyyMMdd')+'/'; //定义路径 String tmpPath=JTKit.getBaseDIR()+uri;//此处为个人项目路径,根据需求定义路径 DiskFileItemFactory factory = new DiskFileItemFactory();factory.setRepository(new File(tmpPath));//临时文件存储路径ServletFileUpload fileUpload = new ServletFileUpload(factory);//核心操作对象fileUpload.setHeaderEncoding('utf-8');//防乱码try {//此处如果要实时强行转换则需要下载jar包(commons-fileupload-1.3.3.jar)List<FileItem> list = fileUpload.parseRequest(request);for (FileItem fileItem : list) {InputStream in = fileItem.getInputStream();String filename = fileItem.getName();if (fileItem != null) {System.out.println(filename);int len = 0;byte[] array = new byte[1024];FileOutputStream fos = new FileOutputStream(tmpPath+filename);while((len = in.read(array))!=-1){//表示每次最多读1024个字节fos.write(array,0,len);fos.flush();}fos.close();in.close();fileItem.delete();response.setCharacterEncoding('UTF-8');String realPath = uri+filename;response.getWriter().append(realPath);}}} catch (FileUploadException e) {// TODO Auto-generated catch blocke.printStackTrace();} } }
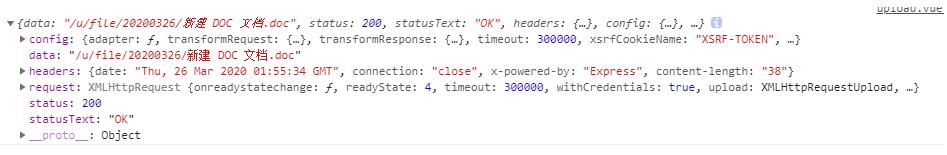
测试结果

补充:Servlet获取表单提交过来的数据
在Servlet的doPost方法:protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}
中获取表单数据,首先,为了防止出现中文乱码问题,需要给request设置编码为“UTF-8”:
request.setCharacterEncoding('utf-8');获取单个字符串的方式:
<pre style='font-family: 宋体; font-size: 12pt; background-color: rgb(255, 255, 255);'><span style='font-size:18px; font-family: Arial, Helvetica, sans-serif; background-color: rgb(240, 240, 240);'>String username = request.getParameter('username');</span>获取字符串数组的方式:
String[] favorites = request.getParameterValues('favorite');
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好吧啦网。如有错误或未考虑完全的地方,望不吝赐教。
相关文章:

 网公网安备
网公网安备