vue3自定义dialog、modal组件的方法
vue3-layer:基于Vue3.0开发的PC桌面端自定义对话框组件。
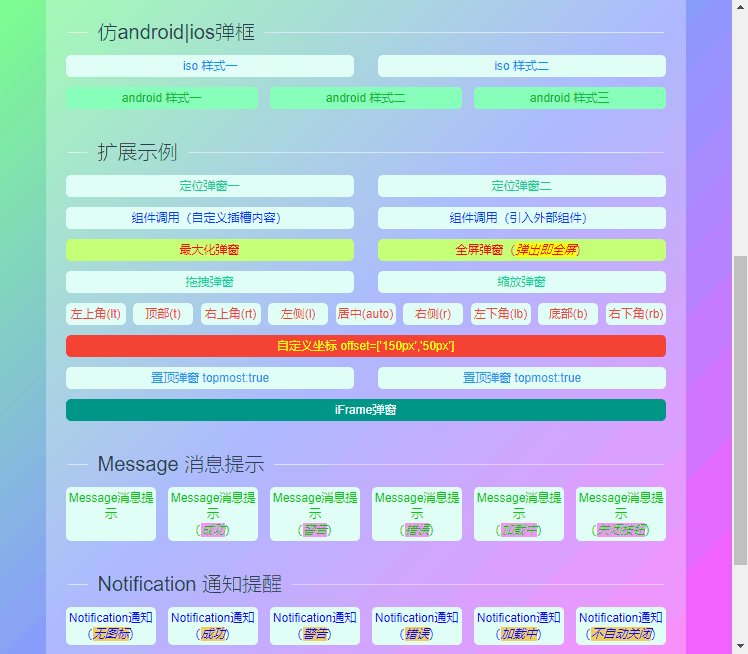
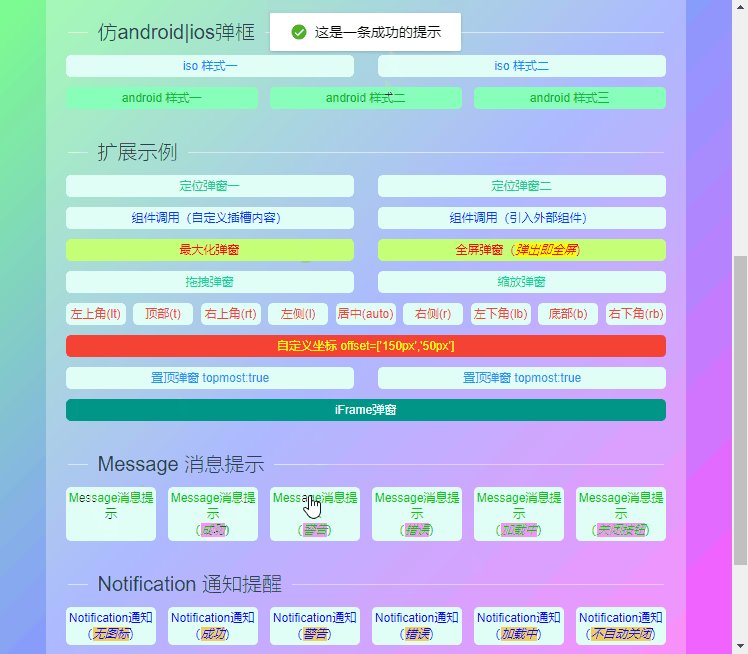
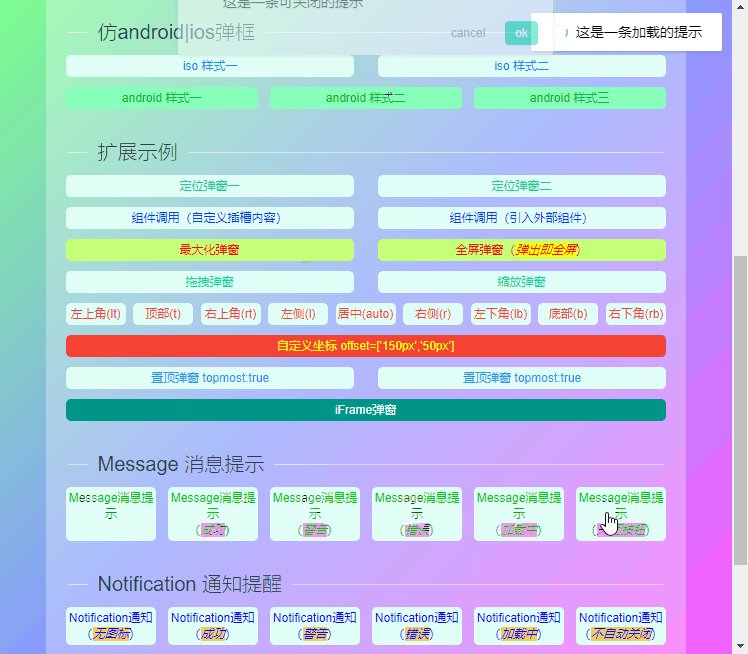
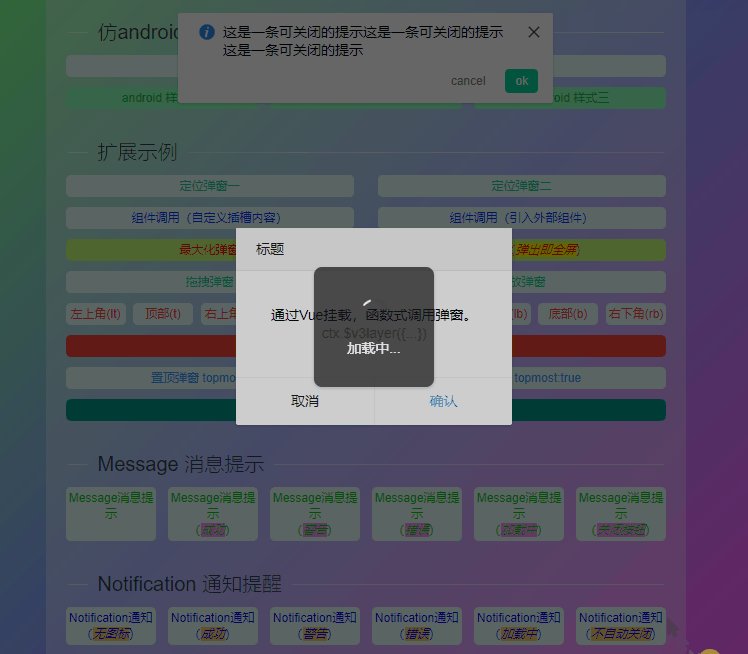
基于vue3构建的PC网页端自定义弹出框组件。全面覆盖各种弹窗应用场景,拥有10+种弹窗类型、30+种自定义参数配置、7+种弹窗动画效果,支持拖拽、缩放、最大化、全屏及自定义激活当前置顶层等功能。

前几天分享过一个Vue3.0移动端弹层组件V3Popup,如果感兴趣也可以去看看。
https://www.jb51.net/article/203415.htm
v3layer在开发设计之初灵感来自有赞Vant3.0、饿了么Element-Plus等组件化模式。
快速引入
在main.js中全局引入组件。
import { createApp } from ’vue’import App from ’./App.vue’ // 引入Element-Plus组件库import ElementPlus from ’element-plus’import ’element-plus/lib/theme-chalk/index.css’ // 引入弹窗组件v3layerimport V3Layer from ’./components/v3layer’ createApp(App).use(ElementPlus).use(V3Layer).mount(’#app’)

v3layer在调用上同样支持组件式+函数式两种方式。
组件写法
<v3-layer v-model='showAlert' content='<div style=’color:#f57b16;padding:30px;’>这里是内容信息!</div>' z-index='2030' lockScroll='false' xclose resize dragOut :btns='[ {text: ’取消’, click: () => showAlert=false}, {text: ’确认’, style: ’color:#f90;’, click: handleConfirm}, ]'/> <template #content>自定义插槽内容信息!</template></v3-layer>
函数写法
let $el = v3layer({ title: ’标题信息’, content: ’<div style=’color:#ff5252;padding:50px;’>这里是内容信息!</div>’, shadeClose: false, zIndex: 2030, lockScroll: false, xclose: true, resize: true, dragOut: true, btns: [ {text: ’取消’, click: () => { $el.close() }}, {text: ’确认’, click: () => handleConfirm}, ]});
遵循极简的调用原则,只需输入参数配置即可快速调用弹窗,实现想要的效果。











参数配置
v3layer支持如下30+自定义参数配置,灵活搭配出各种效果。
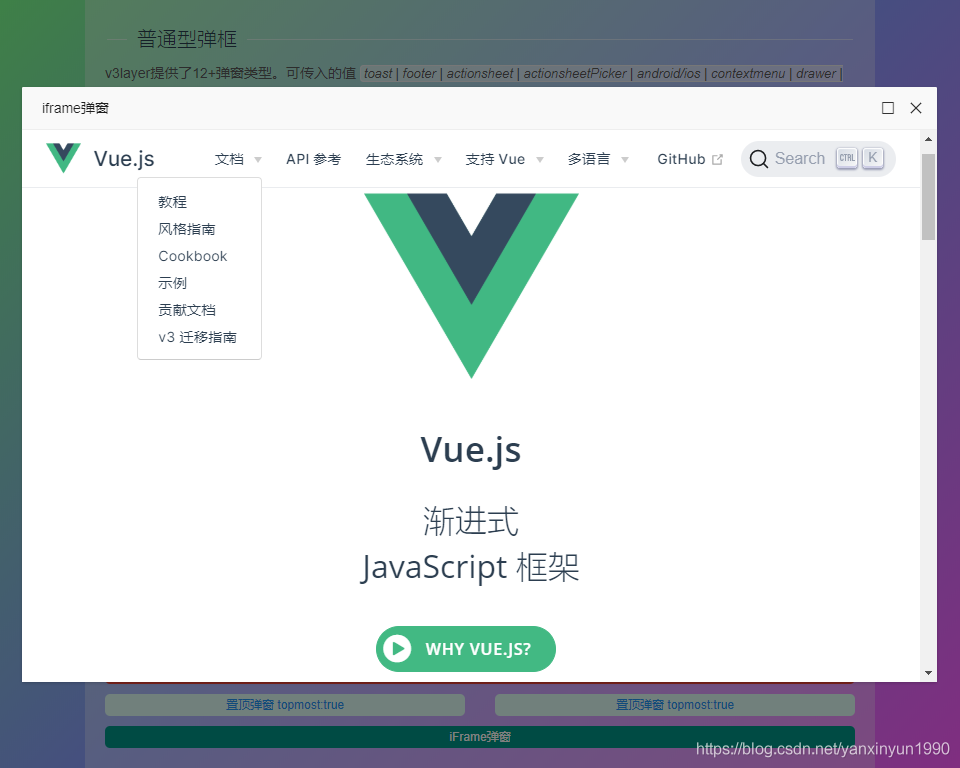
|props参数|v-model 是否显示弹框id 弹窗唯一标识title 标题content 内容(支持String、带标签内容、自定义插槽内容)***如果content内容比较复杂,推荐使用标签式写法type 弹框类型(toast|footer|actionsheet|actionsheetPicker|android|ios|contextmenu|drawer|iframe)layerStyle 自定义弹窗样式icon toast图标(loading | success | fail)shade 是否显示遮罩层shadeClose 是否点击遮罩时关闭弹窗lockScroll 是否弹窗出现时将body滚动锁定opacity 遮罩层透明度xclose 是否显示关闭图标xposition 关闭图标位置(left | right | top | bottom)xcolor 关闭图标颜色anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown | fadeInLeft | fadeInRight)position 弹出位置(auto | [’100px’,’50px’] | t | r | b | l | lt | rt | lb | rb)drawer 抽屉弹窗(top | right | bottom | left)follow 跟随元素定位弹窗(支持元素.kk #kk 或 [e.clientX, e.clientY])time 弹窗自动关闭秒数(1、2、3)zIndex 弹窗层叠(默认8080)teleport 指定挂载节点(默认是挂载组件标签位置,可通过teleport自定义挂载位置) teleport='body | #xxx | .xxx'topmost 置顶当前窗口(默认false)area 弹窗宽高(默认auto)设置宽度area: ’300px’ 设置高度area:[’’, ’200px’] 设置宽高area:[’350px’, ’150px’]maxWidth 弹窗最大宽度(只有当area:’auto’时,maxWidth的设定才有效)maximize 是否显示最大化按钮(默认false)fullscreen 全屏弹窗(默认false)fixed 弹窗是否固定drag 拖拽元素(可定义选择器drag:’.xxx’ | 禁止拖拽drag:false)dragOut 是否允许拖拽到窗口外(默认false)lockAxis 限制拖拽方向可选: v 垂直、h 水平,默认不限制resize 是否允许拉伸尺寸(默认false)btns 弹窗按钮(参数:text|style|disabled|click)++++++++++++++++++++++++++++++++++++++++++++++|emit事件触发|success 层弹出后回调(@success='xxx')end 层销毁后回调(@end='xxx')++++++++++++++++++++++++++++++++++++++++++++++|event事件|onSuccess 层打开回调事件onEnd 层关闭回调事件
v3layer弹窗模板及逻辑处理。
<template> <div ref='elRef' v-show='opened' : :id='id'> <!-- //蒙版 --> <div v-if='JSON.parse(shade)' @click='shadeClicked' :style='{opacity}'></div> <div : :style='[layerStyle]'> <div v-if='title' v-html='title'></div> <div v-if='type==’toast’&&icon' : v-html='toastIcon[icon]'></div> <div class='vlayer__wrap-cntbox'> <!-- 判断插槽是否存在 --> <template v-if='$slots.content'> <div class='vlayer__wrap-cnt'><slot name='content' /></div> </template> <template v-else> <template v-if='content'> <iframe v-if='type==’iframe’' scrolling='auto' allowtransparency='true' frameborder='0' :src='https://www.haobala.com/bcjs/content'></iframe> <!-- message|notify|popover --> <div v-else-if='type==’message’ || type==’notify’ || type==’popover’' class='vlayer__wrap-cnt'> <i v-if='icon' : v-html='messageIcon[icon]'></i> <div class='vlayer-msg__group'><div v-if='title' v-html='title'></div><div v-html='content'></div></div> </div> <div v-else v-html='content'></div> </template> </template> <slot /> </div> <div v-if='btns' class='vlayer__wrap-btns'> <span v-for='(btn,index) in btns' :key='index' : @click='btnClicked($event,index)' v-html='btn.text'></span> </div> <span v-if='xclose' : : @click='close'></span> <span v-if='maximize' @click='maximizeClicked($event)'></span> <span v-if='resize' class='vlayer__resize'></span> </div> <!-- 优化拖拽卡顿 --> <div class='vlayer__dragfix'></div> </div></template> /** * @Desc Vue3.0桌面端弹窗组件V3Layer * @Time andy by 2021-1 * @About Q:282310962 wx:xy190310 */<script> import { onMounted, onUnmounted, ref, reactive, watch, toRefs, nextTick } from ’vue’ import domUtils from ’./utils/dom.js’ // 索引,蒙层控制,定时器 let $index = 0, $locknum = 0, $timer = {}, $closeTimer = null export default { props: { // ... }, emits: [ ’update:modelValue’ ], setup(props, context) { const elRef = ref(null); const data = reactive({ opened: false, closeCls: ’’, toastIcon: { // ... }, messageIcon: { // ... }, vlayerOpts: {}, tipArrow: null, }) onMounted(() => { if(props.modelValue) { open(); } window.addEventListener(’resize’, autopos, false); }) onUnmounted(() => { window.removeEventListener(’resize’, autopos, false); clearTimeout($closeTimer); }) // 监听弹层v-model watch(() => props.modelValue, (val) => { // console.log(’V3Layer is now [%s]’, val ? ’show’ : ’hide’) if(val) { open(); }else { close(); } }) // 打开弹窗 const open = () => { if(data.opened) return; data.opened = true; typeof props.onSuccess === ’function’ && props.onSuccess(); const dom = elRef.value; // 弹层挂载位置 if(props.teleport) { nextTick(() => { let teleportNode = document.querySelector(props.teleport); teleportNode.appendChild(dom); auto(); }) } callback(); } // 关闭弹窗 const close = () => { if(!data.opened) return; let dom = elRef.value; let vlayero = dom.querySelector(’.vlayer__wrap’); let ocnt = dom.querySelector(’.vlayer__wrap-cntbox’); let omax = dom.querySelector(’.vlayer__maximize’); data.closeCls = true; clearTimeout($closeTimer); $closeTimer = setTimeout(() => { data.opened = false; data.closeCls = false; if(data.vlayerOpts.lockScroll) { $locknum--; if(!$locknum) { document.body.style.paddingRight = ’’; document.body.classList.remove(’vui__body-hidden’); } } if(props.time) { $index--; } // 清除弹窗样式 vlayero.style.width = vlayero.style.height = vlayero.style.top = vlayero.style.left = ’’; ocnt.style.height = ’’; omax && omax.classList.contains(’maximized’) && omax.classList.remove(’maximized’); data.vlayerOpts.isBodyOverflow && (document.body.style.overflow = ’’); context.emit(’update:modelValue’, false); typeof props.onEnd === ’function’ && props.onEnd(); }, 200) } // 弹窗位置 const auto = () => { // ... autopos(); // 全屏弹窗 if(props.fullscreen) { full(); } // 弹窗拖动|缩放 move(); } const autopos = () => { if(!data.opened) return; let oL, oT let pos = props.position; let isFixed = JSON.parse(props.fixed); let dom = elRef.value; let vlayero = dom.querySelector(’.vlayer__wrap’); if(!isFixed || props.follow) { vlayero.style.position = ’absolute’; }let area = [domUtils.client(’width’), domUtils.client(’height’), vlayero.offsetWidth, vlayero.offsetHeight]oL = (area[0] - area[2]) / 2; oT = (area[1] - area[3]) / 2; if(props.follow) { offset(); }else { typeof pos === ’object’ ? ( oL = parseFloat(pos[0]) || 0, oT = parseFloat(pos[1]) || 0 ) : ( pos == ’t’ ? oT = 0 : pos == ’r’ ? oL = area[0] - area[2] : pos == ’b’ ? oT = area[1] - area[3] : pos == ’l’ ? oL = 0 : pos == ’lt’ ? (oL = 0, oT = 0) : pos == ’rt’ ? (oL = area[0] - area[2], oT = 0) : pos == ’lb’ ? (oL = 0, oT = area[1] - area[3]) : pos == ’rb’ ? (oL = area[0] - area[2], oT = area[1] - area[3]) : null ) vlayero.style.left = parseFloat(isFixed ? oL : domUtils.scroll(’left’) + oL) + ’px’; vlayero.style.top = parseFloat(isFixed ? oT : domUtils.scroll(’top’) + oT) + ’px’; } } // 元素跟随定位 const offset = () => { let oW, oH, pS let dom = elRef.value let vlayero = dom.querySelector(’.vlayer__wrap’); oW = vlayero.offsetWidth; oH = vlayero.offsetHeight; pS = domUtils.getFollowRect(props.follow, oW, oH); data.tipArrow = pS[2];vlayero.style.left = pS[0] + ’px’; vlayero.style.top = pS[1] + ’px’; } // 最大化弹窗 const full = () => { // ... } // 恢复弹窗 const restore = () => { let dom = elRef.value; let vlayero = dom.querySelector(’.vlayer__wrap’); let otit = dom.querySelector(’.vlayer__wrap-tit’); let ocnt = dom.querySelector(’.vlayer__wrap-cntbox’); let obtn = dom.querySelector(’.vlayer__wrap-btns’); let omax = dom.querySelector(’.vlayer__maximize’); let t = otit ? otit.offsetHeight : 0 let b = obtn ? obtn.offsetHeight : 0 if(!data.vlayerOpts.lockScroll) { data.vlayerOpts.isBodyOverflow = false; document.body.style.overflow = ’’; }props.maximize && omax.classList.remove(’maximized’)vlayero.style.left = parseFloat(data.vlayerOpts.rect[0]) + ’px’; vlayero.style.top = parseFloat(data.vlayerOpts.rect[1]) + ’px’; vlayero.style.width = parseFloat(data.vlayerOpts.rect[2]) + ’px’; vlayero.style.height = parseFloat(data.vlayerOpts.rect[3]) + ’px’; } // 拖动|缩放弹窗 const move = () => { // ... } // 事件处理 const callback = () => { // 倒计时关闭 if(props.time) { $index++ // 防止重复点击 if($timer[$index] !== null) clearTimeout($timer[$index]) $timer[$index] = setTimeout(() => { close(); }, parseInt(props.time) * 1000) } } // 点击最大化按钮 const maximizeClicked = (e) => { let o = e.target if(o.classList.contains(’maximized’)) { // 恢复 restore(); } else { // 最大化 full(); } } // 点击遮罩层 const shadeClicked = () => { if(JSON.parse(props.shadeClose)) { close(); } } // 按钮事件 const btnClicked = (e, index) => { let btn = props.btns[index] if(!btn.disabled) { typeof btn.click === ’function’ && btn.click(e) } } return { ...toRefs(data), elRef, close, maximizeClicked, shadeClicked, btnClicked, } } }</script>
大家如果感兴趣,可以在此基础上自行定制一些想要的效果。
另外,v3layer组件支持自定义拖拽区域 (drag:’class或id’),是否拖动到窗口外 (dragOut:true)。支持iframe弹窗类型 (type:’iframe’)。
当配置 topmost:true 则会将当前活动窗口置顶显示。

好了,基于vue3.x开发自定义弹窗组件就介绍到这里。希望大家能喜欢~~💪🏻
到此这篇关于vue3自定义dialog、modal组件的方法的文章就介绍到这了,更多相关vue 自定义dialog、modal组件内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备