vue实现购物车的小练习
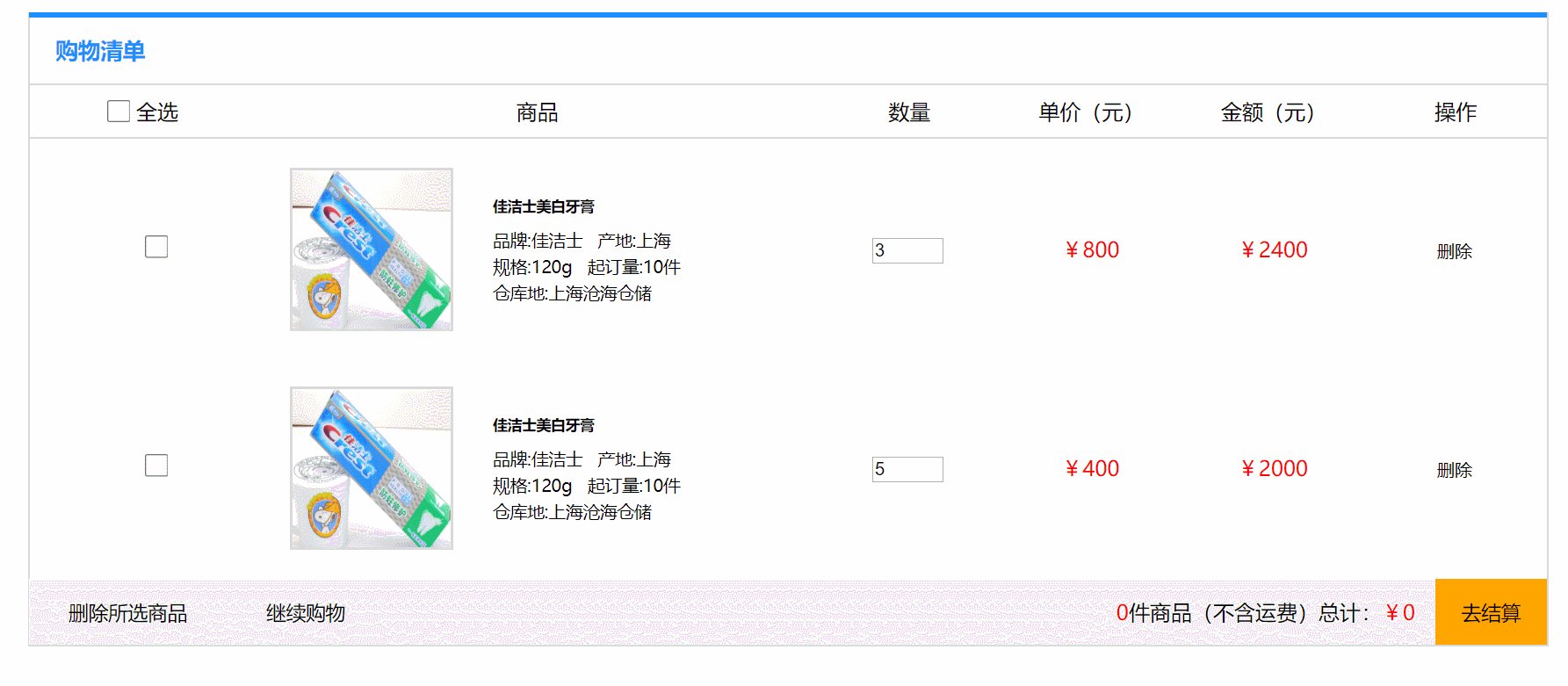
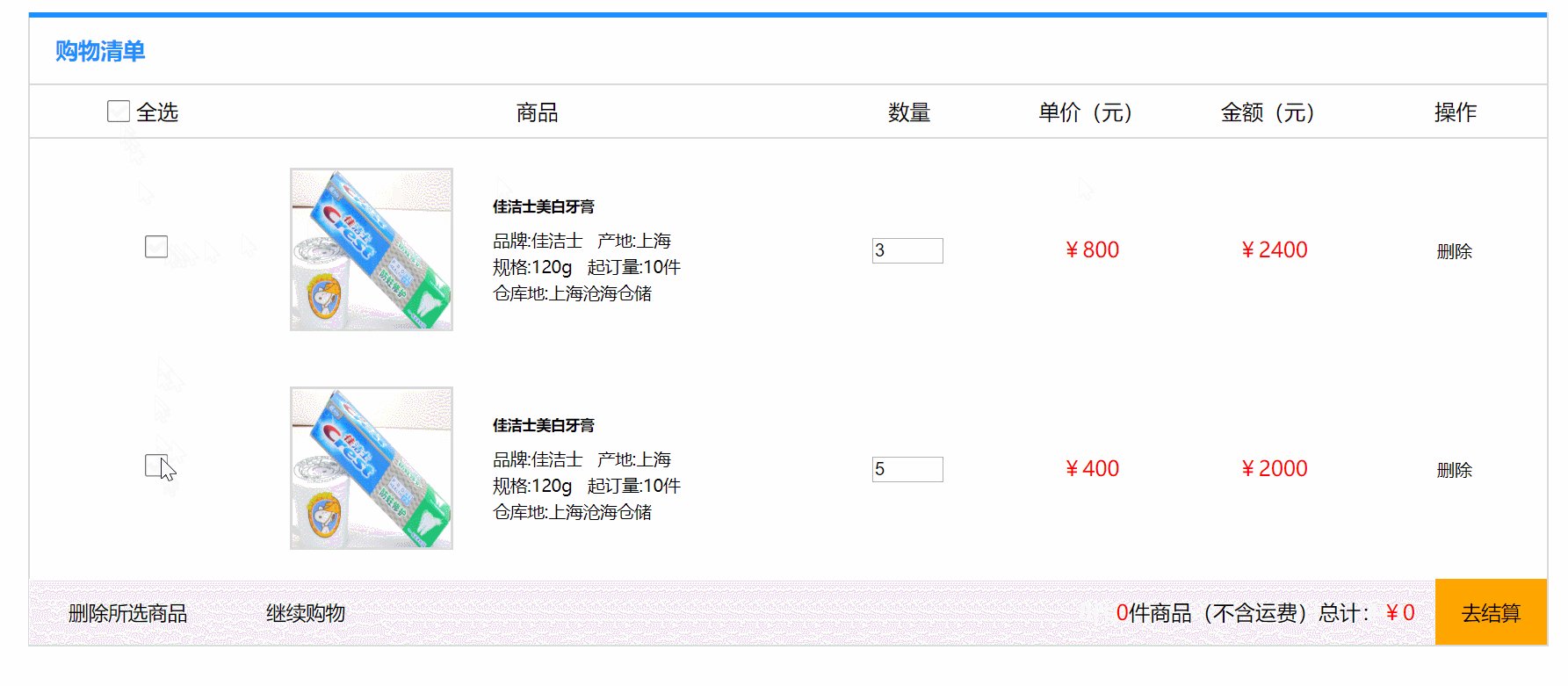
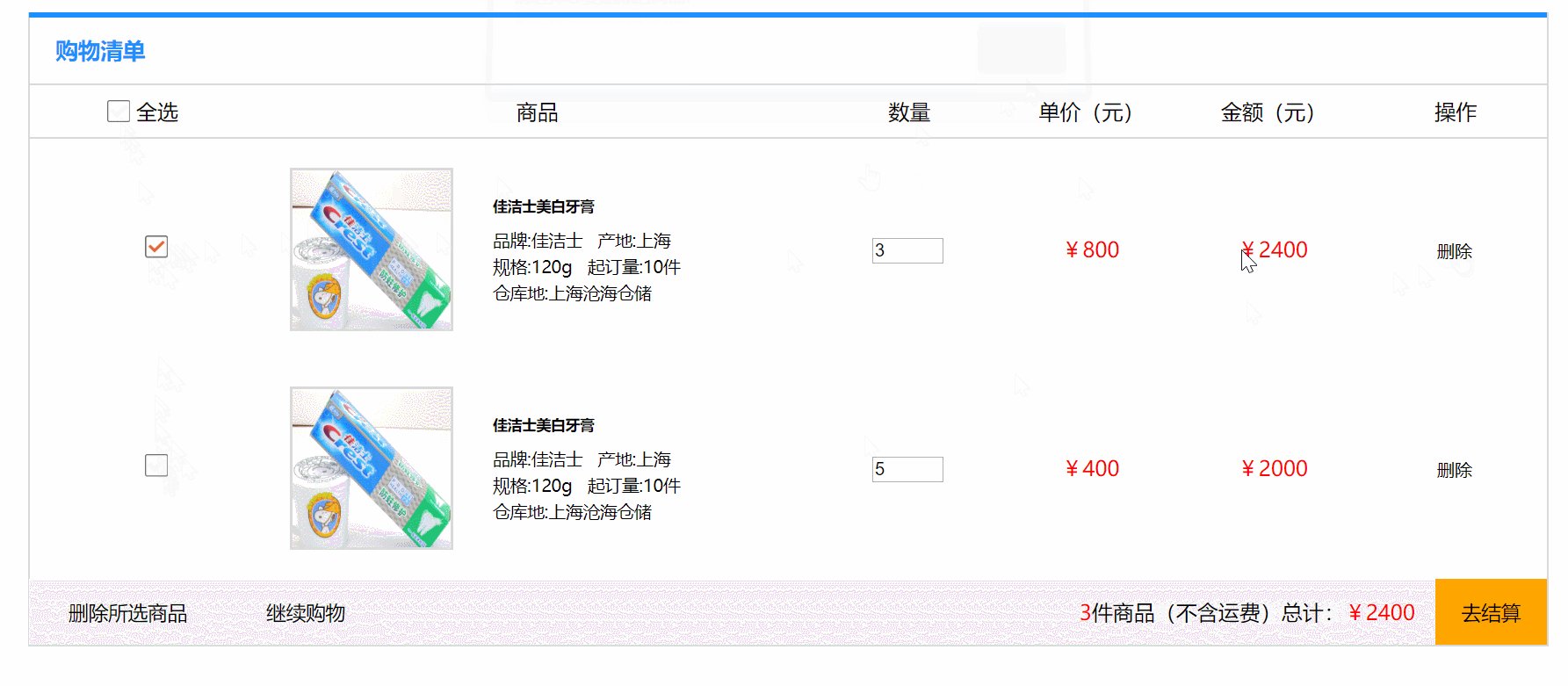
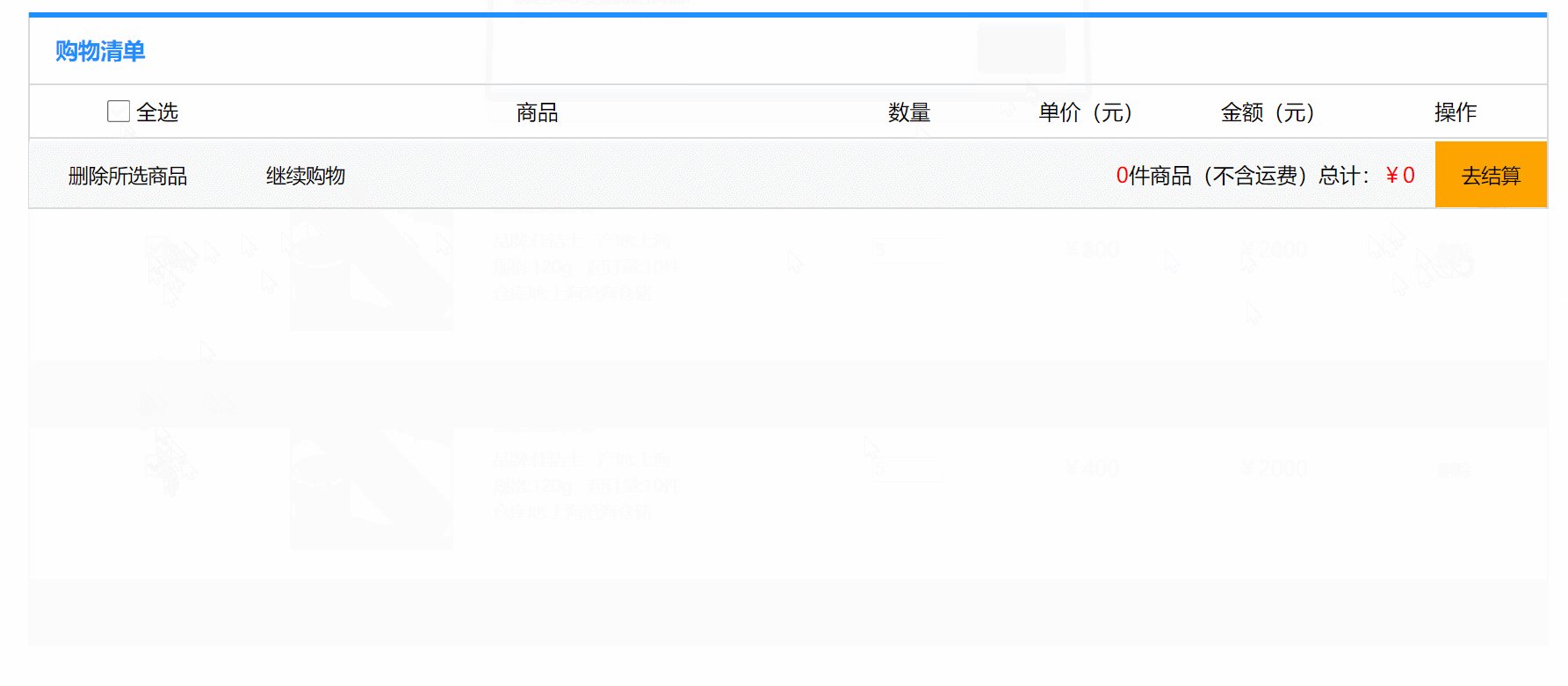
今天从网上找了一个购物车的小例子,照着敲了一下,收获不少。下面的用一个小动图展示一下成果:

接下来上代码:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <link href='https://www.haobala.com/bcjs/css/shoppingcart.css' rel='stylesheet' type='text/css' /> <title></title> </head> <body> <div id='app'> <h2>购物清单</h2> <div class='nav'> <div><span v-bind: @click='allSelect(ifAllselect)'></span>全选</div> <div>商品</div> <div>数量</div> <div>单价(元)</div> <div>金额(元)</div> <div>操作</div> </div> <table class='goods'> <tbody> <tr v-for='(item,index) in goods'> <td><span v-bind: @click='item.isSelect=!item.isSelect'></span></td> <td> <div > <img v-bind:src=’item.gimg’ /> <div> <h3>{{item.gname}}</h3> <span>{{item.gbrand}} {{item.gplace}}</span><br /> <span>{{item.gpurity}} {{item.gminnum}}</span><br /> <span>{{item.gstore}}</span> </div> </div> </td> <td><input type='number' v-model='item.gnum' min='0'/></td> <td><span>¥{{item.gprice}}</span></td> <td><span>¥{{item.gprice*item.gnum}}</span></td> <td><button @click='deleteSingle(index)'>删除</button></td> </tr> </tbody> </table> <div class='footer'> <button @click='deleteSel'>删除所选商品</button> <button>继续购物</button> <span><span>{{getTotal.num}}</span>件商品(不含运费)总计:<span>¥{{getTotal.allprice}}</span></span> <button>去结算</button> </div> </div> </div> </body> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script> var vm=new Vue({ el:’#app’, data:{ goods:[ {gname:’佳洁士美白牙膏’, gbrand:’品牌:佳洁士’, gplace:’产地:上海’, gpurity:’规格:120g’, gminnum:’起订量:10件’, gstore:’仓库地:上海沧海仓储’, gprice:’800’, gimg:’img/good.jpg’, gnum:’3’, isSelect:false, }, {gname:’佳洁士美白牙膏’, gbrand:’品牌:佳洁士’, gplace:’产地:上海’, gpurity:’规格:120g’, gminnum:’起订量:10件’, gstore:’仓库地:上海沧海仓储’, gimg:’img/good.jpg’, gprice:’400’, gnum:’5’, isSelect:false, } ] }, computed:{ //实时判断是否全选 ifAllselect:function(){ var all; for(var i=0;i<this.goods.length;i++){ if(this.goods[i].isSelect==false){ all=false; break; } all=true; } return all; }, //获取总件数和总金额数 getTotal:function(){ var num= 0 ; var allprice=0; for(var i=0;i<this.goods.length;i++){ if(this.goods[i].isSelect==true){ num=parseInt(num)+parseInt(this.goods[i].gnum); allprice=allprice+this.goods[i].gnum*this.goods[i].gprice; } } return{num:num,allprice:allprice} } }, methods:{ //全选或者取消全部选中 allSelect:function(ifAllselect){ for(var i=0;i<this.goods.length;i++){ this.goods[i].isSelect=!ifAllselect; } }, //删除单个商品 deleteSingle:function(index){ if(this.goods[index].isSelect==true) this.goods.splice(index,1); else alert(’请选择您要删除的商品!’); }, //删除选中的商品 deleteSel:function(){ this.goods=this.goods.filter(function(item){return !item.isSelect}) } } }) </script></html>
*{ padding: 0; margin: 0;}html,body{ width: 100%; overflow-x:hidden ;}#app{ width: 90%; margin: 50px auto; border: 1px solid gainsboro; border-top: none;}h2{ display: block; border-top: 4px solid dodgerblue; font-size: 17px; padding-left: 20px; line-height: 50px; color: dodgerblue;}.nav{ width: 100%; height: 40px; border:1px solid gainsboro ; border-left:none ; border-right: none;}.nav>div{ height: 100%; float: left; display: flex; justify-content: center; align-items: center;}.nav div:nth-child(1){ width: 15%;}.nav div:nth-child(2){ width:37%;}.nav div:nth-child(3){ width: 12%;}.nav div:nth-child(4){ width: 12%;}.nav div:nth-child(5){ width: 12%;}.nav div:nth-child(6){ width: 12%; }.noselected{ display: inline-block; width: 17px; height:17px; margin-right: 5px; background: url(../img/nocheck.png) no-repeat; background-size: contain;}.goods{ width: 100%; height: auto;}.goods tr{ width: 100%;}.goods tr td{ padding: 20px 0;}.goods tr>td:nth-child(1){ width: 17%; text-align: center;}.goods tr>td:nth-child(2){ width: 35%;}.goods tr>td:nth-child(3){ width: 12%; text-align: center;}.goods tr>td:nth-child(4){ width: 12%; text-align: center;}.goods tr>td:nth-child(5){ width: 12%; text-align: center;}.goods tr>td:nth-child(6){ width: 12%; text-align: center;}.good{ width: 100%; display: flex; align-items: center;}.good img{ width:120px; height: 120px; float: left; border: 2px solid gainsboro; margin-right: 30px;}.good>div{ font-size: 13px; line-height: 20px;}.good>div h3{ font-size: 11px; margin-bottom: 5px;}.goods input[type=number]{ width: 50px;}.goods tr td:nth-child(4),.goods tr td:nth-child(5){ color: red;}button{ cursor: pointer; border: none; outline: none; background-color: white;}.footer{ display: flex; align-items: center; width: 100%; height: 50px; background-color: #F7F7F7; position: relative;}.footer button{ border: none; background-color: #F7F7F7; font-size: 15px;}.footer button:nth-child(1){ margin-left: 30px;}.footer button:nth-child(2){ margin-left: 60px;}.footer button:nth-child(4){ height: 100%; position: absolute; right: 0; padding:0 20px; background-color: orange;}.footer>span{ position: absolute; right: 100px;}.footer>span span{ color: red;}.selected{ background: url(../img/check.png) no-repeat; background-size: contain;}
以上为所有的html和css文件代码。
【总结】
1、computed:此处用computed主要有两个作用。一是判断是否全选。如果全选则添加selected这一class,如果没有则不添加;二是计算选择的总商品数和总金额。当用户更改商品数量时,总商品数和总金额也随之改变。
2、return返回两个值:第一次接触function里边return的值是两个这种情况,这种要通过对象的属性访问方法。例如:
function add(a,b){ var sum; var sub return{ sum:a+b, sub:a-b } }var obj = add(5,2);console.log(obj.sum);console.log(obj.sub);
3、js的数组方法filter():
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。注意: filter() 不会改变原始数组。
array.filter(function(currentValue,index,arr), thisValue) currentValue: 必须。当前元素的值 index: 可选。当前元素的索引值 arr:可选。当前元素属于的数组对象 thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。如果省略了 thisValue ,“this” 的值为 “undefined”
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备