在vue中通过render函数给子组件设置ref操作
正常我们的写法是,这样ref不会生效,h是作用在渲染的时候的,而ref是渲染之后才创建的,因此在h函数中使用ref是无效的。
render: (h, params) => {return h(expandRow, { ref:’child’, props: { row: params.row } }) }
我们常见h函数的用法是:
render: (h) => { return h(ele)}
=> 是es6的用法,相当于 (h) => {} 相当于 function(){},上面的代码可解析为:
render: function(createElement) { return createElement(ele);}
Vue在创建Vue实例时,通过render作为函数来渲染Dom树,而在render方法中,又调用createElement函数来渲染子组件或元素。
因此此时元素或子组件处于渲染过程。
ref是用来给元素或子组件注册引用信息的,引用信息将会注册在父组件的$refs对象上。
因为 ref 本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!
解决办法
把h改为创建 this.$createElement
render: (h, params) => {return this.$createElement(expandRow, { ref:’child’, props: { row: params.row } }) }
补充知识:Vue 里怎样在 Render 中使用 $refs
背景:
使用 element-ui 组件,发现el-popover组件有一个方法: doClose();调用方法为:this.refs[name].doClose();经过测试正常使用是没问题的。现在想要在组件内的render函数中调用,一直获取不到this.refs[name].doClose();经过测试正常使用是没问题的。
现在想要在组件内的render函数中调用,一直获取不到this.refs[name].doClose();经过测试正常使用是没问题的。现在想要在组件内的render函数中调用,一直获取不到this.refs[name],报undefined
解决思路:
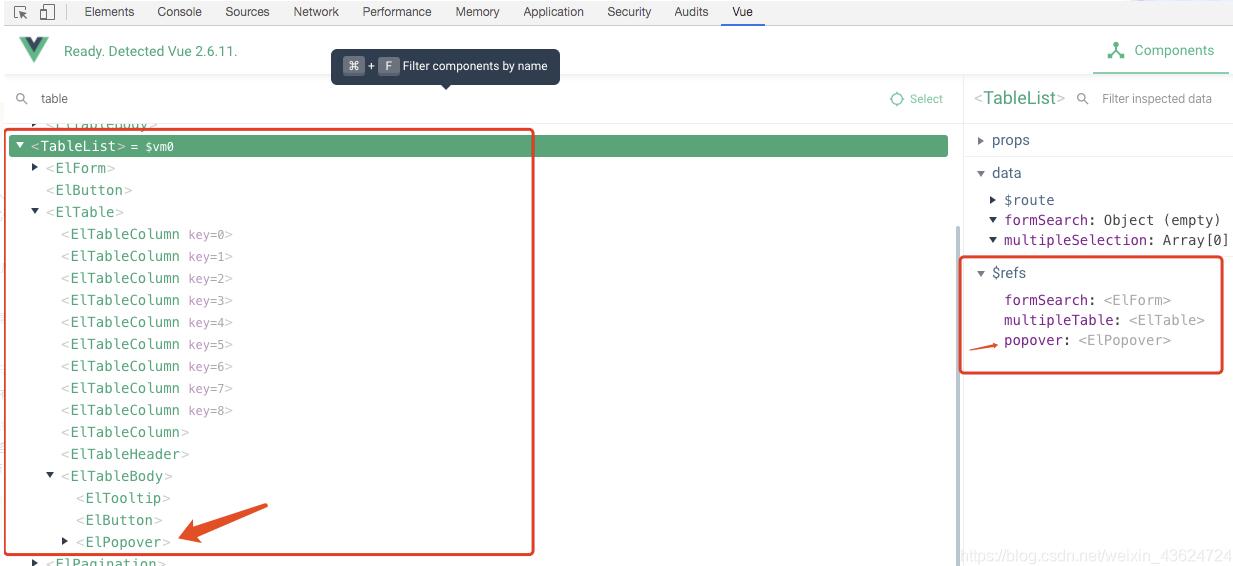
添加vue-DevTools工具,查看$refs属性下是否存在该元素,分析Dom元素存在的位置,进行逐层分解
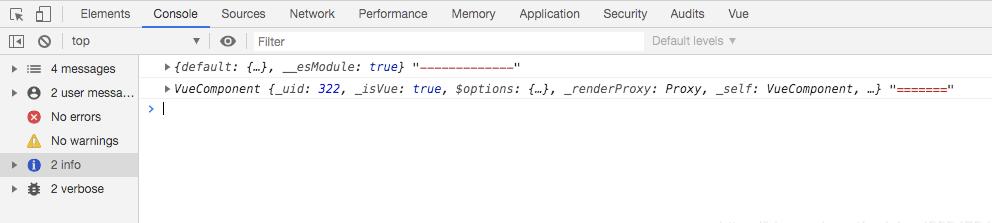
打印当前render下的this,发现并没有当前元素的相关属性,so: this指向没有问题,但并非是我们的Dom元素
理解Vue.component和render所创建的组件的关系和指向问题,render相当于是在当前的父组件内创建了子组件
解决方式:this.$refs[父组件ref名].refs[子组件ref名]+方法属性
代码结构:
// 父组件TableList内的属性<template> <el-card class='auto-schedu-class'> <TableList border ref='TableList' :columns='columns(this)' /> </el-card></template> <script>const columns = that => [ { render: (h, parmas) => { return h( 'el-popover', { ref: 'popover', props: { placement: 'top', width: '160' } }, [ h('p', '当前规则生效中,是否确认删除?'), [ h( 'el-button', {props: { type: 'text', size: 'mini'},on: { click: row => { console.log(this, '-------------'); that.handleDeleteRow(row); }} }, '取消' ), h( 'el-button', {props: { type: 'text', size: 'mini'} }, '确定' ) ], h( 'el-button', { props: {type: 'text',size: 'mini' }, slot: 'reference' }, '删除' ) ] ); } }];export default { data() { return { columns }; }, methods: { handleDeleteRow(row) { console.log(this, '======='); this.$refs.TableList.$refs.popover.doClose(); // 获取到子组件内的属性方法 } }};</script>
vue-DevTools元素层级分析总结:


作者也看了好多类似的文章,并没有找到一个合理的解决方式和解析文章
通过我们的vue工具,逐层进行元素的拆解,证明我们的refs元素是存在的,so:Dom的一种解析加载方式和层级关系就是我们的一个思路点,很多文章归结在this的指向上面,而render的创建和vue.component的关系才是我们的突破点
以上这篇在vue中通过render函数给子组件设置ref操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:
1. 如何使用Mock修改Android设备上的features2. set rs=conn.execute,set rs=server.createobject(“ADODB.recordset”)的性能对比3. 在Spring 中使用@Aspect 控制自定义注解的操作4. SpringBoot中使用Jsoup爬取网站数据的方法5. Android制作登录页面并且记住账号密码功能的实现代码6. python基于scrapy爬取京东笔记本电脑数据并进行简单处理和分析7. Python ini文件常用操作方法解析8. 详解Android跨进程通信之AIDL9. python 基于PYMYSQL使用MYSQL数据库10. opencv-python的RGB与BGR互转方式

 网公网安备
网公网安备