vue+Element-ui实现登录注册表单
本文实例为大家分享了vue+Element-ui实现登录注册表单的具体代码,供大家参考,具体内容如下
登录注册表单验证
通过Element-ui的表单实现登录注册的表单验证
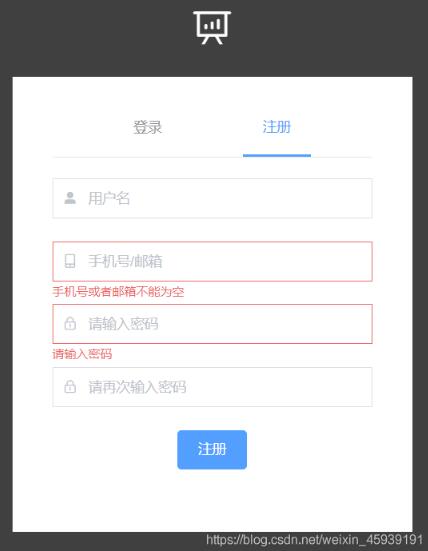
效果图如下

注册

登录表单
登录的实现,需要通过手机号或者邮箱进行登录,验证手机号或者邮箱符合要求
// 登录表单验证的代码// template的代码<el-form :model='ruleForm' :rules='rules' ref='ruleForm' label-> <el-form-item prop='user'> <el-input type='text' placeholder='请输入手机号或者邮箱号' required='required' v-model='ruleForm.user' prefix-icon='el-icon-user-solid' ></el-input> </el-form-item> <el-form-item prop='pass'> <el-input type='password' placeholder='请输入密码' prefix-icon='el-icon-lock' v-model='ruleForm.pass' @keyup.enter.native='toSubmitForm(’ruleForm’)' ></el-input> </el-form-item> <el-form-item> <el-button type='primary' @click='submitForm(’ruleForm’)'>登录</el-button> </el-form-item> </el-form>//script的代码// 两个验证,验证密码不能为空,验证,手机号或者邮箱是否符合要求data() { var validatePass = (rule, value, callback) => { if (value === ’’) { callback(new Error(’请输入密码’)) } else { callback() } } var validateUser = (rule, value, callback) => { if (value === ’’) { callback(new Error(’手机号或者邮箱不能为空’)) } else { const reg = /^1[3|4|5|7|8][0-9]d{8}$/ // eslint-disable-next-line no-useless-escape const reg2 = /^([a-z0-9_.-]+)@([da-z.-]+).([a-z.]{2,6})$/ if ((reg.test(value) || reg2.test(value))) { callback() } else { callback(new Error(’请输入正确的手机号或者邮箱’)) } } } return { // 获取url地址后面的参数 urlQuery: ’’, activeIndex: ’1’, ruleForm: { pass: ’’, user: ’’ }, rules: { user: [{ required: true, validator: validateUser, trigger: ’blur’ }], pass: [{ required: true, validator: validatePass, trigger: ’blur’ }] } } },
注册表单验证
注册表单的实现,注册有用户名,以及通过手机或者邮箱获取验证码,之后输入密码,且需要再次确认密码是否一致
//注册表单的代码<el-form :model='ruleForm' :rules='rules' ref='ruleForm' class='demo-ruleForm'> <el-form-item prop='user1'> <el-input type='text' placeholder='用户名' required='required' v-model='ruleForm.user1' prefix-icon='el-icon-user-solid'></el-input> </el-form-item> <el-form-item prop='pass1'> <el-input placeholder='手机号/邮箱' v-model='ruleForm.pass1' prefix-icon='el-icon-mobile-phone'></el-input> </el-form-item> <el-form-item prop='code' v-show='yzmshow'> <el-input v-model='ruleForm.code' placeholder='验证码' :minlength='6' :maxlength='6'></el-input> <el-button type='primary' @click='getCode()' :disabled='!show'> <span v-show='show'>发送验证码</span> <span v-show='!show' class='count'>{{ count }} s</span> </el-button> </el-form-item> <el-form-item prop='pass'> <el-input type='password' placeholder='请输入密码' v-model='ruleForm.pass' prefix-icon='el-icon-lock'></el-input> </el-form-item> <el-form-item prop='checkPass'> <el-input type='password' placeholder='请再次输入密码' v-model='ruleForm.checkPass' prefix-icon='el-icon-lock'></el-input> </el-form-item> <el-form-item class='btn-form'> <el-button type='primary' @click='submitForm(’ruleForm’)'>注册</el-button> <!-- <el-button @click='resetForm(’ruleForm’)'>重置</el-button> --> </el-form-item> </el-form>// script中data()的代码data() { var validateUser1 = async (rule, value, callback) => { if (value === ’’) { callback(new Error(’请输入用户名’)) } else { if (value) { const res = await request.post(’/api/user/checkUsernameExist’, { username: this.ruleForm.user1 }) console.log(res) if (res.data.code === 20000) { callback() } else { return callback(new Error(’该用户名已经被注册’)) } } } } var validatePass1 = async (rule, value, callback) => { if (value === ’’) { callback(new Error(’手机号或者邮箱不能为空’)) } else { const reg = /^1[3|4|5|7|8][0-9]d{8}$/ // eslint-disable-next-line no-useless-escape const reg2 = /^([a-z0-9_.-]+)@([da-z.-]+).([a-z.]{2,6})$/ if ((reg.test(value) || reg2.test(value))) { this.yzmshow = true callback() } else { callback(new Error(’请输入正确的手机号或者邮箱’)) } } } var validatePass = (rule, value, callback) => { if (value === ’’) { callback(new Error(’请输入密码’)) } else { if (this.ruleForm.checkPass !== ’’) { this.$refs.ruleForm.validateField(’checkPass’) } callback() } } var validateCode = (rule, value, callback) => { if (value === ’’) { callback(new Error(’请输入验证码’)) } else { if (this.ruleForm.code.length === 6) { callback() } else { callback(new Error(’验证码不正确’)) } } } var validatePass2 = (rule, value, callback) => { if (value === ’’) { callback(new Error(’请再次输入密码’)) } else if (value !== this.ruleForm.pass) { callback(new Error(’两次输入密码不一致!’)) } else { callback() } } return { activeIndex: ’2’, loginForm: { mobile: ’’, code: ’’, zheCode: ’’ }, show: true, count: ’’, timer: null, yzmshow: false, ruleForm: { user1: ’’, pass1: ’’, pass: ’’, checkPass: ’’, zhecode: ’’, mobile: ’’, phoneCode: ’’, emailCode: ’’, code: ’’ }, rules: { code: [{ required: true, validator: validateCode, trigger: ’blur’ }, { min: 6, max: 6, message: ’长度为6’, trigger: ’blur’ } ], user1: [{ required: true, validator: validateUser1, trigger: ’blur’ }], pass1: [{ required: true, validator: validatePass1, trigger: ’blur’ }], // 密码 pass: [{ required: true, validator: validatePass, trigger: ’blur’ }, { min: 6, message: ’长度在不少于6个字符’, trigger: ’blur’ } ], // 校验密码 checkPass: [{ required: true, validator: validatePass2, trigger: ’blur’ }, { min: 6, message: ’长度在不少于6个字符’, trigger: ’blur’ } ] } } },
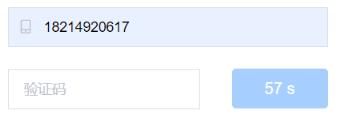
需要验证手机号或者邮箱是否符合要求,如果符合的话显示验证码

点击发送验证码进行60s倒计时,在倒计时中,不能再发送验证码

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备