Vue+Element-U实现分页显示效果
本文实例为大家分享了Vue+Element-U实现分页显示效果的具体代码,供大家参考,具体内容如下
当我们从后端返回的数据量很大,并且根据需求我们需要将返回的数据全部都显示在页面中,默认情况下会把所有的数据全部显示在一个页面,这样非常影响视觉和页面的使用,所以需要使用分页我这次使用的是Vue4.0 + Element-UI组件,Element-UI库非常的丰富,它提供了一个分页组件 Pagination
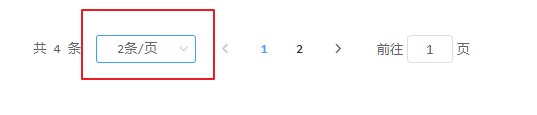
展示效果:这个是获取两个时间段的上机记录

HTML部分:
<el-card> <div class='block'> <span style='left:-100px; position:relative'> <span style=’margin-right:10px’> 开始日期 </span> <el-date-picker v-model='value1' type='datetime' placeholder='选择日期' format='yyyy-MM-dd HH:mm:ss' value-format='yyyy-MM-dd hh:mm:ss'> </el-date-picker> </span> <span style='left:-70px; position:relative'> <span style=’margin-right:10px’> 截止日期</span> <el-date-picker v-model='value2' type='datetime' placeholder='选择日期' value-format='yyyy-MM-dd HH:mm:ss' format='yyyy-MM-dd hh:mm:ss'> </el-date-picker> </span> <el-button type='primary' @click='lineCrodList'> 搜索 </el-button> </div> <el-table :data='lineData' style='width: 80%;left:60px;top:20px'> <el-table-column prop='onTime' label='上机时间'> </el-table-column> <el-table-column prop='downTime' label='下机时间'> </el-table-column> <el-table-column prop='spendCash' label='花费时间'> </el-table-column> <el-table-column prop='spendCash' label='花费金额'> </el-table-column> </el-table> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='currentPage' :page-sizes='[1, 2, 5, 10]' :page-size='pageSize' layout='total, sizes, prev, pager, next, jumper' :total='total'> </el-pagination> </el-card>
分页控件的代码如下:
<el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='currentPage' :page-sizes='[1, 2, 5, 10]' :page-size='pageSize' layout='total, sizes, prev, pager, next, jumper' :total='total'></el-pagination>
解析:
@size-change:这个是一个方法,当在页面改变每页显示的条数时,会触发该方法

@current-change:点击当前页改变的时候会触发该方法

:current-page:当前页数
:page-sizes:个数选择器的选项设置

:page-size:每页显示的条数
:total:总数据数量
JS代码:
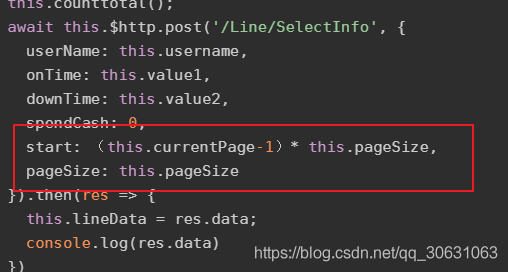
<script>export default { data () { return { value1: ’’, value2: ’’, lineData: [], username: ’’, total: 0, //实现动态绑定 pageSize: 2, currentPage: 1, } }, methods: { //当改变每页显示条数的选择器时会触发的事件 handleSizeChange (size) { // 每页显示的数量是我们选择器选中的值size this.pageSize = size; console.log(this.pageSize);//每页下拉显示数据 this.lineCrodList(); },//当改变当前页数的时候触发的事件 handleCurrentChange (currentPage) { this.currentPage = currentPage; console.log(this.currentPage);//点击第几页 this.lineCrodList(); },//获取用户上机记录的信息分页 async lineCrodList () { //调用 获取total数据的方法 this.counttotal(); await this.$http.post(’/Line/SelectInfo’, { userName: this.username, onTime: this.value1, downTime: this.value2, spendCash: 0, start: (this.currentPage-1)* this.pageSize, pageSize: this.pageSize }).then(res => { this.lineData = res.data; console.log(res.data) }) }, //获取用户总条数 async counttotal () { await this.$http.post(’/Line/selectTotal’, { userName: this.username, onTime: this.value1, downTime: this.value2, }).then(res => { this.total = res.data; })}
我们前端请求的时候需要给后端发送start 和 pageSize 这两个参数 因为具体的数据是后端通过数据库来搜索的
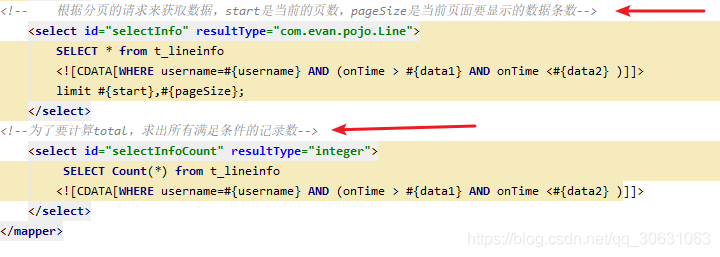
后台Sql语句,其他层的代码我就不在这里列出

可以看到 limit i,n
i:表示查询结果的索引值
n:为查询结果的返回数量
i 和 n之间用逗号分隔
例子:
#分页显示新闻数据,每页显示两条,这里显示第一页SELECT id,title,author,createdate FROM news_detail LIMIT 0,2#分页显示新闻数据,每页显示两条,这里显示第二页SELECT id,title,author,createdate FROM news_detail LIMIT 2,2#分页显示新闻数据,每页显示两条,这里显示第三页SELECT id,title,author,createdate FROM news_detail LIMIT 4,2#公用的分页sql#第二个数:分页后每页显示几条新闻(页面容量) pageSize#第一个数:从第几条数据开始显示(当前页码pageNo-1)*pageSizeSELECT id,title,author,createdate FROM news_detail LIMIT (pageNo-1)*pageSize,pageSize
我把(pageNo-1)*pageSize 写到了前端,所以就无需在后端重复写

# 查询8条数据,索引从5到12,第6条记录到第13条记录 select * from t_user limit 5,8;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备