vue+Element-ui前端实现分页效果
本文实例为大家分享了vue+Element-ui前端实现分页效果的具体代码,供大家参考,具体内容如下
分页技术
分页技术的概念
分页就是将所有的数据分段展示给用户,用户看到的可能不是全部的数据,而是其中一部分,用户可以通过点击页码来查找自己需要的内容,也可以通过模糊查询获取符合内容的数据
分页的意义
分页确实有效,但它一定会加大系统的复杂度,但可否不分页呢?如果数据量少的话当然可以.但是对于企业信息系统来说数据量不会限制在一个小范围内.如果不顾一切的Select * from某个表,再将返回的数据一古脑的扔给客户,即使客户能够忍受成千上万足够让人眼花缭乱的表格式数据,繁忙的网络,紧张的服务器也会提出它们无声的抗议,甚至有时会以彻底的罢工
前端实现分页效果
在el-tree控件中将内容按照一个页面显示十条数据,来实现分页的效果
实现效果:el-tree

<template> <div class='big'> <div class='top'> <el-input placeholder='搜索' v-model='searchData' @input='search'></el-input> </div> <div class='middle'> <el-tree :data='list'> <span slot-scope='{ node, data }'> <span class='el-icon-tickets'></span> <span>{{data.name}} {{data.age}}</span> </span> </el-tree> </div> <div class='bottom'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' background :current-page='page' :page-size='limit' layout='prev, pager, next' :total='total'></el-pagination> </div> </div></template>
<script> export default { data() { return { data: [{ name: ’aa’, age: 12 }, { name: ’bb’, age: 13 } ],//列举一部分的数据 list: [], // 显示的数据 limit: 10, // 条数,每一页显示的数量 total: 20, // 所有的数量 page: 1, //当前页 searchData: ’’ // 搜索内容 } }, created() { this.pageList() }, methods: { pageList() { this.getList() }, // 处理数据 getList() { // es6过滤得到满足搜索条件的展示数据list var list = this.data.filter((item, index) => item.name.includes(this.searchData) ) // 搜索符号条件的内容 console.log(list) this.list = list.filter((item, index) => index < this.page * this.limit && index >= this.limit * (this.page - 1) ) //根据页数显示相应的内容 this.total = list.length }, // 当每页数量改变 handleSizeChange(val) { console.log(`每页 ${val} 条`); this.limit = val this.getList() }, // 当当前页改变 handleCurrentChange(val) { console.log(`当前页: ${val}`); this.page = val this.getList() }, // 搜索过滤数据 search() { this.page = 1 this.getList() } }, }</script>
el-table实现分页效果也是类似的
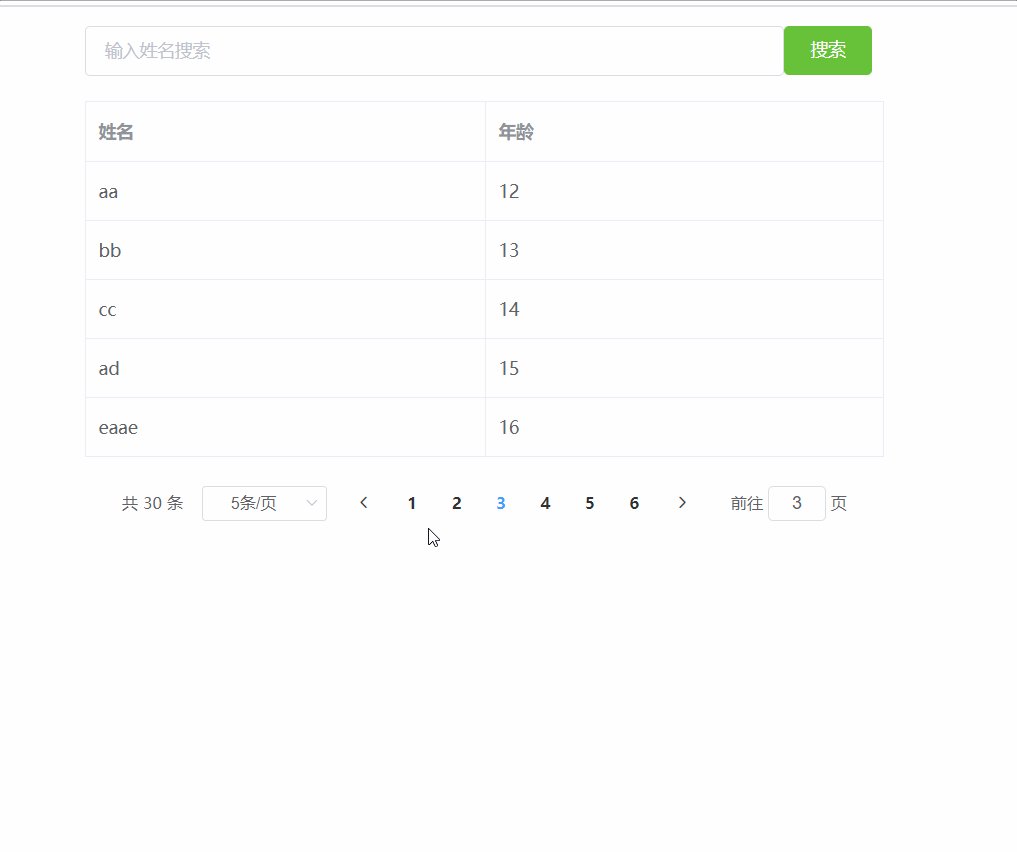
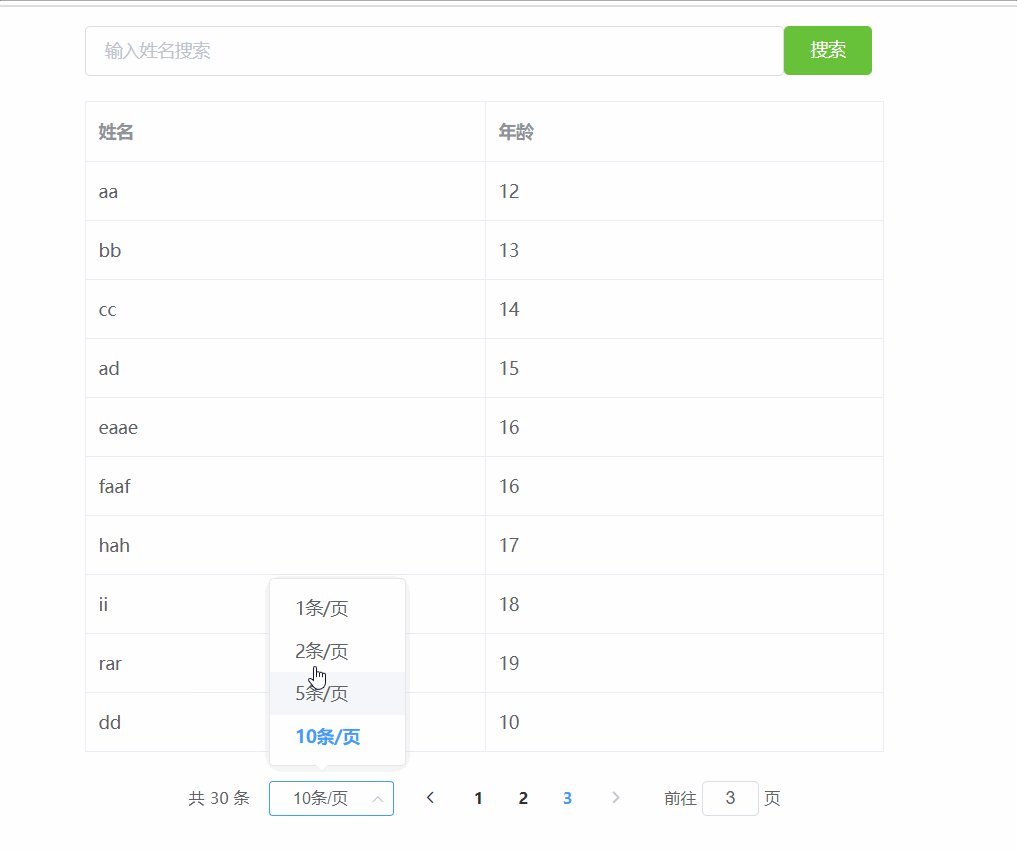
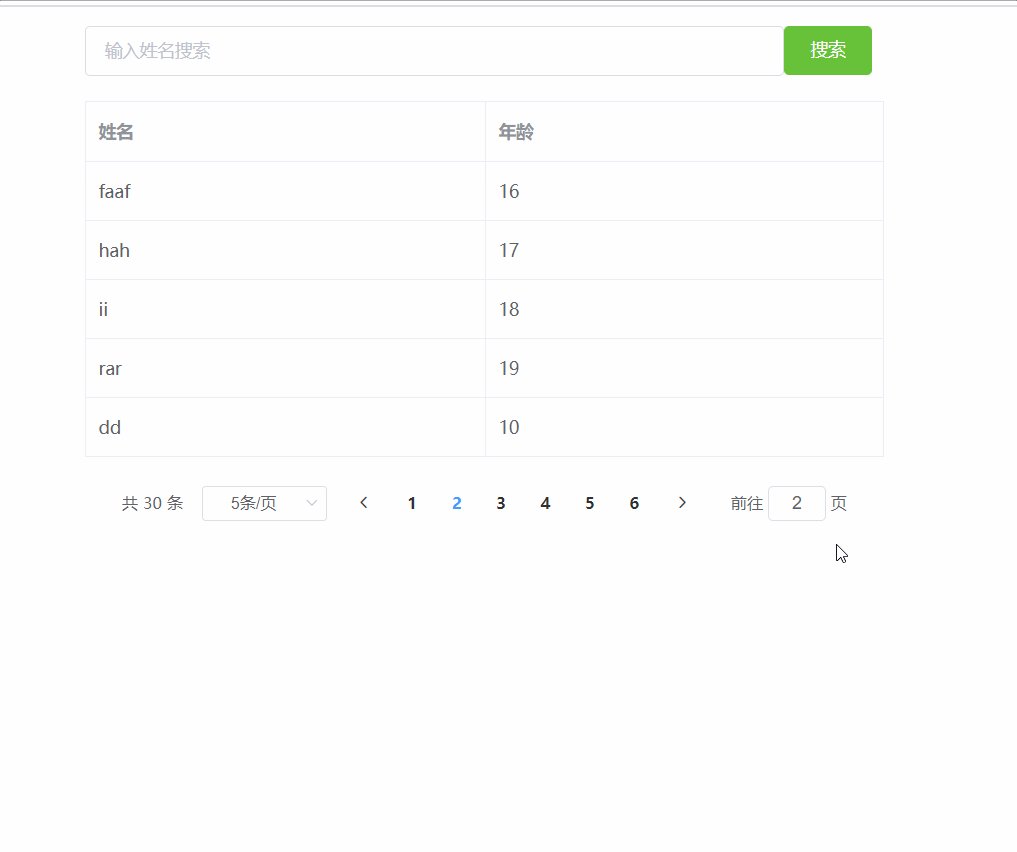
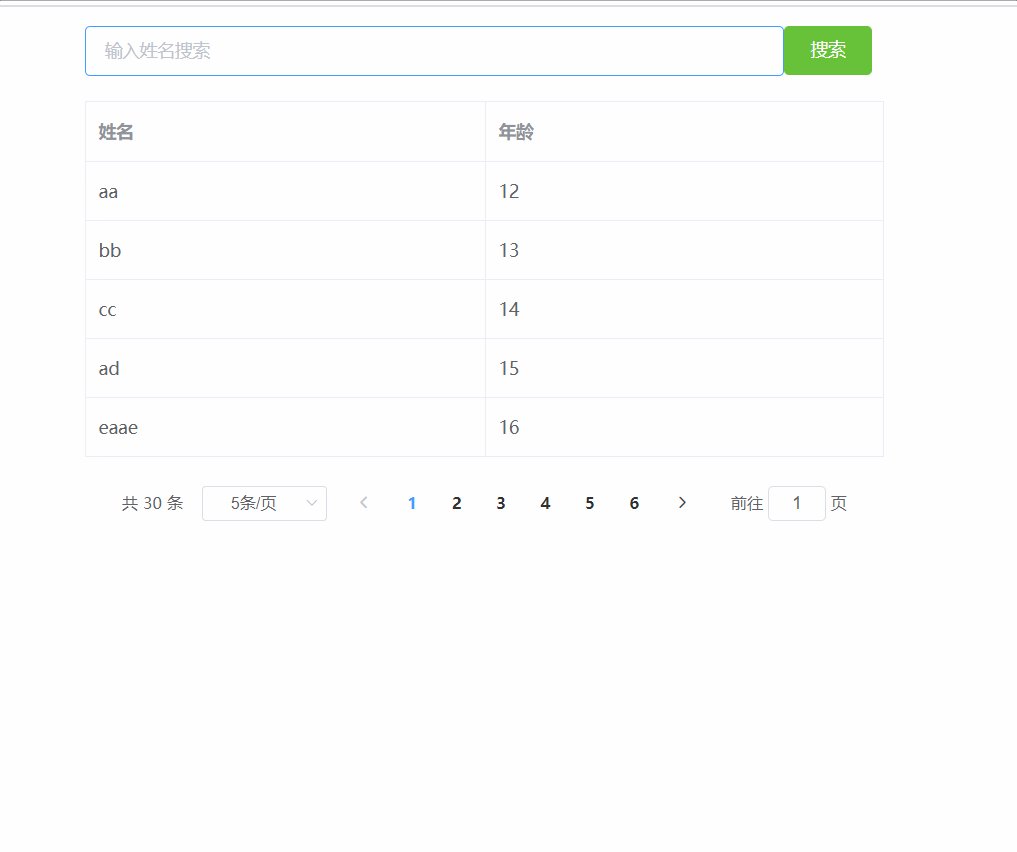
展示效果

html的代码,js的代码和tree的分页差不多,el-table的分页添加了可以选择显示的数量,以及跳转页码
<div class='big'> <el-row> <el-col :span='21'> <el-input v-model='searchData' @input='search' placeholder='输入姓名搜索'></el-input> </el-col> <el-col :span='3'> <el-button type='success' @click='search'>搜索</el-button> </el-col> </el-row> <el-table :data='list' border> <el-table-column label='姓名' prop='name'></el-table-column> <el-table-column label='年龄' prop='age'></el-table-column> </el-table> <div style='text-align: center;'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='page' :page-sizes='[1, 2,5, 10]' :page-size='limit' layout='total, sizes, prev, pager, next, jumper' :total='total'> </el-pagination> </div></div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备