在vs code 中如何创建一个自己的 Vue 模板代码
首先,在vs code 中打开定义模板代码的地方
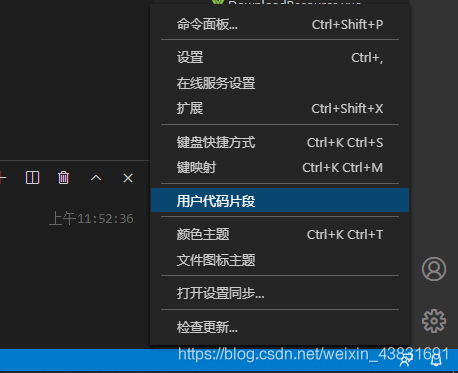
第一步,点击“设置”图标按钮,在弹出的菜单中点击的“用户代码片段”(也就是模板)

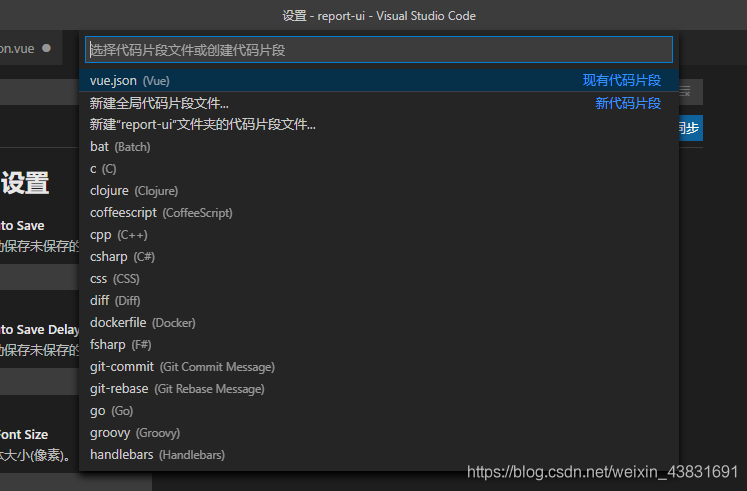
第二步,在弹出的框中选择新建代码片段(可选为 全局/现在的项目 创建模板)

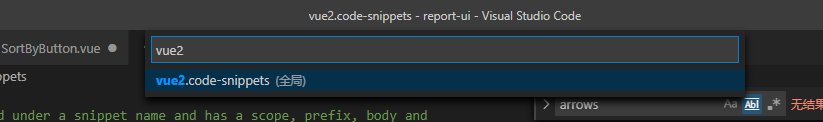
第三步,输入要新建的模板名称,然后,回车(这里我已经新建过了)

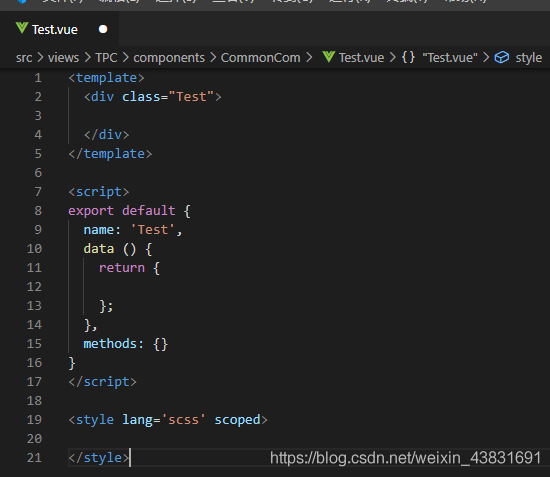
然后会自动打开下面这个页面,在这里我们就可以开始新建一个vue模板了

现在我们开始创建我们的模板了 这是一个模板例子
需要的可以直接拷贝到新建的模板文件中,然后按自己的风格改改
{'Print to console': { 'prefix': 'vue', 'body': [ '<template>', ' <div class='$TM_FILENAME_BASE'>',' ${0}',' </div>', '</template>', '','<script>', 'export default {',' name: ’$TM_FILENAME_BASE’,',' data () {',' return {','',' };',' },',' methods: {}','}','</script>','','<style lang=’scss’ scoped>','','</style>'],'description': 'my vue template'}}
模板文件中各参数的含义
“prefix”: “vue”, // 定义触发模板的,字符串代码。这里我写的时“vue”。使用就是输入“vue”然后按tab
' name: ‘$TM_FILENAME_BASE’,', // $TM_FILENAME_BASE 这个变量是当前的文件名
' <div class='$TM_FILENAME_BASE'>', // html代码中我习惯使用双引号,所以这里用了反斜杠“”转义双引号
description': “my vue template” // 就是字面上的意思,即,这个模板的描述信息
' ${0}', // ${0} 是生成模板后光标的位置,你可以同时放多个
最终效果
在新建的vue文件中输入“vue”,按tab键

就会自动生产一个vue的模板

到此这篇关于在vs code 中如何创建一个自己的 Vue 模板代码的文章就介绍到这了,更多相关vs code 创建Vue 模板内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备