vue 使用vant插件做tabs切换和无限加载功能的实现
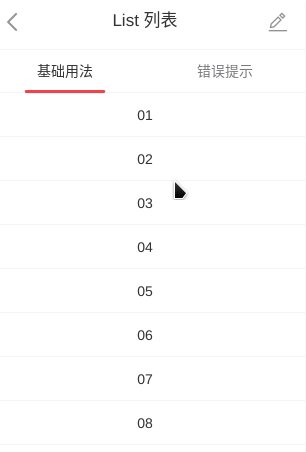
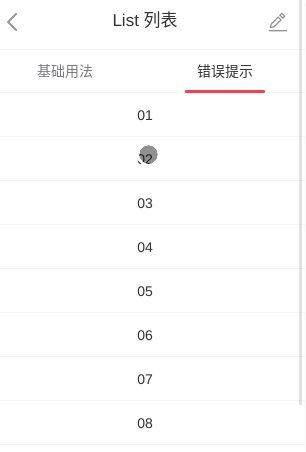
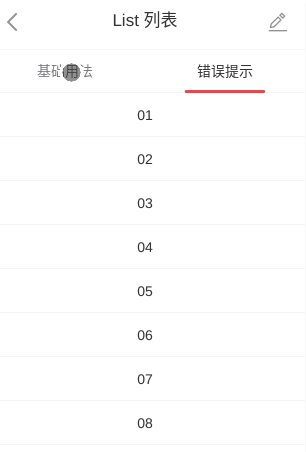
样例:

1.创建vue项目,不再详述
2.引入vant
之前用过很多插件做这个功能,但是效果都不尽人意,出现各种问题,直到遇到vant这个插件,完美的解决了这些小问题,如有问题,欢迎联系我
安装依赖
npm i vant -S
在main.js中引入
import Vant from ’vant’;import ’vant/lib/index.css’;Vue.use(Vant);
3.在页面中使用
官方写的比我写的好多了,大家可以借鉴,看源代码可能比官方给的文档更直观
官方文档
我在文件中的使用,没有使用下拉刷新的功能,大家可以直接看官网代码:
<template> <div class='myOffice'> <van-tabs v-model='active'> <van-tab> <van-list v-model='loading1' :finished='finished1' finished-text='没有更多了' @load='onLoad1' :error.sync='error1' error-text='请求失败,点击重新加载'> <van-cell v-for='(item,index) in list1' :key='item.PROJID' @click='handle(’1’,index)'> <div class='num'>{{item.PROJID}}</div> <div class='name'>{{item.SERVICENAME}}</div> <div class='cleatFloat detailInfo'><div class='floatLeft deptName'> <i></i> <span>{{item.DEPTNAME}}</span></div><div class='floatRight time'> <i></i> <span>{{item.ACCEPTTIME.slice(0,item.ACCEPTTIME.length-2)}}</span></div> </div> </van-cell> </van-list> </van-tab> <van-tab> <van-list v-model='loading2' :finished='finished2' finished-text='没有更多了' @load='onLoad2' :error.sync='error2' error-text='请求失败,点击重新加载'> <van-cell v-for='(item,index) in list2' :key='item.flowroleid' @click='handle(’2’,index)'> <div class='num'>{{item.PROJID}}</div> <div class='name'>{{item.SERVICENAME}}</div> <div class='cleatFloat detailInfo'><div class='floatLeft deptName'> <i></i> <span>{{item.DEPTNAME}}</span></div><div class='floatRight time'> <i></i> <span>{{item.ACCEPTTIME.slice(0,item.ACCEPTTIME.length-2)}}</span></div> </div> </van-cell> </van-list> </van-tab> </van-tabs> </div></template>
<script>export default { name:’MyOffice’, data(){ return { active: 0, list1: [], loading1: false, finished1: false, error1: false, page1: 1, list2: [], loading2: false, finished2: false, error2: false, page2: 1 } }, methods:{ onLoad1(){ var _vm = this; _vm.param.pageNo = _vm.page1; _vm.param.handleState = ’1’; _vm.axios.post(’*************’,_vm.param).then(response => { _vm.page1 ++; var moreList = response.data.data.data; if(moreList){ _vm.list1.push(...moreList); _vm.loading1 = false; _vm.finished1 = false; }else{ _vm.loading1 = false; _vm.finished1 = true; } }).catch(error => { _vm.error1 = true; _vm.loading1 = false; }) }, onLoad2(){ var _vm = this; _vm.param.pageNo = _vm.page2; _vm.param.handleState = ’2’; _vm.axios.post(’******************’,_vm.param).then(response => { _vm.page2 ++; var moreList = response.data.data.data; if(moreList){ _vm.list2.push(...moreList); _vm.loading2 = false; _vm.finished2 = false; }else{ _vm.loading2 = false; _vm.finished2 = true; } }).catch(error => { console.log(error); _vm.error2 = true; _vm.loading2 = false; }) }, handle(type,index){ this.$router.push(’/itemDetail?type=’ + type + ’&index=’ + index); } }}</script>
补充知识:Vant 在vue中 按需引入和全部加载
1. 问题描述:
在vue-cli 2.x 脚手架中练习使用vant组件库, 在main.js用于组件的时候 报错 Vant is not defined
因为我是测试练习vant的 ; demo分为 全部加载 和按需加载两种方式
按需加载
1.首先搭建vue脚手架,
2.下载vant
3. 下载 babel-plugin-import (按需加载使用)
3.当下载好了以后,就可以在 .vue文件中使用了
下载vant: cnpm install vant -S
下载babel-plugin-import: cnpm install babel-plugin-import -S
首先引入: (官方文档):
import Vue from ’vue’;import { Button } from ’vant’;Vue.use(Button);
我的写法:
<template> <van-popup v-model='show' position='top' : /> <van-cell-group> <van-cell value='内容' /> <van-cell value='内容' label='描述信息' /> </van-cell-group></template><script>import { Popup } from 'vant';import { Cell, CellGroup } from 'vant';components:{ [Cell.name]: Cell, [CellGroup.name]: CellGroup,}</script>
大家可以在计算属性中打印一下你引入的组件,看看里面有什么了
全部加载
第一步: 下载vue脚手架
vue init webpack 项目名;
第二步: 下载vant
cnpm install vant -S
在main.js 中 以引入并使用
import Vant from ’vant’import ’vant/lib/index.css’Vue.use(Vant);
-未修改之前的 .babelrc 文件
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-vue-jsx', 'transform-runtime']}
第三步: 安装babel-plugin-import (这部是按需加载的时候需要用到的,如果你全部引入了 就不需要)
cnpm install babel-plugin-import -S
-在 下载 babel-plugin-import 后修改 .babelrc的文件
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-vue-jsx', 'transform-runtime', ['import',{'libraryName':'vant','style':true}]], 'env': { 'test': { 'presets': ['env', 'stage-2'], 'plugins': ['transform-vue-jsx', 'transform-es2015-modules-commonjs', 'dynamic-import-node'] } }}
第四.如果你安装了babel-plugin-import 这个 然后需要把这个卸载掉, 然后重新项目; 在你卸载掉babel-plugin-import 这个的时候 .babelrc这个文件也要恢复到一开始没修改的样子偶(就是上面的’’未修改之前的 .babelrc 文件)
cnpm uninstall babel-plugin-import -S
接下来重启项目就应该可以了。
以上这篇vue 使用vant插件做tabs切换和无限加载功能的实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备