vue使用keep-alive实现组件切换时保存原组件数据方法
前言
最近在做一个精品课程后台管理系统,其中涉及文件上传和文件列表展示,我不想将他们写入一个组件,故分开两个组件实现。
问题:但由于上传文件需要时间,这时要是用户切换别的组件查看时,上传文件组件就销毁了,导致文件上传失败。
追求效果:想利用keep-alive实现上传组件切换时仍继续上传文件,而其他组件则不会存活。
使用keep-alive的过程
普通方法:直接使用keep-alive
<keep-alive> <router-view /></keep-alive>
效果:虽然能使上传文件组件存活,在切换组件时仍可继续上传
问题:其余各个组件都不会销毁和重新挂起,导致所有组件的内容不会更新
更好一点的方法:配置路由加以判断是否适用keep-alive
路由js:
//ManageFiles组件需要重新挂起刷新数据,而ManageUploadFile为上传文件组件,故想之存活{ path:’files’, name:’ManageFiles’, component: () => import(’../pages/course/manage/resource/files/Files’),},{ path:’uploadfile’, name:’ManageUploadFile’, meta:{ keepAlive:true //是否存活标志 }, component: () => import(’../pages/course/manage/resource/files/UploadFile’),},
切换组件:
<template> <div class='manageResource'> <keep-alive> <router-view v-if='$route.meta.keepAlive' /> </keep-alive> <router-view v-if='!$route.meta.keepAlive' /> </div></template>
效果图:
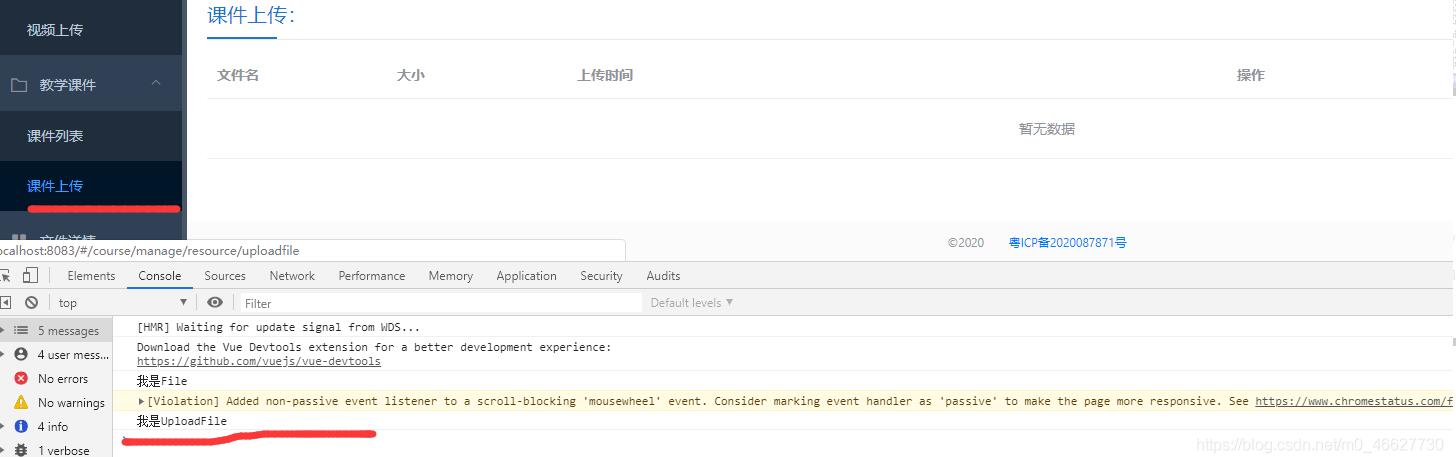
(1)一开始为File组件,mounted()打印’我是File’

(2)第一次切换为UploadFile组件,mounted()打印’我是UploadFile’

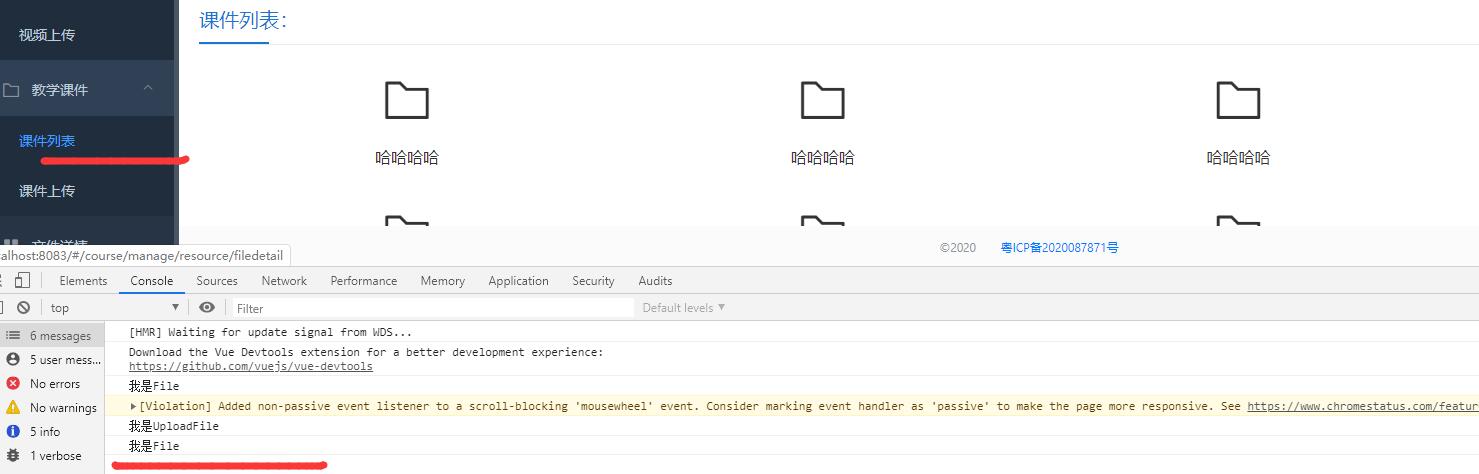
(3)再次切换回File组件,mounted()再次重新打印’我是File’

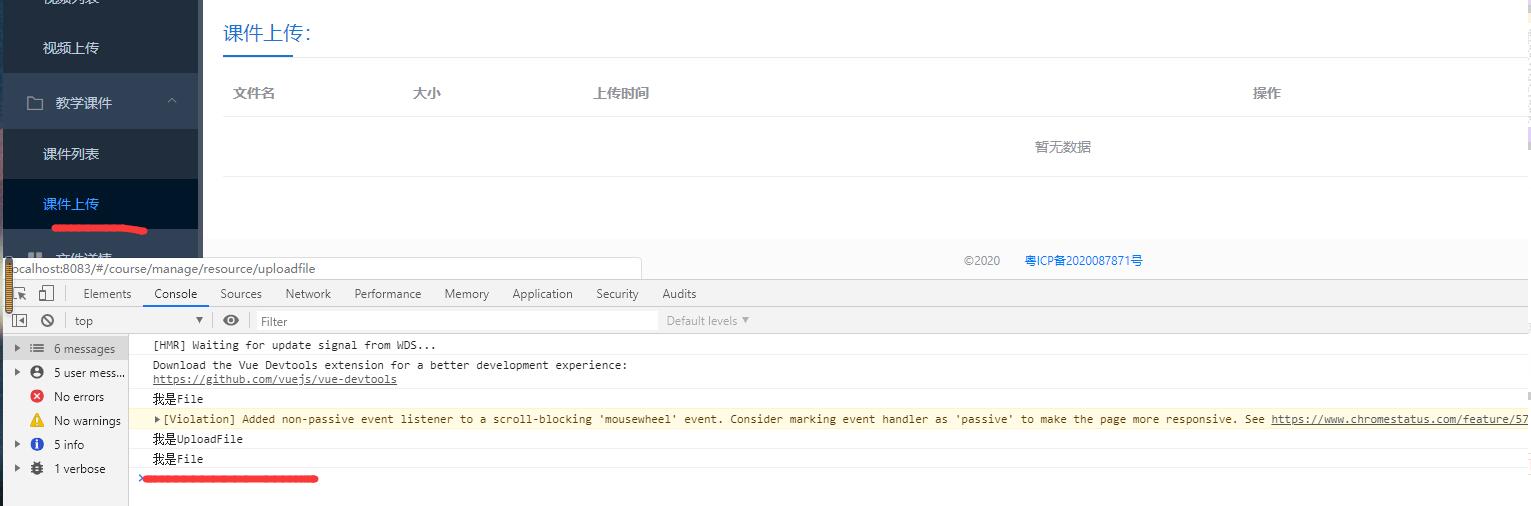
(4)最后再次切换回UploadFile组件,因为它一直存活,所以不会重新触发mounted()再次重新打印’我是UploadFile’

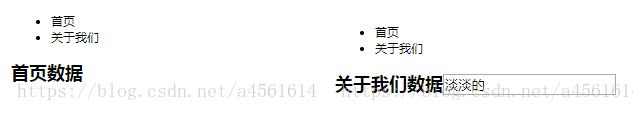
补充知识:vue 动态组件(tabs切换)keep-alive:主要用于保留组件状态或避免重新渲染
通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留 ,主要用于保留组件状态或避免重新渲染
<!--动态组件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首页</li> <li @click='currView=’abount’'>关于我们</li> </ul> <!--通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首页数据</h2></script><script type='text/x-Template' id='abountTemp'> <h2>关于我们数据<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上这篇vue使用keep-alive实现组件切换时保存原组件数据方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备