Vue自定义表单内容检查rules实例
先看个例子
组件
<el-form-item label='手机号:' prop='phone_number'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
script中
export default { data() { var validateMobilePhone = (rule, value, callback) => { if (value === ’’) { callback(new Error(’负责人手机号不可为空’)); } else { if (value !== ’’) { var reg = /^1[3456789]d{9}$/; if (!reg.test(value)) { callback(new Error(’请输入有效的手机号码’)); } else { callback(); } } } }; return{ formPerson: { phone_number: ’’, }, rules: { phone_number: [ {validator: validateMobilePhone, trigger: ’blur’} ] }, } }}
遇到的坑
在组件中【开始写的时候prop自定的名字】
<el-form-item label='手机号:' prop='phone'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
rules中
rules: { phone: [ {validator: validateMobilePhone, trigger: ’blur’} ]}
碰到的坑
当输入正确的手机号时,显示为错误,发现value并没有传过来,为undefined
解决:
prop写成和数据中的参数的名称一样,即phone_number
补充知识:用vue自定义指令v-validated写一个全局表单验证
由于不想在单vue文件里用blur等等设置表单验证并显示验证失败的信息,因此思考并封装了一个全局自定义指令。
献上我的代码。
html
<div class='form-section'> <p>First Name</p> <input type='text' v-model=’form.username’ v-validated:username='[’username’,form.username]' placeholder='' > <div class='error'></div> </div> <div class='form-section'> <p>Last Name</p> <input type='text' v-model=’form.secondname’ placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Email</p> <input type='email' v-model=’form.email’ v-validated:email='[’email’,form.email]' placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Password</p> <input type='password' v-model=’form.password’ v-validated:password='[’password’,form.password]' autocomplete placeholder=''> <div class='error'></div> </div>
在input上挂载v-validated指令,向指令传输 ‘username’的校验类型,和form.username的校验数据。
现在封装v-validated指令
validated.js
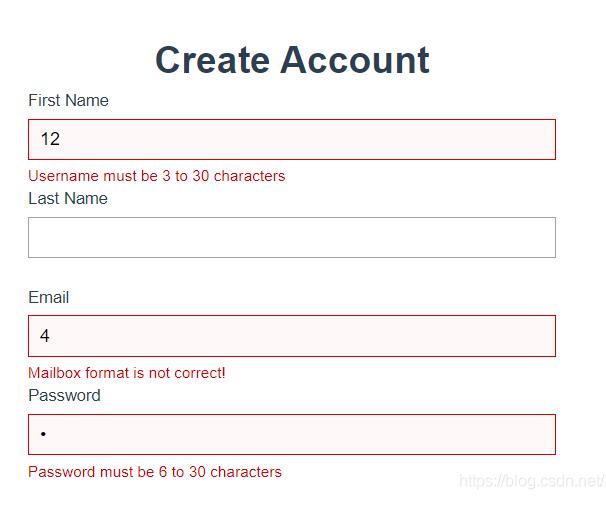
import Vue from ’vue’/** * 校验失败*/function testError (el) { el.style.borderColor = ’#d20000’ el.style.backgroundColor = ’#fff8f8’}/** * 校验成功*/function testCorrect (el) { el.style.borderColor = ’#a3a3a3’ el.nextElementSibling.innerHTML = ’’ el.style.backgroundColor = ’transparent’}/** * 校验用户名 * */function testUserName (username, el) { if (/^w{3,30}$/g.test(username)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Username must be 3 to 30 characters’ return false }}/** * 校验邮箱 * */function testEmail (email, el) { if (/^[w-]+@[w-]+(.[w-]+)+$/g.test(email)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Mailbox format is not correct!’ return false }}/** * 校验密码 * */function testPwd (pwd, el) { if (/^w{6,30}$/g.test(pwd)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Password must be 6 to 30 characters’ return false }}Vue.directive(’validated’, { inserted (el, binding) { // 绑定元素插入父节点时调用 el.addEventListener(’blur’, () => { switch (binding.value[0]) { case ’username’ : testUserName(binding.def[binding.rawName], el); break case ’email’ : testEmail(binding.def[binding.rawName], el); break case ’password’ : testPwd(binding.def[binding.rawName], el); break } }) }, update: function (el, binding, vNode) { // 更新元素信息时调用 binding.def[binding.rawName] = binding.value[1] }})export default { init () { console.log(’*** validated installed ***’) }}
由于没有找到官方钩子之间传递数据的方法,所以自己看着用binding.def下定义updated来作为传递数据,
inserted是节点插入时就调用一次。在这里做元素blur的监听,动态数据由update刷新。
修正:我只定义一个updated会出现多个更新数据共用一个参数名,导致数据错乱。
所以我用binding.rawName做指针,放入binding.def下,实现一个页面多个数据多个处理,因为update钩子是页面上的任意改动都会触发,而不是当前挂载指令的dom对象变化才会跟着变化。
最后将这个文件放入main.js
main.js
import validated from ’@/dorajs/validated.js’
Vue.use(validated)
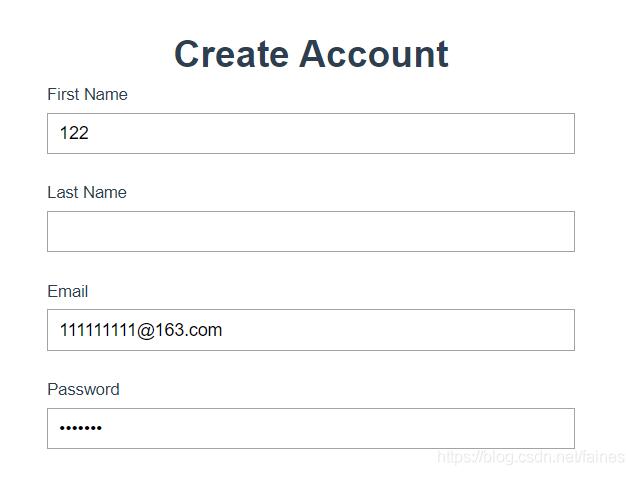
效果如下



完美解决!
以上这篇Vue自定义表单内容检查rules实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备