SpringBoot+Mybatis+Vue 实现商品模块的crud操作
准备工作
第一步 创建新module,名字为10-springboot-goods-vue.
第二步 添加maven依赖并进行初步配置(拷贝即可)
第三步 拷贝pojo,dao,service包中的所有接口和类.
第四步 拷贝静态资源到static目录(例如vue.js,axios.min.js)
商品查询设计及实现
创建GoodsController并定义相关方法,代码如下:
package com.cy.pj.goods.controller;import com.cy.pj.goods.pojo.Goods;import com.cy.pj.goods.service.GoodsService;import java.util.List;@RestControllerpublic class GoodsController { @Autowired private GoodsService goodsService; /**查询所有商品信息*/ @GetMapping('/goods/doFindGoods') public List<Goods> doFindGoods(){ return goodsService.findGoods(); }}
在项目static目录创建goods-vue.html,并基于vue呈现数据,代码如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <div id='app'> <h1>The Goods Page</h1> <table> <thead> <tr> <th>id</th> <th>name</th> <th>remark</th> <th>createdTime</th> </tr> </thead> <tbody> <tr v-for='g in goods'> <td>{{g.id}}</td> <td>{{g.name}}</td> <td>{{g.remark}}</td> <td>{{g.createdTime}}</td> </tr> </tbody> </table> </div> <script src='https://www.haobala.com/bcjs/js/axios.min.js'></script> <script src='https://www.haobala.com/bcjs/js/vue.js'></script> <script> var vm=new Vue({//vue对象时vue.js应用的入口对象 el:'#app',//vue对象要监控的区域 data:{//此对象用于同步页面数据的一个对象 goods:{} }, methods:{//同步与页面元素事件处理函数doFindGoods:function(){ let url='goods/doFindGoods'; axios.get(url) .then(function(result){ this.vm.goods=result.data; }); } }, mounted:function(){ this.doFindGoods(); } }); </script></body></html>
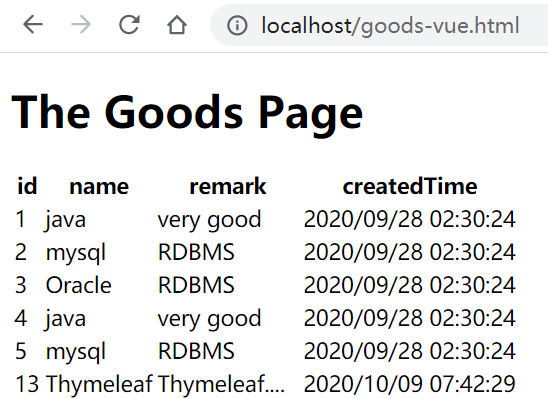
启动tomcat进行访问测试,如图所示:

商品删除设计及实现
在控制层方法中添加,处理删除逻辑的方法,代码如如下:
@RequestMapping('/goods/doDeleteById/{id}')public String doDeleteById(@PathVariable('id') Integer id){ System.out.println('delete id '+id); goodsService.deleteById(id); return 'delete ok';}
在商品列表中的tr对象内部添加删除元素,代码如下:
<td><a @click='doDeleteById(g.id)'>删除</a></td>
在商品模块的vue对象中添加执行删除逻辑的方法,代码如下:
doDeleteById:function(id){ var url='goods/doDeleteById/'+id; axios.get(url) .then(function(res){ alert(res.data); this.vm.doFindGoods(); })}
启动服务进行访问测试,检测其结果。
商品添加设计及实现
在Controller类中添加用于处理商品添加逻辑的方法,代码如下:
@RequestMapping('/goods/doSaveGoods')public String doSaveGoods(@RequestBody Goods entity){ System.out.println('entity='+entity); goodsService.saveGoods(entity); return 'save ok';}
在Goods页面上添加表单元素,用于实现用户输入,代码如下:
<form> <ul> <li>name</li> <li><input v-model='name'></li> <li>remark</li> <li><textarea v-model='remark'></textarea></li> <li><input type='button' @click='doSaveOrUpdateGoods' value='Save Goods'></li> </ul></form>
在vue对象内部添加用于同步表单数据的Data属性内容,代码如下:
data:{ name:'', remark:'', goods:'',}
在vue对象内部添加处理添加操作的事件处理函数,代码如下:
doSaveOrUpdateGoods:function(){ var params={'name':this.name,'remark':this.remark}; var url='goods/doSaveGoods'; axios.post(url,params) .then(function(res){ alert(res.data); this.vm.doFindGoods(); this.vm.name=''; this.vm.remark=''; });}
启动服务,进行添加操作测试。
商品修改设计及实现
在Controller中添加基于商品id查询和更新商品信息的方法,代码如下:
@RequestMapping('/goods/doFindById/{id}')public Goods doFindById(@PathVariable('id') Integer id){ return goodsService.findById(id);}
@RequestMapping('goods/doUpdateGoods')public String doUpdateGoods(@RequestBody Goods entity){ goodsService.updateGoods(entity); return 'update ok';}
在Goods页面表单中添加隐藏的表单元素用于记录id值,代码如下:
<li><input type='hidden' v-model='id'></li>
在Goods页面记录中添加修改操作的需要的a元素,代码如下:
<td><a @click='doFindById(g.id)'>修改</a></td>
在Vue对象中添加基于id查询的方法,代码如下:
doFindById:function(id){ var url='goods/doFindById/'+id; axios.get(url) .then(function(res){ console.log(res.data); this.vm.id=res.data.id; this.vm.name=res.data.name; this.vm.remark=res.data.remark; })}
修改Vue对象中的用于保存和修改数据的方法,代码如下:
doSaveOrUpdateGoods:function(){ var params={'id':this.id,'name':this.name,'remark':this.remark}; var url=this.id?'goods/doUpdateGoods':'goods/doSaveGoods'; axios.post(url,params) .then(function(res){ this.vm.doFindGoods(); alert(res.data); this.vm.id=''; this.vm.name=''; this.vm.remark=''; });}
启动服务进行访问测试,检测其结果。
总结(Summary)
本小节主要基于vue和axio技术实现了商品模块的基本操作,重点掌握客户端与服务端的交互和传值过程。
到此这篇关于SpringBoot+Mybatis+Vue 实现商品模块的crud操作的文章就介绍到这了,更多相关SpringBoot Mybatis Vue crud内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备