文章详情页
解决vue项目运行npm run serve报错的问题
浏览:2日期:2022-11-11 09:08:17
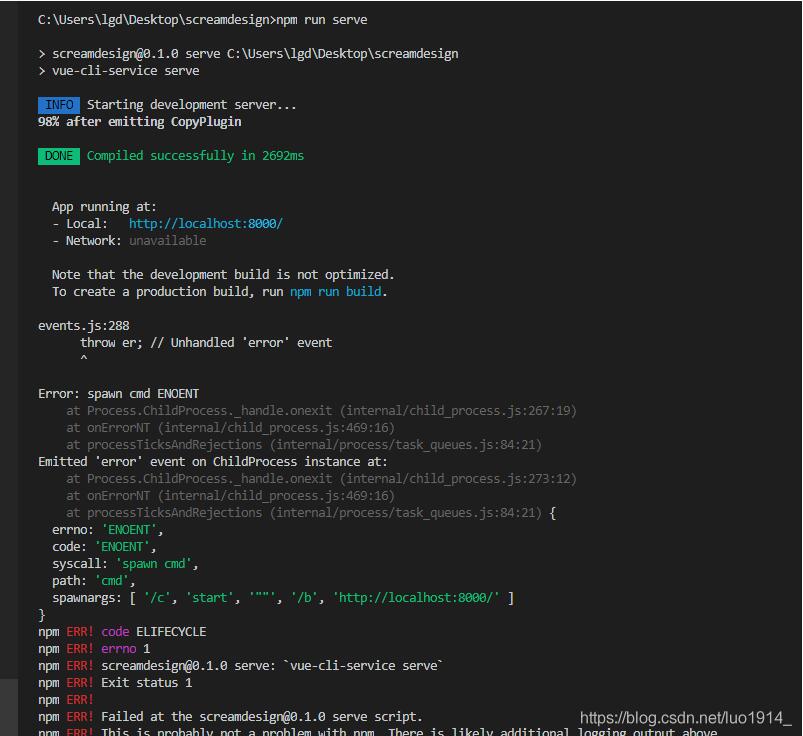
先来一张报错的截图

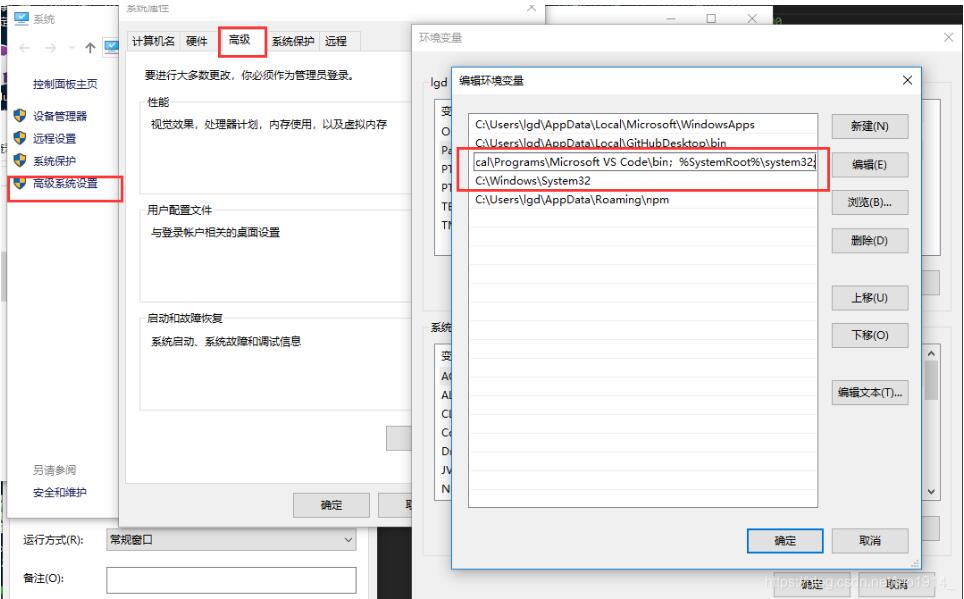
先去配置环境变量

C:UserslgdAppDataLocalProgramsMicrosoft VS Codebin的后面配置 ;%SystemRoot%system32;一定要注意分号,
然后在path环境中配置C:WindowsSystem32
最后去项目安装依赖 npm i
运行项目 npm run serve
如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了
补充知识:vue npm run serve报错Cannot find module ’eslint-plugin-html’
Module build failed: Error: Failed to load plugin html: Cannot find module ’eslint-plugin-html’
解决:
运行 npm install eslint-plugin-html 即可解决
以上这篇解决vue项目运行npm run serve报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备