解决vue中使用less/sass及使用中遇到无效的问题
一:使用方法
在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。
先使用npm下载依赖,命令行为’npm install less less-loader ?save’,再在webpack.base.conf.js中添加rules对象:
{ test: /.less$/, loader: 'style-loader!css-loader!less-loader' }`
然后在style标签中添加lang=”less”即可,或者直接引用less文件,或者import一个less文件(如同import一个css文件)。
<style lang='less'>//import ’./less/a.less’</style>
<link rel='stylesheet/less' type='text/css' href='https://www.haobala.com/bcjs/文件路径/styles.less' rel='external nofollow' >
sass可用相同的方法。
二:发现有的时候设置后无效
后面发现有的时候设置后无效,会报错。主要是由于webpack版本问题,要注意版本信息。
less和less-loader仍然需要安装。
通过检查,我们可以看到webpack.base.conf.js已经引入了vue-loader.conf.js文件:

在这个文件中,我们可以看到它引入了utils.js文件:

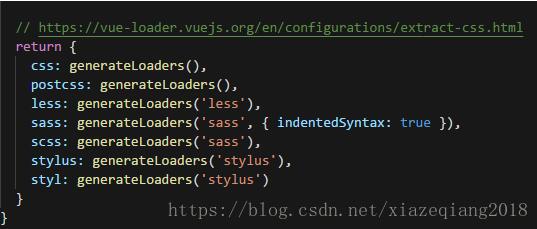
在utils.js文件中,我们可以看到已经配置好解析less的文件了:

最后,直接webpack.base.conf.js里less解析使用vue-loader即可:
{ test: /.less$/, loader: ['vue-loader', 'css-loader', 'less-loader'] }, { test: /.less$/, loader: ’vue-loader’, options: vueLoaderConfig }
补充知识:vue中使用less出现的问题(style中使用less设置 scoped 遇到的坑)
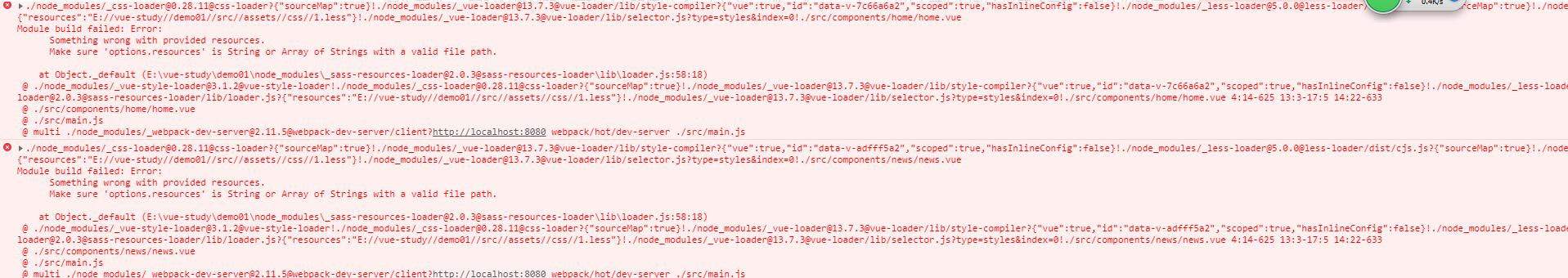
最近在学vue的时候碰到的,在项目中的使用了 <style lang='less' scoped>,可以正常编译却不能启动成功,具体报错信息如下:

首先需要安装必要的插件
sass-resources-loader,less-loader等,网上说这个出现这个错误的原因是因为less与webpack版本不一致所致。解决的方法如下。
1.修改项目根目录build中的utils.js
在utils.js中
less: generateLoaders(’less’)改为less: generateLoaders(’less’).concat( { loader: ’sass-resources-loader’, options: { resources: path.resolve(__dirname, ’../src/assets/css/1.less’) } })
这个1.less文件各位同仁就自己在对应的目录创建下就好了。
2.修改webpack.base.config.js
在该js中的modules中的rules中增加
{ test: /.less$/, loader: 'style-loader!css-loader!less-loader'}
3.将less-loader的版本降低
在package.js中找到less-loader,将版本号改为 ^5.0.0。
然后再执行npm install less-loader@5.0.0 --save
以上这篇解决vue中使用less/sass及使用中遇到无效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备