文章详情页
Vue toFixed保留两位小数的3种方式
浏览:193日期:2022-11-13 16:25:43
第一种:
直接写在js里面,这是最简单的
val.toFixed(2)
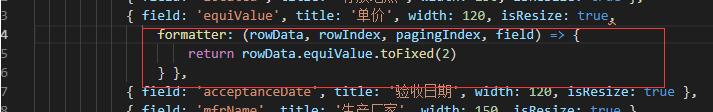
第二种:
在ElementUi表格中使用

第三种:
在取值符号中使用 {{}}
定义一个方法
towNumber(val) { return val.toFixed(2)}
使用
{{ towNumber(row.equiValue) }}
补充知识:vue中提示toFixed不是函数
vue中toFixed获取小数点后两位
错误提示:
.toFixed is not a function
解决办法:
Number(_this.group_cash).toFixed(2)
以上这篇Vue toFixed保留两位小数的3种方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备