关于vue属性使用和不使用冒号的区别说明
vue中冒号:是v-bind的缩写。
一直最常见的做法是代表绑定一个变量。
但是我今天用到复选框是时候缺出现选不中的情况
<el-checkbox v-model='checked' >备选项</el-checkbox> checked:1但是没有选中
然后我想可能是没有写true-label,于是这样写。因为true-label接收一个数值或者字符串。我的默认值是数值。
<el-checkbox v-model='checked' true-label=1 false-label=0 >备选项</el-checkbox> 但是还是没有选中
然后看了

但是定义的 checked:1类型是数值并不是boolean型的
我们可以这样修改
<el-checkbox v-model='checked' :true-label='1' :false-label='0' >备选项</el-checkbox>
<input :disable='true'>打开</input>
输出:true 或 false 值是变量Boolean类型
<input disable='true'>打开</input>
输出:true 值是String类型
补充知识:Vue的标签属性label中字符串拼接变量
问题
问题描述:Vue的标签属性label中字符串拼接变量
问题解决
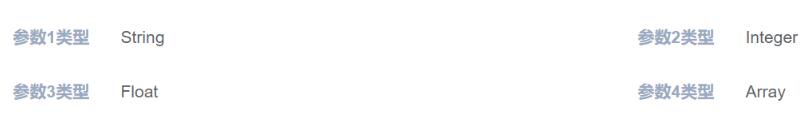
<el-form-item :label='`参数${(index + 1)}类型`' v-for='(item, index,) in props.row.params'> <span v-text='item'></span></el-form-item>
结果展示

以上这篇关于vue属性使用和不使用冒号的区别说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备