浅谈vue websocket nodeJS 进行实时通信踩到的坑
先说明,我并不知道出现坑的原因是什么。我只是按照别人的写法就连上了。
我的处境是这样的
我的前台是用了 vue 全家桶,启动了一个 9527 端口。
而我的后台是用 nodeJS,启动了 8081 端口。
很明显,这种情况就出现了头疼的跨域。
贴出我的代码,如下
server.js(后台)
var app = express();var server = require(’http’).createServer(app);var io = require(’socket.io’)(server);io.sockets.on(’connection’, (socket) => { console.log(’123’)});
main.js(前台)
import VueSocketio from ’vue-socket.io’import socketio from ’socket.io-client’Vue.use(VueSocketio, socketio(’http://localhost:8081’), store)
然后根据网上的写法,我在后端对跨域进行了处理
app.all(’*’,function (req, res, next) { res.header(’Access-Control-Allow-Origin’, ’http://localhost:9527’); res.header(’Access-Control-Allow-Headers’, ’X-Token, Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild’); res.header(’Access-Control-Allow-Methods’, ’PUT, POST, GET, DELETE, OPTIONS’); if (req.method == ’OPTIONS’) { res.send(200); /*让options请求快速返回*/ } else { next(); }});
满心欢喜的重启前台看下有没有脸上。
结果出现了一下错误

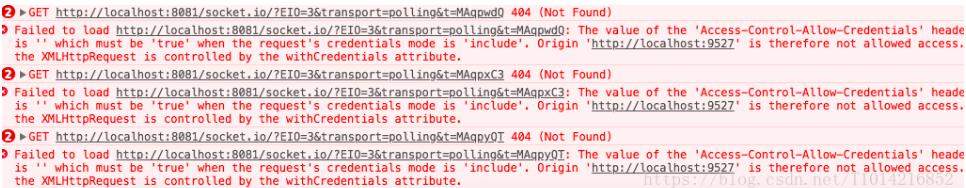
Failed to load http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqqfjf: The value of the ’Access-Control-Allow-Credentials’ header in the response is ’’ which must be ’true’ when the request’s credentials mode is ’include’. Origin ’http://localhost:9527’ is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
这个错误。。我看得出是是 “Access-Control-Allow-Credentials” 的问题。所以我又改了后台的跨域代码
app.all(’*’,function (req, res, next) { res.header(’Access-Control-Allow-Origin’, ’http://localhost:9527’); res.header(’Access-Control-Allow-Headers’, ’X-Token, Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild’); res.header(’Access-Control-Allow-Methods’, ’PUT, POST, GET, DELETE, OPTIONS’); res.header(’Access-Control-Allow-Credentials’,’true’); // 新增 if (req.method == ’OPTIONS’) { res.send(200); /*让options请求快速返回*/ } else { next(); }});
更改过后,我又满心欢喜的跑去前台,一看
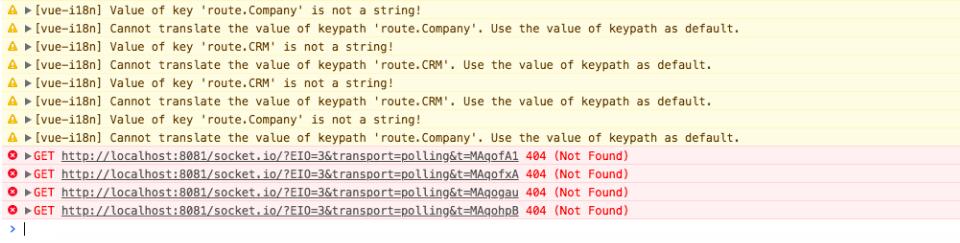
结果就一直报错:

GET http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqp7zN 404 (Not Found)
GET http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqp7zN 404 (Not Found)
报错了这个是 404 。
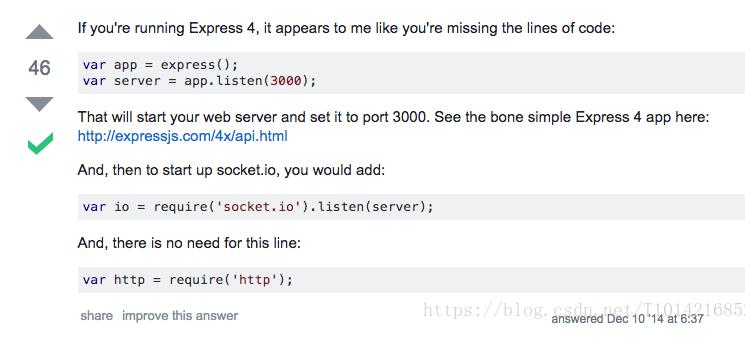
百度了很久, 各种关键字都搞不了。最后去 google 了。结果让我找到了答案:

看了上面这个答案,我翻查了一下,正好我也是用 express4 的。所以我就按照他的说法去改。结果如下。
正确的写法
后端
var server = app.listen(8081); var io = require(’socket.io’).listen(server);io.sockets.on(’connection’, (socket) => { console.log(’123’)});
前端的写法不变。
思考点
虽然我不知道背后发生了什么事(因为是赶项目,赶鸭子上架写 node 和 vue 的,本人是 Java 开发),但是我还是觉得有几个点要注意的:
1、关于 Express 4 和 其他版本中,socketio 的写法不同,少了一个 http 模块。所以我认为是出现这种情况的主要原因
2、注意跨域的写法。四行代码,最好能够保存下来。
3、如果是本地测试的,需要注意 IP 问题。如果是 localhost 的,请前后端一直;如果是 127.0.0.1,请前后端一致。
以上这篇浅谈vue websocket nodeJS 进行实时通信踩到的坑就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备