在vue中实现某一些路由页面隐藏导航栏的功能操作
为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:
<header> ...</header><router-view></router-view>
但是,在某些时候,我们需要隐藏导航栏显示,比如登录界面,为了实现导航栏的隐藏,可以使用如下代码:
<header v-show='$route.name!==’login’'> ...</header><router-view></router-view>
这样就可以实现隐藏导航栏。
补充知识:vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面)
一、菜单项激活状态保持
有时,我们在项目中会有这样一个需求,即实现 一个侧导航栏,点击不同的菜单项,右边内容会跟着变化,而页面手动刷新后想要使菜单激活状态保持,那么这个功能该如何实现呢?
现在给出以下解决办法:

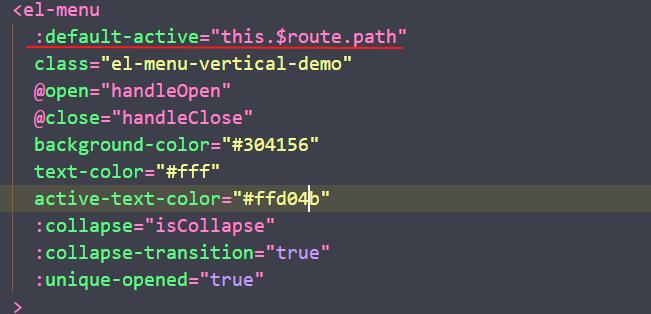
即加上这样一段代码即可:
:default-active='this.$route.path'
二、实现页面的路由刷新(局部刷新)
想要实现路由的刷新,官方并没有给出解决办法,通过自己摸索和借鉴,得出了以下解决方法:
首先,新建一个空白页面redirect.vue,然后写入这样一段代码:
<script>export default { beforeCreate() { console.log(this.$route) const nextPath = this.$route.query.nextPath this.$router.replace({ path: nextPath}) console.log('调用') console.log(nextPath) }, render: function(h) { return h() // avoid warning message }}</script>
之后在导航页加入一个方法,如下:
//实现路由的局部刷新 reloadRouter(path) { this.$router.replace({ path: '/redirect', query: { nextPath: path } }); }
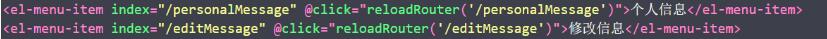
再通过给每一个菜单项添加点击事件,即可实现该功能:

以上这篇在vue中实现某一些路由页面隐藏导航栏的功能操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:
1. Java:面向未来的七大强力新特性2. jsp session.setAttribute()和session.getAttribute()用法案例详解3. xpath简介_动力节点Java学院整理4. 详解如何创建Python元类5. 手把手带你了解Python数据分析--matplotlib6. php中get_object_vars()在数组的实例用法7. 如何将asp.net core程序部署到Linux服务器8. uni-app结合.NET 7实现微信小程序订阅消息推送9. JavaWeb Servlet中url-pattern的使用10. php bcdiv和bcmul 函数的怪异现象

 网公网安备
网公网安备