vue pages 多入口项目 + chainWebpack 全局引用缩写说明
项目结构
├── node_modules # 项目依赖包目录├── build # 项目 webpack 功能目录├── config # 项目配置项文件夹├── src # 前端资源目录│ ├── images # 图片目录│ ├── components # 公共组件目录│ ├── pages # 页面目录│ │ ├── page1 # page1 目录│ │ │ ├── components # page1 组件目录│ │ │ ├── router # page1 路由目录│ │ │ ├── views # page1 页面目录│ │ │ ├── page1.html # page1 html 模板│ │ │ ├── page1.vue # page1 vue 配置文件│ │ │ └── page1.js # page1 入口文件│ │ ├── page2 # page2 目录│ │ └── index # index 目录│ ├── common # 公共方法目录│ └── store # 状态管理 store 目录├── .gitignore # git 忽略文件├── .env # 全局环境配置文件├── .env.dev # 开发环境配置文件├── .postcssrc.js # postcss 配置文件├── babel.config.js # babel 配置文件├── package.json # 包管理文件├── vue.config.js # CLI 配置文件└── yarn.lock # yarn 依赖信息文件
vue config.js 配置
pages: { page1: { entry: 'src/pages/page1/main.js', template: 'public/index.html', filename: 'index.html', title: 'page1', chunks: ['chunk-vendors', 'chunk-common', 'page1'] }, page2: { entry: 'src/pages/page1/main.js', template: 'public/index.html', filename: 'page2.html', title: 'page2', chunks: ['chunk-vendors', 'chunk-common', 'page2'] }, },
需要默认打开某个项目时只需要 filename 设置为 index.html 即可,否则需要 通过详细 url 进入对应项目
*如果有其他技术方案欢迎留言指正*
chainWebpack 全局引用缩写
chainWebpack: config => { config.resolve.alias .set('@', resolve('src')) // key,value自行定义,比如.set(’@@’, resolve(’src/components’)) .set('_c', resolve('src/components')) .set('_js', resolve('src/assets/js')); },
补充知识:vue-quill-editor的使用及个性化定制
最近在用vue + element ui写一个小应用要用到富文本编辑器,以前做项目都一直都用ueditor,但是看了一下它与vue的兼容性并不好,又对比了几个后,选择了vue-quill-editor。
vue-quill-editor基于Quill、适用于 Vue 的富文本编辑器,支持服务端渲染和单页应用,正是我想要的☻。这里只介绍基本的安装和部分简单的定制。我翻了很多别人写的东西对我的项目都无效,最后自己折腾出来在这记录备忘。
一、安装
1.安装模块
npm install vue-quill-editor ?save
2.vue组件
<template> <div class='edit_container'> <quill-editor v-model='content' ref='myQuillEditor' :options='editorOption' @blur='onEditorBlur($event)' @focus='onEditorFocus($event)' @change='onEditorChange($event)'> </quill-editor> </div></template> <script> import ’quill/dist/quill.core.css’ import ’quill/dist/quill.snow.css’ import ’quill/dist/quill.bubble.css’ import { quillEditor } from ’vue-quill-editor’; export default { name: 'addJournal', components: { quillEditor }, data() { return { content: ``, editorOption: {}, }; }, methods: { onEditorReady(editor) {}, // 准备编辑器 onEditorBlur(){}, // 失去焦点事件 onEditorFocus(){}, // 获得焦点事件 onEditorChange(){}, // 内容改变事件 }, computed: { editor() { return this.$refs.myQuillEditor.quill; }, }, }</script>
至此,vue-quill-editor就安装完成了,效果图如下:

二、定(zhe)制(teng)
这里只简单介绍两类操作: 样式修改和自定义工具栏。
1.样式修改
a) 修改vue-quill-editor编辑框高度
这个其实很简单了,只要在vue组件的<style>标签里增加一个样式即可
.quill-editor{ height: 400px;}
在调整了编辑框的高度后,如果编辑内容的高度超过了编辑框的高度,编辑框会出现滚动条(不手动调整此高度话会一直往下扩展)。
b) 修改工具栏对齐方式
这里需要注意,使用webstorm创建的vue组件中,styte标签的默认会加上scoped属性, 也就是说,只对当前模块的元素有效,而工具栏是从外部引入的,因此下面的样式要写在无scoped属性的style标签里才会有效。
.ql-toolbar.ql-snow{ text-align: left;}
修改完后的样式如下

2.定制工具栏按钮
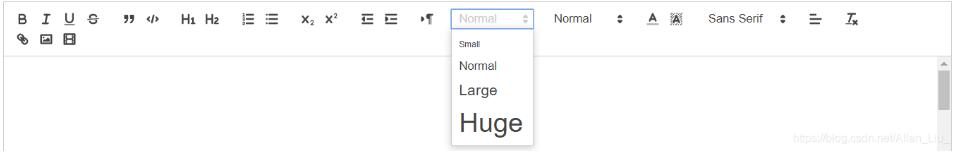
以字体大小调节为例,这是默认的调节按钮,我们想改成多个像素大小的下拉选框。

step1: 在vue组件中引入quill模块,修改whitelist, 并注册样式
import * as Quill from ’quill’;let fontSizeStyle = Quill.import(’attributors/style/size’);fontSizeStyle.whitelist = [’10px’, ’12px’, ’14px’, ’16px’, ’20px’, ’24px’, ’36px’, false];//false表示默认值Quill.register(fontSizeStyle, true);
step2: 修改quill-editor的option属性值
editorOption: { modules: { toolbar: [['bold', 'italic', 'underline', 'strike'], ['blockquote', 'code-block'], [{header: 1}, {header: 2}], [{list: 'ordered'}, {list: 'bullet'}], [{script: 'sub'}, {script: 'super'}], [{indent: '-1'}, {indent: '+1'}], [{direction: 'rtl'}], [{size: fontSizeStyle.whitelist}], [{header: [1, 2, 3, 4, 5, 6, !1]}], [{color: []}, {background: []}], [{font: []}], [{align: []}], ['clean'], ['link', 'image', 'video']], },}
这个modules里面的值是参照vue-quill-editor模块里的vue-quill-editor.js里的modules值设置的,只需要将你要修改的工具栏按钮的值替换成step1里设置的whitelist值即可。
step3: 增加定制选项的css样式
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’10px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’10px’]::before { content: ’10px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’12px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’12px’]::before { content: ’12px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’14px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’14px’]::before { content: ’14px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’16px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’16px’]::before { content: ’16px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’20px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’20px’]::before { content: ’20px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’24px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’24px’]::before { content: ’24px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’36px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’36px’]::before { content: ’36px’;}
此样式的选择器可以从quill.snow.css.js中找到,我们要做的只是修改它的data-value值。
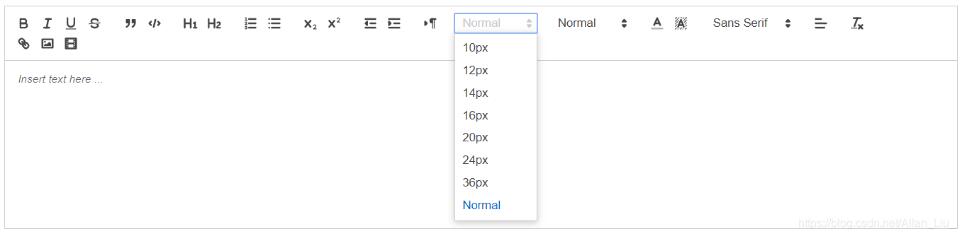
修改后的工具栏:

以上这篇vue pages 多入口项目 + chainWebpack 全局引用缩写说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备