vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作
前言
在 v-for 循环语句上,定义一个点击事件 传入两个参数(当行数据、当前事件对象),如下代码片段,当前事件对象必须加上 ‘$’ 符号
<template> <div> <ul> <li v-for='(item, index) in arrData' :key='index' @click='operate(item, $event)' > {{ item.title }} </li> </ul> </div></template><script>export default { data() { return { arrData: [ { id: 1, title: ’第一条数据’ }, { id: 2, title: ’第二条数据’ } ] }; }, methods: { operate(item, event) { console.log(item); console.log(event); } }};</script>
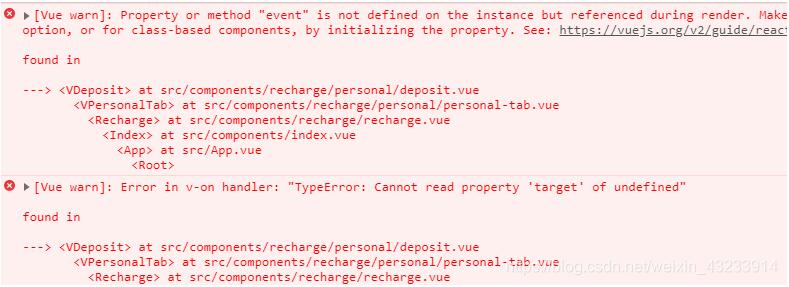
不加’$‘报错:

加上’$‘: 点击行之后获得当前行数据 以及当前事件对象

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
补充知识:vue获取当前点击对象的下标,和当前点击对象的内容
如下所示:
<li v-for='(item,index) in tabList' v-on:click='addClass(index,$event)' >{{item.title}}</li>
data里面声明:
data() { return { tabList: [ { id: 0, title: '首页1' }, { id: 1, title: '首页2' }, { id: 2, title: '首页3' } ], current:0 }; },
methods: { addClass: function(index,event) { this.current = index; //获取点击对象 var el = event.currentTarget; console.log('当前对象的内容:'+el.innerHTML); console.log(this.current) }
以上这篇vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。

 网公网安备
网公网安备