vue 导出文件,携带请求头token操作
前言
本文并不能直接复制到本地看效果,仅提供代码参考
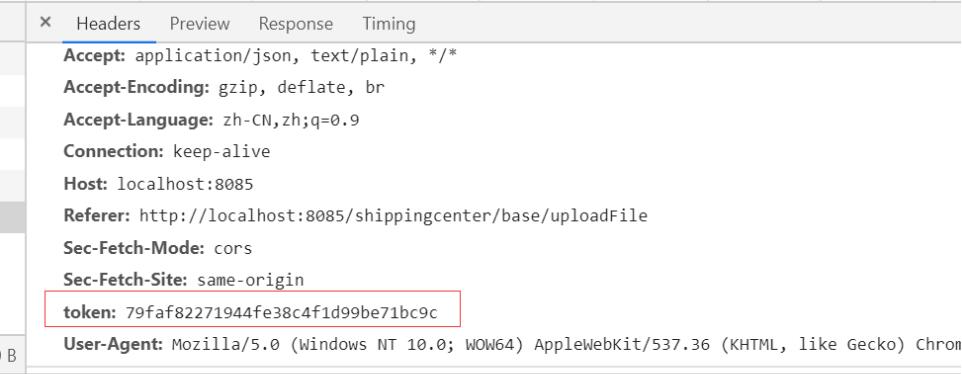
1.使用axios的方式携带请求头token

2.设置响应的数据类型
responseType: 'blob'
3.请求成功,返回二进制文件的数据回来

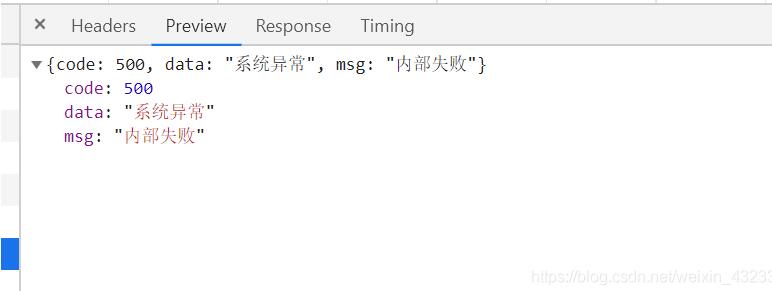
4.请求失败,返回json

5.示例代码
<template> <div> <el-button type='primary' size='small' :loading='btnLoading' @click='exportFile'>导出</el-button> </div></template><script>import axios from 'axios';export default { data() { return { btnLoading: false }; }, methods: { // responseType 响应类型 exportFile() { this.btnLoading = true; axios({ method: ’get’, url: ’/api’, headers: { token: ’79faf82271944fe38c4f1d99be71bc9c’ }, responseType: 'blob' }) .then(res => { this.btnLoading = false; if (res.data.type) { // 文件下载 const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' }); let link = document.createElement(’a’); link.href = URL.createObjectURL(blob); link.setAttribute(’download’, ’导出文件.xlsx’); link.click(); link = null; this.$message.success(’导出成功’); } else { // 返回json this.$message.warning(res.data.msg); } }) .catch(err => { this.btnLoading = false; this.$message.error('下载失败'); }); } }};</script>
补充知识:Vue项目导出功能、带token导出Excel
在vue后台管理项目中,目前我常用的就两种导出方式
一种是不需要携带token的,直接调用后台的接口,携带需要传递参数就行,具体实现代码如下:
在main.js封装指令
let baseDownloadUrl = ’http://xxxxxxx:8080’ // 域名const PATH = {userList:’vue/export/userList’ // 后台接口地址}// 封装v-out指令Vue.directive(’out’, {inserted: (el, binding) => {el.addEventListener(’click’, () => {console.log(binding.value) // 自定义指令传请求参数let a = document.createElement(’a’) // 创建a标签// 处理请求参数,在url后面拼接let params = ’?’for (let key in binding.value.params) {params = params + key + ’=’ + binding.value.params[key] + ’&’}console.log(params)a.style.display = ’none’// 测试导出文件// link.href =’https://dl.google.com/tag/s/appguid%3D%7B8A69D345-D564-463C-AFF1-A69D9E530F96%7D%26iid%3D%7BA381F257-9F2F-3652-F0EC-56B9B2C86F92%7D%26lang%3Dzh-CN%26browser%3D4%26usagestats%3D1%26appname%3DGoogle%2520Chrome%26needsadmin%3Dprefers%26ap%3Dx64-stable-statsdef_1%26installdataindex%3Dempty/update2/installers/ChromeSetup.exe’// a标签添加导出地址a.href =baseDownloadUrl +PATH[binding.value.pathName] +putCode +(params || ’’)a.setAttribute(’download’, ’文件名’) // a标签添加download属性,导出文件名需要就添加,不需要则为空document.body.appendChild(a)a.click() // 触发a标签点击事件})}})
在需要导出的页面应用:
<el-button size='small' type='primary' v-out='{ pathName: ’userList’, params: //{请求参数}}' >导出</el-button>
另一种导出方式则是带token导出,token封装在请求头里,在请求头里发送给后端
调用导出接口时,需要加参数:responseType: ‘blob’ (必须要有的)
封装导出请求文件exportOut.js
export function expotOut (searchList, pathName, xlsName) { // 获取时间,这一步是在下载时文件名带下载日期,例如:用户信息2020-04-27.xls,如无需要可以去掉 let d = new Date() let month = (d.getMonth() + 1) let day = d.getDate() let time = d.getFullYear() + ’-’ + (String(month).length > 1 ? month : ’0’ + month) + ’-’ + (String(day).length > 1 ? day : ’0’ + day) // 地址 let baseURL = ’http://xxxxxxx:8080’ // 域名 const PATH = { userList:’vue/export/userList’, // 后台接口地址 } // 参数 let params = ’?’ for (let key in searchList) { params = params + key + ’=’ + searchList[key] + ’&’ } function createObjectURL (object) { return (window.URL) ? window.URL.createObjectURL(object) : window.webkitURL.createObjectURL(object) } var xhr = new XMLHttpRequest() var formData = new FormData() xhr.open(’get’, baseURL + PATH[pathName] + params) // url填写后台的接口地址,如果是post,在formData append参数(参考原文地址) xhr.setRequestHeader(’token’, localStorage.getItem(’token’)) xhr.responseType = ’blob’ xhr.onload = function (e) { if (this.status === 200) { var blob = this.response // xls文件名称 var filename = `${xlsName}${time}.xls` if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, filename) } else { var a = document.createElement(’a’) var url = createObjectURL(blob) a.href = url a.download = filename document.body.appendChild(a) a.click() window.URL.revokeObjectURL(url) } } } xhr.send(formData)}
vue文件中使用导出功能:
引入exportOut.js
import { expotOut } from ’../http/exportOut’
使用
methods: { // 导出 outFile () { expotOut(this.searchList, // 导出请求参数 ’userList’, // 后台地址PATH对象的key ’用户信息’// 导出文件名字 ) }, }
以上这篇vue 导出文件,携带请求头token操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。

 网公网安备
网公网安备