vue 获取元素额外生成的data-v-xxx操作

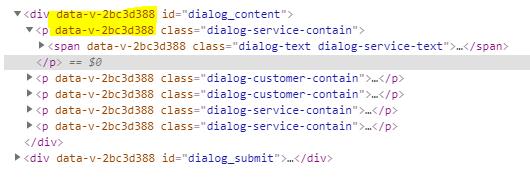
需求描述:由于样式中使用了scoped,所以编译后标签对中生成data-v-xxx属性。在【.dialog_content】的div中 动态添加元素节点p和span时,也需要给元素节点添加data-v-xxx属性。由于data-v-xxx属性是会变化的,那如何获取它,添加在动态添加的元素节点中呢?本博客将给出解决方案。
【解决方法】
获取属性名【document.getElementById('dialog_submit').attributes[0].name】
设置属性【nodeP.setAttribute(dataV, '')】
var nodeP = document.createElement('p'),nodeSpan = document.createElement('span');// 获取data-v-xxxx的值var dataV = document.getElementById('dialog_submit').attributes[0].name;// 设置属性nodeP.setAttribute(dataV, '');nodeSpan.setAttribute(dataV, '');
【补充知识】
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。编译时将生成data-v-xxx属性,如下的“data-v-2bc3d899”就是因为加了scoped.
<style scoped>.title { color:blue;}</style> <template> <div class='title'>hello</div></template>
上述代码被编译为:
<style>.title[data-v-f3f3eg9] { color: blue;}</style> <template> <div data-v-f3f3eg9>hello</div></template>
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。
深度作用选择器:
如果希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,可以使用 >>> 操作符:
<style scoped>.a >>> .b { /* ... */ }</style>
上述代码被编译为:
.a[data-v-f3f3eg9] .b { /* ... */ }
参考:https://vue-loader.vuejs.org/zh/guide/scoped-css.html
补充知识:vue 自定义属性 data-v,closest 获取事件源外层元素
在遇到使用e.target 的时候,通常会传一个参数,比较简单,在此记录一下
使用:data-XXX 来绑定
<div slot-scope='{ node, data }':data-id='data.id'</div>
获取 :
利用closeet 获取到当前目标元素最近的外层元素含有 custom-tree-node 类名的dom
然后再利用 dataset.id 拿到传的值
async handleTouchEnd (event) { let customNode = event.target.closest(’.custom-tree-node’) if (customNode) { let data = {} data.id = customNode.dataset.id }}
以上这篇vue 获取元素额外生成的data-v-xxx操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备