文章详情页
vue项目登录成功拿到令牌跳转失败401无登录信息的解决
浏览:268日期:2022-06-01 18:48:15
目录
- vue项目登录成功拿到令牌跳转失败401无登录信息
- 问题原因
- vue项目登录处理token令牌问题
- 总结
vue项目登录成功拿到令牌跳转失败401无登录信息
之前的一个上线半年多的项目,客户提出一点小需求改动,当跑项目时发现线上没有问题,线下登录成功,自动跳转后验证登录人信息时验证失败,无登录信息导致页面一直停留在登录页
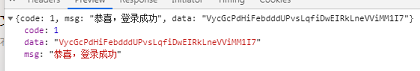
登录请求成功

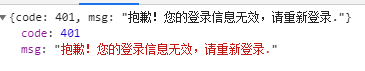
随后跳转页面后调取当前登录人信息无效,跳回登录页重新登录

导致页面一直停留在登录页。
问题原因
线下测试环境地址可能存在跨域问题,但是不会报跨域错误,部分接口可以访问,但访问后的接口数据得不到认可。
common.js原地址写法
root() {return o.isDev() ? "https://www.baidu.com/api/admin/" : "https://www.baidu.com/api/admin/"; },改为
root() {return "/api/admin/"; },同时vue.config.js加代码如下
const devServerBaseUrl = "https://www.baidu.com"module.exports = { devServer: { // 在devServer里加下面代码proxy: { "/api/*": {target: devServerBaseUrl,pathRewrite: { "^/api": "/api"} },} // 加以上代码,其他需要的配置这里删除了,其他配置需要的自行添加 },}这样就可以避免接口地址正确,但是存在跨域不报错的问题,如上操作是公司大佬传授的
vue项目登录处理token令牌问题
1、在点击登录按钮后,后台会返回一个token
2、将得到的token先储存在sessionStorage中,window.sessionStorage.setItem('token',token)
3、然后就可以在请求拦截器中获取到存储的token
//axios请求拦截器 instance.interceptors.request.use(config => { //在此处携带token,将token放在请求头中,传给后台 if(window.sessionStorage.getItem("token")) { config.headers["Authorization"] = window.sessionStorage.getItem(token) } return config; }, err => { console.log(err); })总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
标签:
JavaScript
排行榜

 网公网安备
网公网安备