文章详情页
webpack中的optimization配置示例详解
浏览:113日期:2022-06-02 09:02:24
webpack配置optimization
- minimizer
- runtimeChunk
- noEmitOnErrors
- splitChunks
主要就是根据不同的策略来分割打包出来的bundle。
本人项目中splitChunks配置如下:
module.exports = { chainWebpack(config) {config.when(process.env.NODE_ENV != "development", config => {config.optimization.splitChunks({ chunks: "all", cacheGroups: {// 第三方组件libs: { 指定chunks名称 name: "chunk-libs", //符合组的要求就给构建venders test: /[\\/]node_modules[\\/]/, //priority:优先级:数字越大优先级越高,因为默认值为0,所以自定义的一般是负数形式,决定cacheGroups中相同条件下每个组执行的优先顺序。 priority: 10, // 仅限于最初依赖的第三方 chunks: "initial"},elementUI: { // 将elementUI拆分为单个包 name: "chunk-elementUI", // 重量需要大于libs和app,否则将打包到libs或app中 priority: 20, // 为了适应cnpm test: /[\\/]node_modules[\\/]_?element-ui(.*)/},//公共组件commons: { name: "chunk-commons", // can customize your rules test: resolve("src/components"), minChunks: 3, priority: 30, //这个的作用是当前的chunk如果包含了从main里面分离出来的模块,则重用这个模块,这样的问题是会影响chunk的名称。 reuseExistingChunk: true, //最大初始化加载次数,一个入口文件可以并行加载的最大文件数量,默认3 maxInitialRequests: 3, //表示在分离前的最小模块大小,默认为0,最小为30000 minSize: 0},echarts: { // split echarts libs name: "chunk-echarts", test: /[\\/]node_modules[\\/]_?echarts(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},monaco: { // split monaco libs name: "chunk-monaco", test: /[\\/]node_modules[\\/]_?monaco(.*)/, priority: 40, chunks: "async", reuseExistingChunk: true},"project-components": { // split project libs name: "chunk-project-components", test: resolve("src/views/project"), priority: 50, chunks: "async", reuseExistingChunk: true},"teachers-components": { // split teacher libs name: "chunk-teachers-components", test: resolve("src/views/teachers"), priority: 60, chunks: "async", reuseExistingChunk: true},"utils": { // split utils libs name: "chunk-utils", test: resolve("src/utils"), priority: 70, chunks: "async", reuseExistingChunk: true}, }}) }) }}分析工具:webpack-bundle-analyzer
- 安装
npm i --save-dev webpack-bundle-analyzer
- 配置
config.plugin("BundleAnalyzerPlugin").use(BundleAnalyzerPlugin).tap(() => [ {rel: "BundleAnalyzerPlugin",analyzerMode: "server", // "server": 启动端口服务;"static": 生成 report.html;"disabled": 配合 generateStatsFile 使用;generateStatsFile: false, // 是否生成stats.json文件analyzerHost: "127.0.0.1",analyzerPort: "8667",reportFilename: "report.html",defaultSizes: "parsed",openAnalyzer: false,statsFilename: "stats.json",statsOptions: null,excludeAssets: null }运行
npm run build 或者 npm run dev
访问
http://127.0.0.1:8877
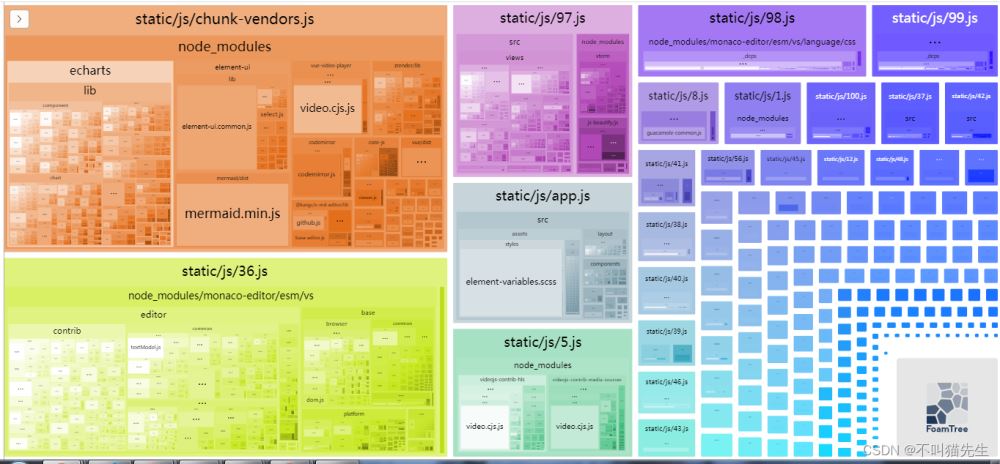
分析现状

扩展:webpack中module package bundle chunk详细讲解
- module 模块 写一个commonjs 或者amd规范的包就叫module
- package 是所有module构成的,它是一个整体的概念,整个项目就是一个package,它可能是commonjs或者amd规范的包
- bundle是webpack打包的结果 所有的module都打包成一个文件 (module集合)
- chunk bundle是入口bundle,异步加载一个模块,是需要运行时去处理的,获取的过程就是一个代码块即chunk;由bundle获取的包为chunk
到此这篇关于webpack中的optimization配置详解的文章就介绍到这了,更多相关webpack配置optimization内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
JavaScript
排行榜

 网公网安备
网公网安备