文章详情页
Vue+elementUI下拉框自定义颜色选择器方式
浏览:132日期:2022-06-02 09:52:46
目录
- elementUI下拉框自定义颜色选择器
- 组件的定义
- 父组件使用步骤
- elementUI中修改下拉框的背景颜色和字体颜色
- 总结
elementUI下拉框自定义颜色选择器
组件的定义
1.定义颜色选择器组件
话不多说,直接上代码
<template> <el-select ref="colorSelect" placeholder="" v-model="myColor" @change="handleChange"> <el-option v-for="item in colorList" :key="item" label=" " :value="item" v-html=""<div style=background-color:"+ item+";width:" +"100%"+";height:"+"90%"+"></div>""> </el-option> </el-select></template><script> export default { name: "colorSelect", //允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。 model: { prop: "color", event: "update" }, props: { //颜色数组 colorList: {type: Array,default: () => { return ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C"];} }, //父组件绑定的值 color: {type: String,default: undefined } }, data() { return {myColor: undefined } }, methods: { //设置颜色选择框中颜色 setSelectColor(color) {//通过操作dom节点改变样式this.$nextTick(() => { let dom = this.$refs.colorSelect; if (dom) { dom = dom.$el.children[0]; let inputDom = dom.querySelectorAll(".el-input__inner"); let icon = dom.querySelectorAll(".el-input__icon"); inputDom[0].style["background-color"] = color; icon[0].style["color"] = "black"; }}) }, handleChange(val) {this.setSelectColor(val);//触发update事件更新父组件绑定值this.$emit("update", val); } }, created() { if (this.color && this.color.length > 0) {this.myColor = this.color;this.setSelectColor(this.color) } }, watch: { "color": function (val) {this.setSelectColor(val); } } }</script><style scoped></style>组件使用了model,不明白的可以查看官网https://cn.vuejs.org/v2/api/#model
父组件使用步骤
1.引入子组件
具体进入路径要看你的子组件位置
import colorSelect from "../../../elements/colorSelect";
2.声明组件
在components中声明组件
components: { colorSelect }3.子组件使用
在data中定义自己的颜色数组与绑定属性
data(){ //颜色初始数据 colorList: ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C", "#DDA0DD", "#DA70D6", "#FF00FF", "#9370DB", "#800080", "#6495ED", "#4169E1", "#0000FF", "#87CEEB", "#E1FFFF", "#00FFFF", "#7FFFAA", "#00FF7F", "#008000", "#FFFFE0", "#FFFF00", "#FFD700", "#F5DEB3", "#FFA500", "#CD5C5C"], //可设置默认值 color:"#FFC0CB"}使用
<color-select :color-list="colorList" v-model="color"></color-select>
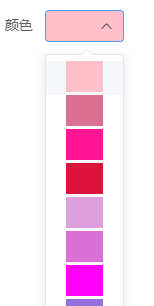
完(最后贴图一张)

elementUI中修改下拉框的背景颜色和字体颜色
在项目开发过程中,需要用到下拉框,于是想到使用elementUI中的下拉框
就是需要修改一下字体颜色和背景颜色
/deep/.el-input__inner { background-color: rgba(108,113,127,30%); border: 1px solid rgba(13, 43, 81, 0.1); color: rgba(116, 116, 116, 1); padding: 0 0px 0 5px; font-size: 12px; border-radius: 0px;}至此都是顺利的,但是在修改背景图片的时候,在浏览器上修改可以生效的样式,写到代码里就不生效了,于是开始百度之旅
/deep/.el-select-dropdown{ background-color: rgb(51 55 64)!important; /* background-color: #f0f; */ color: rgba(116, 116, 116, 1)!important; border: none;}官方的解释:
Popper-append-to-body属性是Element-UI官方文档中提供的一个属性,该属性的用途就是将el-select选项的内容移动div#app当中,默认值是true
:popper-append-to-body="false"
自此,问题解决!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
标签:
JavaScript
上一条:通过vue如何设置header下一条:React中的合成事件是什么原理
相关文章:
排行榜

 网公网安备
网公网安备