vue Treeselect下拉树只能选择第N级元素实现代码
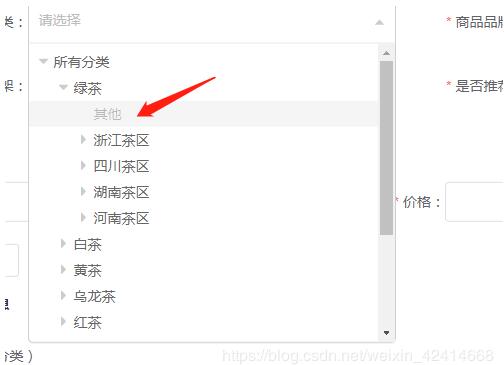
今天在项目中遇到一个需求,就是vue下拉树只能选择第三级选项,为了解决这个问题,查阅了官方文档
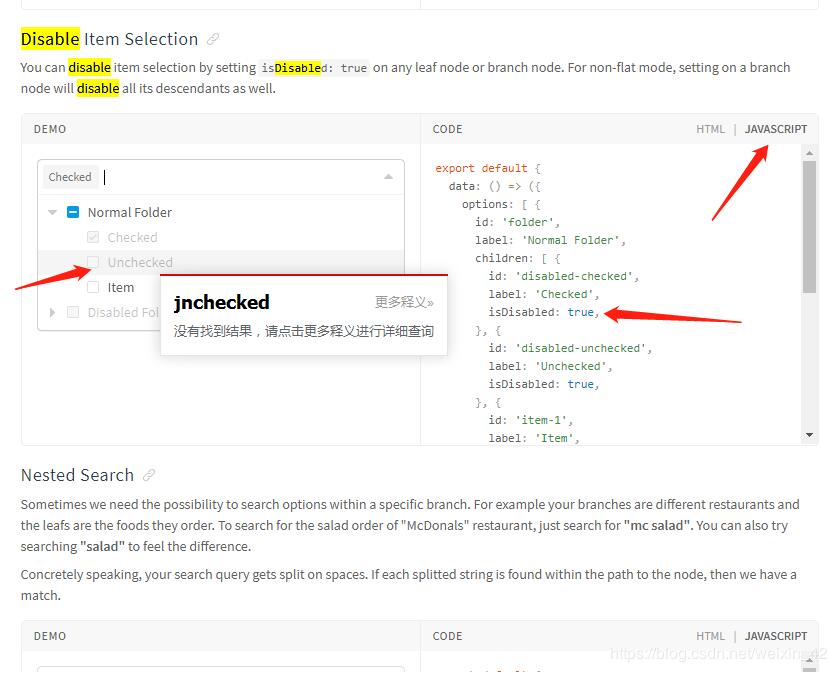
https://vue-treeselect.js.org/#disable-item-selection

然后看到isDisabled属性可以禁止选择,具体实现代码如下:
<treeselect :disable-branch-nodes='true' :normalizer='normalizer' v-model='formData.goodsTypeId' :multiple='false' :options='goodsType' placeholder=’请选择’> <label slot='option-label' slot-scope='{ node, shouldShowCount, count, labelClassName, countClassName }'> {{ node.label }} </label></treeselect>
如何给数据添加isDisabled属性呢?
自己尝试着在下拉树配置中添加了一下,竟然成功了
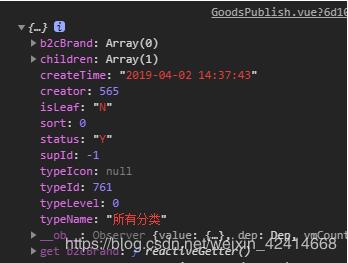
【提示】node这个对象包含的字段打印了一下,(这些数据是后台接口提供的)如下图展示:

【isLeaf】Y是叶子节点,N是分支节点【typeLevel】第?级
normalizer(node) { //去掉children=[]的children属性 if(node.children && !node.children.length) { delete node.children; } if(node.isLeaf==’Y’ && node.typeLevel!=3){ node[’isDisabled’] = true; } return { id: node.typeId, label: node.typeName, children: node.children, } },

补充知识:Vue ElementUI使用el-tree,只容许叶子结点有多选框
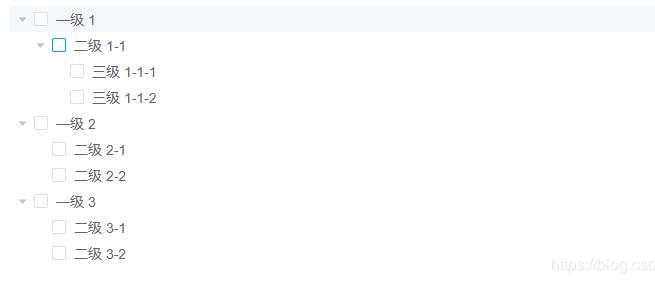
在使用el-tree时,我们需要多选功能会在el-tree标签添加show-checkbox属性:

那么,有时会遇到这样的需求,父节点不让多选,只容许多选叶子结点。那么,这时我们改怎么做呢?
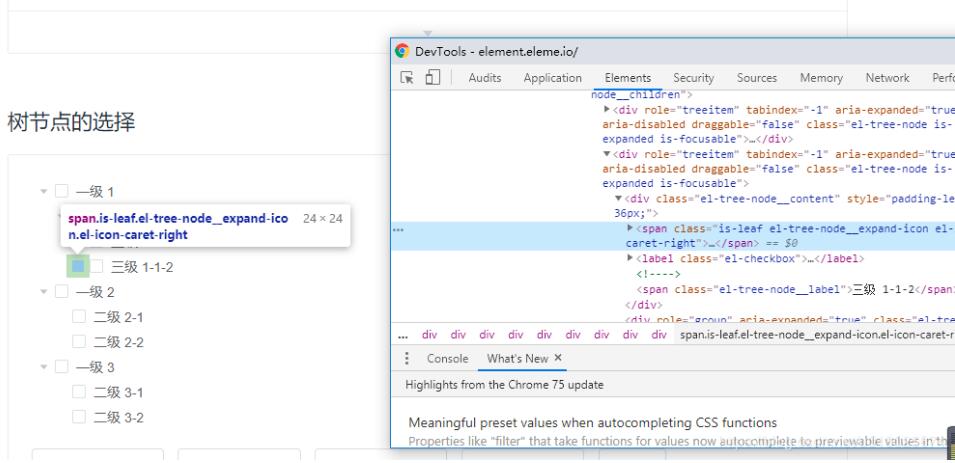
通过调试工具:

多选框就是.el-checkbox这个样式,那么我们只需把这个样式覆盖一下,把它隐藏掉:
/deep/ .el-tree-node{ .is-leaf + .el-checkbox .el-checkbox__inner{ display: inline-block; } .el-checkbox .el-checkbox__inner{ display: none; } }
注意:/deep/ 是强穿透,也可以写成<<< ,只在当前组件文件起作用,不改变整个页面样式。
最后别忘了在el-tree组件加上 :check-strictly='true' 是否严格的遵循父子不互相关联的做法
以上这篇vue Treeselect下拉树只能选择第N级元素实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:
1. idea设置提示不区分大小写的方法2. IntelliJ IDEA设置默认浏览器的方法3. HTTP协议常用的请求头和响应头响应详解说明(学习)4. IntelliJ IDEA创建web项目的方法5. .NET SkiaSharp 生成二维码验证码及指定区域截取方法实现6. ASP.NET MVC通过勾选checkbox更改select的内容7. docker容器调用yum报错的解决办法8. VMware中如何安装Ubuntu9. CentOS邮件服务器搭建系列—— POP / IMAP 服务器的构建( Dovecot )10. 使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)

 网公网安备
网公网安备