Vue循环中多个input绑定指定v-model实例
Vue.js中提供了v-model可以双向绑定表单元素,这个方法可以非常方便的获得输入的值,但是有时候表单元素需要循环生成,在循环中要怎样获得指定输入框的值呢
这里介绍两种:
一种是v-for中循环生成的输入框,
一种是在element-table中生成的输入框
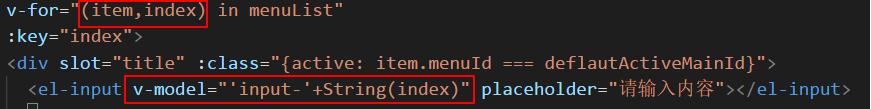
在循环中只要给定的v-model不一致就可以为输入框分别绑定,在循环中index每一项都是不一样的,你也可以使用字符拼接的方式,设置v-model对应的值为input1,input2..
类似这样的,这样就可以通过绑定的值取到对应输入框的值了,

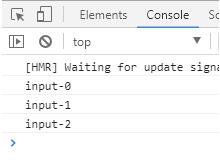
在控制台打印的结果:

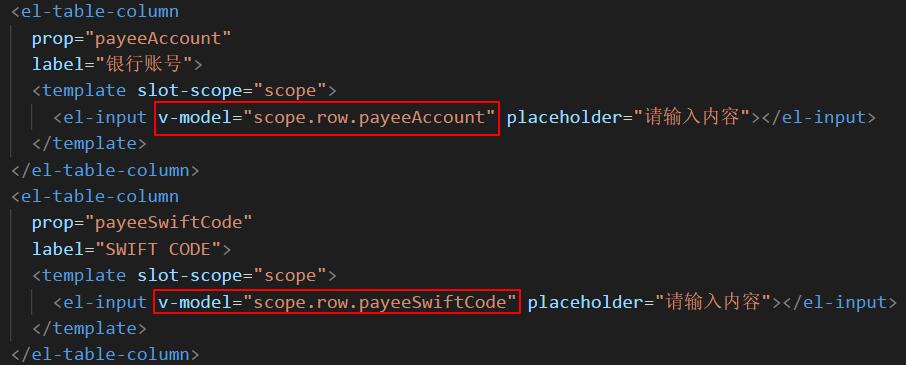
还有一种场景是在表格中嵌套的input:

这样的只用绑定表格的属性就好了,这样在打印出来的tableData中就可以拿到input的值

补充知识:Vue.js 关于v-for动态绑定v-model,并实时获取input输入值和索引
如何动态绑定V-model
今天在尝试绑定的时候出来很多问题,而找了很多博客,描述的比较乱。
于是记录一下我的解决方法
动态绑定V-model
<el-form> <el-form-item v-for='(item,index) in form' :key='index' :label='item.title'> <el-input v-model='item.modelName' @input.native='change($event,index)' :placeholder='item.placeholder'></el-input> </el-form-item></el-form>
data() { return { form: [ { title: '用户名', placeholder: '输入用户名', modelName:’h’ }, { title: '密码', placeholder: '输入密码', modelName:’2’ }, { title: '确认密码', placeholder: '再次输入密码', modelName:’3’ }] }; }
其实v-for动态绑定model和绑定其他元素没有大多差别,只要一点需要注意一下,正常动态绑定需要在属性前加:(v-on)这个语法糖,唯独绑定v-model时不用添加,在写的时候也是纠结了半天,至于原因我还没有查找,希望有评论大神指出。
获得键盘实时输入的值和input输入框的索引
输入值实时获取
<el-input v-model='item.modelName' @input.native='change($event,index)' :placeholder='item.placeholder'></el-input>
通过@input.native来监听输入框实时输入的值,注意:需要添加.native后缀。
VUE官网有相应解释(链接)
获得索引
methods: { change: function(e,index) { console.log(e.target.value);//实时获取输入值 console.log(index);//获取点击输入框的索引 } }
以上这篇Vue循环中多个input绑定指定v-model实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备