vue select 获取value和lable操作
vue select控件在选择时需要把id和name两个值都获取到,实现方案如下:
select控件代码
<FormItem label='物资类型:' prop='supplyType'> <Select v-model='detailData.supplyType' :label-in-value='true' placeholder='请选择物资类型' @on-change='getVendorId'> <Option v-for='item in supplyTypeList' :value='item.id' :key='item.id' :lable='item.dictionaryName'>{{ item.dictionaryName }} </Option> </Select> </FormItem>
change事件
getVendorId: function (val) { let that = this; that.detailData.supplyType=val.value;//获取label that.detailData.supplyTypeName=val.label;//获取value},
下拉组件绑定数据源
supplyTypeList[ { 'id': 45, 'dictionaryName': '办公用品', 'dictionaryCode': 'nofficeSupplies' } ]
补充知识:vue选择器select获取选中项的value和id
今天在nuxt项目中使用element-ui的选择器时,有个需求要获取options的id和label。
做法如下:
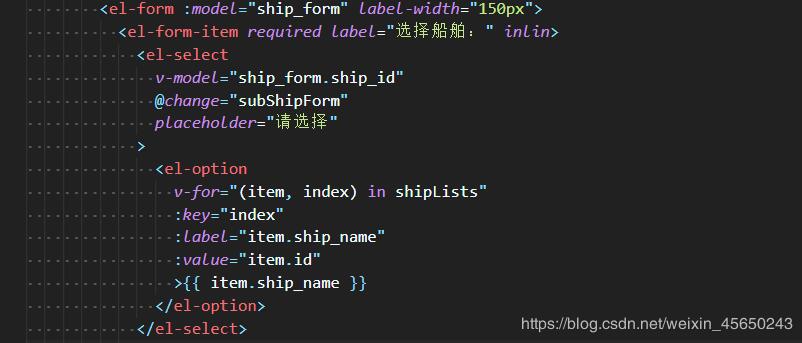
html代码

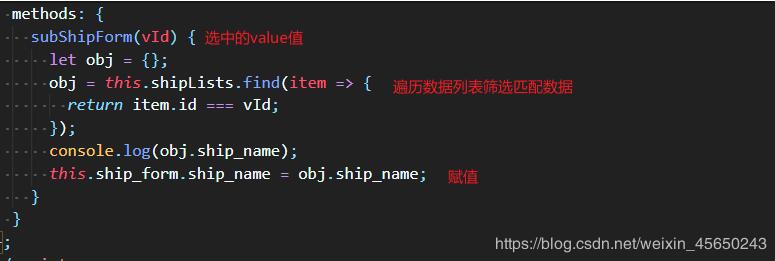
在methods中:

这样就可以精准的获取到啦,希望可以帮到你呀!
以上这篇vue select 获取value和lable操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备